Looker Studioのスコアカードの設定方法が複雑すぎて使いこなせない」「KPIを効果的に可視化する方法が分からない」そんな悩みを抱えていませんか?実はスコアカードは、正しい設定と活用法を理解すれば、ビジネスデータを一目で把握できる強力なツールです。
本記事では、初心者でもすぐに実践できるスコアカード設定の基本から、プロも使う高度な表現テクニック、業種別の実践的な活用事例まで網羅的に解説します。これを読めば、あなたも今日からLooker Studioのスコアカードを自在に使いこなせるようになります。
さっそく、スコアカードの基礎から応用まで見ていきましょう。
様々なレポートを取り扱っております。用途やシーンに合わせて、最適なレポートを使っていただくことで、日々のレポート作成やデータ分析のお役に立ちます!
レポート一覧はこちら
スコアカードは、Looker Studioにおいて最も重要な可視化ツールの1つです。スコアカードを使用することで、売上高、顧客数、コンバージョン率といった重要なビジネス指標を、シンプルかつ効果的に表示することができます。

スコアカードの基本概念と重要性
スコアカードの本質的な価値は、データを一目で理解できる形に変換できる点にあります。例えば、月間売上高を表示する場合、単純な数値だけでなく、前月比や目標達成率なども同時に確認できます。また、スパークラインと呼ばれる小さなグラフを追加することで、トレンドの変化も即座に把握することが可能です。
ビジネスにおけるKPI可視化ツールとしての位置づけ
ビジネスにおいて、データドリブンな意思決定は不可欠です。スコアカードは、経営陣や現場マネージャーが日々の業務の中で最も注目すべきKPIを、ダッシュボード上で効率的にモニタリングできる環境を提供します。
例えば
- 営業部門:商談成約率、パイプライン状況
- マーケティング部門:ウェブサイトのコンバージョン率、広告費用対効果
- カスタマーサポート:平均応答時間、顧客満足度
これらの指標をスコアカードで表示することで、部門ごとの重要指標を一覧で確認できるダッシュボードが完成します。
スコアカードが解決する課題
多くの企業が直面するデータ可視化の課題として、「必要な情報が散在している」「データの更新が手作業で面倒」「部門間でフォーマットが統一されていない」などが挙げられます。
Looker Studioのスコアカードは、これらの課題を以下の方法で解決します。
- データの一元管理:様々なソースのデータを1つのダッシュボードに集約
- リアルタイム更新:データソースと連携することで自動更新が可能
- 標準化されたフォーマット:全社共通のKPI定義と表示形式を実現
このように、スコアカードは単なるデータ表示表示ではなく、組織全体のパフォーマンス可視化することができます。
スコアカードはLooker studioのレポートで必ずと言っていいほど使用頻度が高いため、理解しておいてください。
スコアカードを活用することで、よりデータをシンプルに可視化することができます。
データソースの準備と接続
Looker studioのレポートの作成手順と同じでまずはデータソースとの接続を行います。
レポートの作成の方法に関しては、下記のページでもご紹介しておりますので参考にしてください。
スコアカードの基本設定
データソースとの接続が完了したら次にスコアカードを設置します。
- メトリクスの選択と設定
- 表示形式のカスタマイズ
- 日付範囲の設定
- フィルターの適用方法
上記の4つの項目をスコアカードに設定することができます。
弊社で配布しているGA4のLooker studioのテンプレートではスコアカードを複数使用してます。
無料レポートはこちら
スコアカードの高度な機能と活用法
スパークラインの実装
スパークラインは数値の表示とプラスでデータの推移を可視化することができる設定になります。過去の期間でどのくらいデータの浮き沈みがあったかを可視化します。
- トレンド表示の設定方法
- 期間の調整とカスタマイズ
- 効果的なスパークライン活用例
スパークラインで重要指数だけの推移を見るだけで過去に対してのデータから改善点やトレンドみることができます。
比較機能の活用
比較機能を使うことで、一定期間のデータを比較してその数値に対して現状何%であるかどうかなどを数値化することができます。
比較することで達成割合などを可視化することができます!
- 期間比較の設定
- ベンチマーク比較の実装
- 変化率の表示設定
条件付き書式の活用
条件を設定することで条件にマッチした場合にスコアカードのデザインを変更することができます。スコアカードに対して、数値を設定することで一目で達成や未達成などが可視化されます。
使っている人が少ない機能ですが、使うとレポート自体の見た目とわかりやすさが増します!
- 色分けルールの設定
- しきい値によるアラート設定
- ビジュアルインジケーターの活用
スコアカードのデザインはあまり変更することができないのでできる部分を解説させていただきます。
レイアウトの最適化
スコアカードだけの話ではないのですが、Looker studioのレポート全体に関わる部分になります。
- グリッドシステムの活用:グリッドは予めレポート全体に余白を指定しておく。
- スペーシングとアライメント:レポート全体の余白の設定
ビジュアルデザイン要素
- カラーパレットの選択
- フォントとタイポグラフィ
- アイコンと視覚的要素の活用
実践的なユースケース
マーケティング指標の可視化
マーケティングの部分では、KPIのデータを可視化することがよくあります。例えばコンバージョン数などの数値をスコアカードで表示させることが多いです。スコアカードで表示させることで日々の KPIへの意識と数値に対して現状とのギャップを認識することができます。
- 指定のトラフィック数
- コンバージョン率の追跡
- キャンペーンパフォーマンスの測定
セールスパフォーマンスの追跡
セールスでは売上が一番わかりやすい数値になります。スコアカードで表示させることが多いです。
- 売上目標の進捗管理
- 商品カテゴリー別分析
- 地域別セールス比較
ウェブサイトパフォーマンスの監視
WEBサイトの値をスコアカードで表示するものとしては、ページビューの分析や流入数などの数値をスコアカードで表示します。またスコアカードで複数の値を表示させることもWEBサイトの分析ではよく使用します。
弊社で配布しているGA4のLooker studioのテンプレートではスコアカードを複数使用してます。
無料レポートはこちら
- ページビュー分析
- 直帰率の追跡
- ユーザーエンゲージメントの測定
実際の企業における Looker Studio スコアカードの活用事例を紹介します。これらの事例から、効果的な導入・運用のポイントを学ぶことができます。
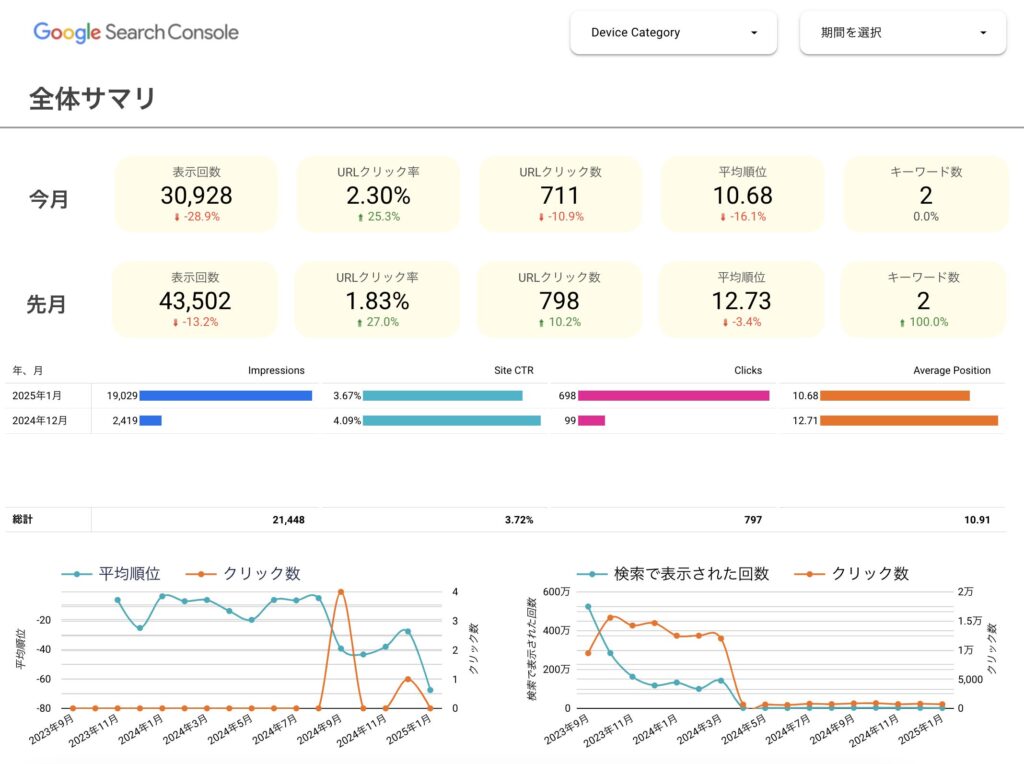
Looker studioのスコアカードの表示例
わかりやすくスコアカードを使った表示の例をご紹介します。自社のデータにマッチする方法やスコアカードの活用方法を真似してみてください。

左記のスコアカードは2つの設定をしております。
- スパークラインの追加
- 比較期間設定

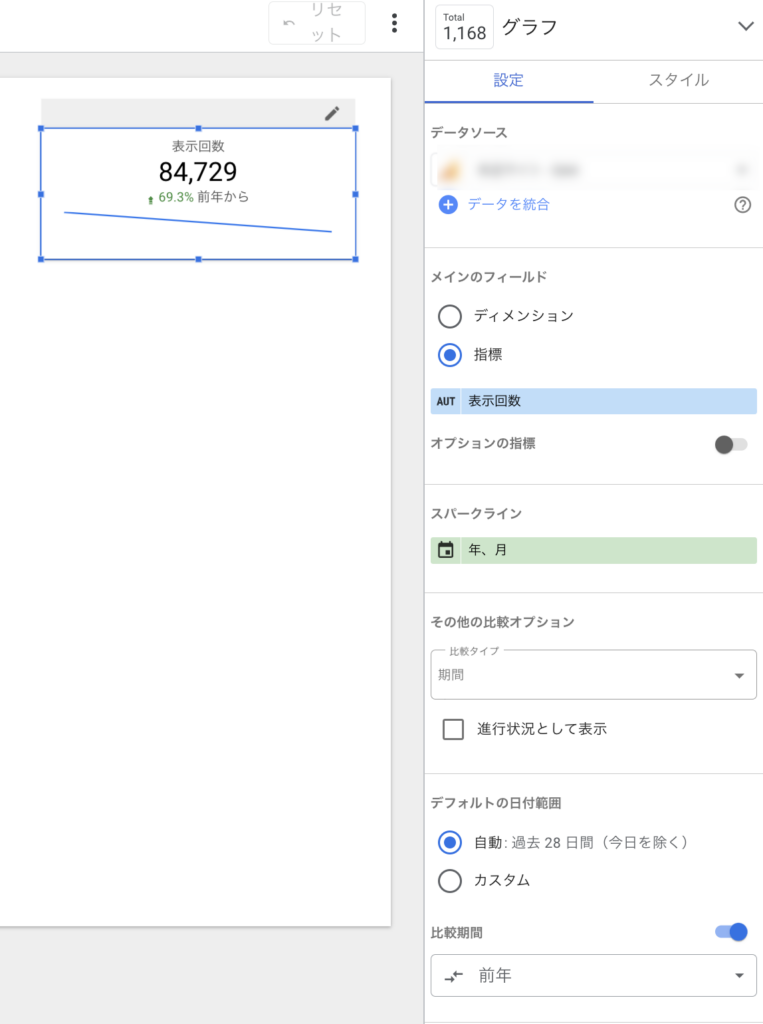
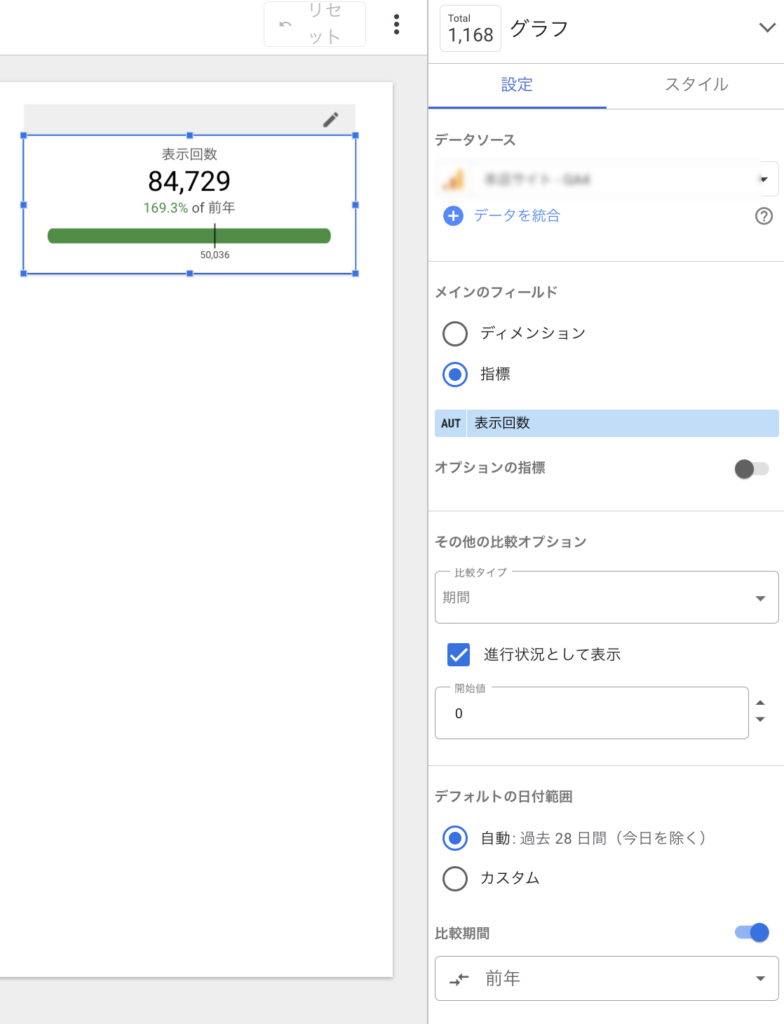
スコアカードは2つの設定をしております。
- 進行状況として表示
- 比較期間設定

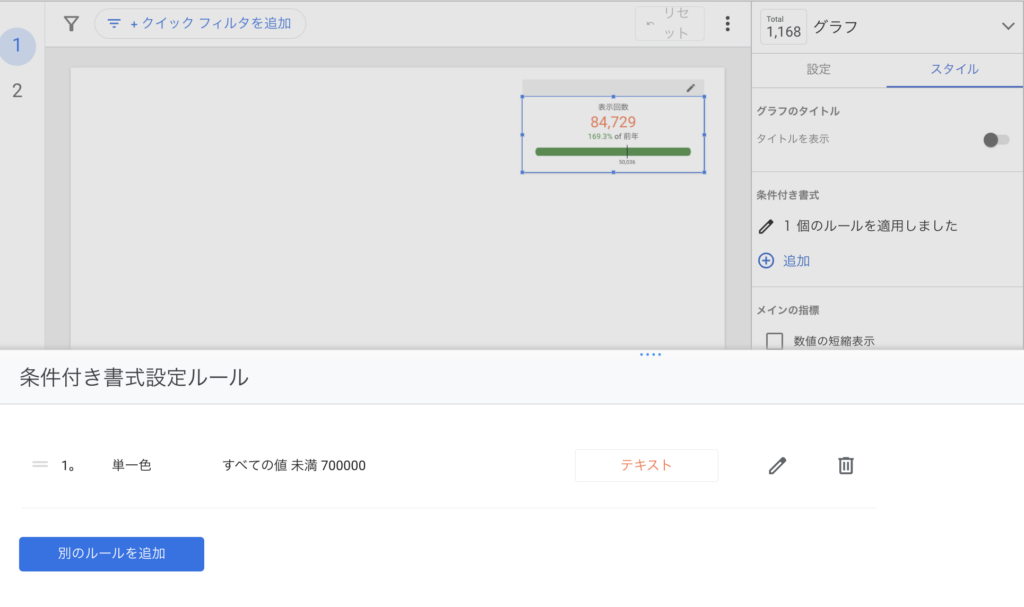
先ほどのスコアカードに対して条件付き書式設定ルールの設定を行うことで、数値の文字に色をつけることなどが可能です。
例では、ディメンションの数値が指定より低い場合に色が付くように設定しております。
文字色以外にも背景に色をつけることも可能です。
スコアカードは、KPIなどの重要指標をレポート上で可視化が一番しやすいグラフになりますので、活用することでよりレポートが見やすく且つ数値の意識つけも可能です。
スコアカードを活用してLooker studioでデータを可視化させてレポートや分析を効率的に行なってください。
弊社で配布しているGA4のLooker studioのテンプレートでもスコアカードを使用してますので参考にご利用ください。
無料レポートはこちら
無料のGA4のレポートを提供しておりますので参考までにご利用ください。
Looker Studioで日々のレポート作成業務の工数を削減できます。
無料レポートはこちら