Looker Studioの散布図は、2つの指標間の関係性を視覚的に表現できる強力な分析ツールです。WebサイトやECサイトの運営において、データ間の相関関係を理解することは、効果的な意思決定に直結します。
他のグラフとの違い
| グラフタイプ | 主な用途 | データの表現方法 |
|---|---|---|
| 散布図 | 2つの指標の相関分析 | 点の分布 |
| 折れ線グラフ | 時系列変化の確認 | 線でつながった点 |
| 棒グラフ | カテゴリ別比較 | 棒の高さ |
| 円グラフ | 構成比の表示 | 円の分割 |
散布図の特徴と用途
- 2つの指標の相関関係の可視化
- 外れ値の検出
- データの分布パターンの把握
- トレンドの分析

散布図の4つの主要メリット
- 相関関係の視覚化: 2つの指標がどのように影響し合うかを一目で把握
- 外れ値(アノマリー)の特定: 全体の傾向から大きく外れたデータポイントを瞬時に発見
- データ分布パターンの認識: 集中・分散・クラスター化などのパターンを視覚的に理解
- 時系列トレンドの分析: 時間軸を加えることで、関係性の変化を追跡可能
散布図のグラフも通常のグラフと同じ設定方法で設置することができます。特に変わった手順などがないので簡単にご紹介します。
1. 基本設定の手順(ステップバイステップガイド)
グラフの追加と基本設定
- レポートに新規グラフを追加
- 「散布図」を選択
- データソースの設定
- X軸とY軸の指標を選択
初期設定で押さえるべき4つのポイント
- 適切なデータ範囲の選択
- スケールの調整
- 軸ラベルの設定
- 凡例の配置
ポイントとなる部分としては、見た目の部分になりますので、別の記事で紹介しておりますのでこちらも参考にしてください。
2. データ設定の重要ポイント
データの設定が他のグラフとは違い少し複雑になりますが、概念が理解できれば問題なく設定することができます。
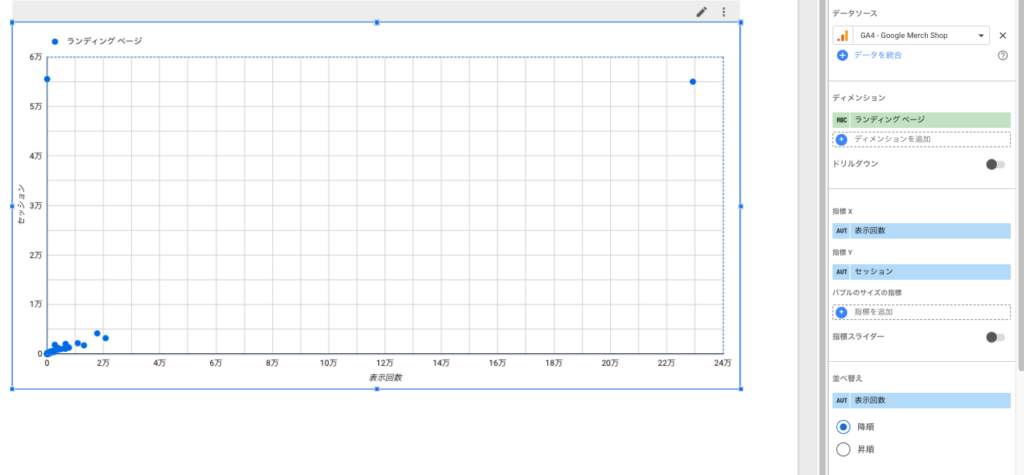
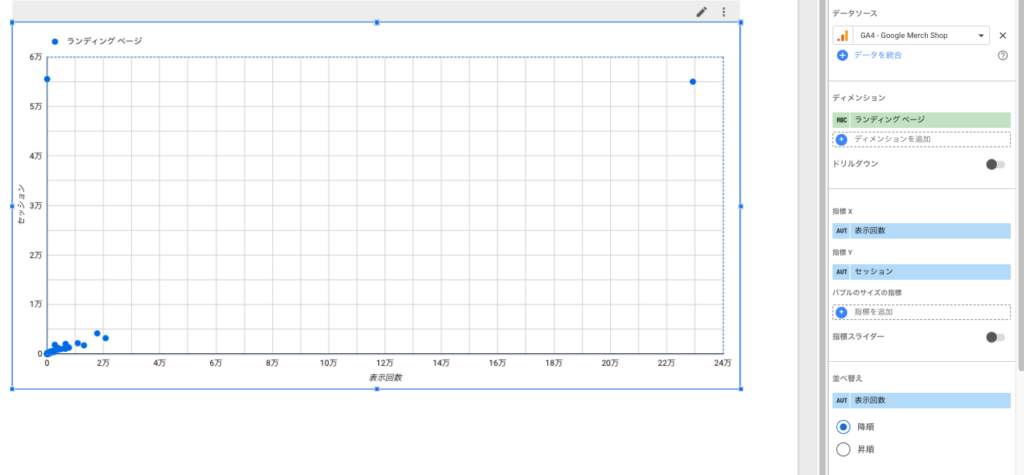
X軸とY軸の関係性がもっとも重要になります。散布図は関連性がない場合は、データが表示されません。
例えば、ランディングページのディメンションに対しては、表示回数・セッションが紐づいているためXとY軸の関係がなりたります。しかし、参照元/メディアのディメンションには、表示回数・セッションが関連性がないため散布図が正しく表示されません。
X軸・Y軸の効果的な設定方法
指標の適切な組み合わせ例
- ランディングページ(ディメンション)に対する表示回数(X軸)とセッション数(Y軸)
- 商品カテゴリ(ディメンション)に対する平均価格(X軸)と売上数(Y軸)
- キャンペーン(ディメンション)に対する広告費用(X軸)とコンバージョン数(Y軸)
避けるべき組み合わせ例
- 参照元/メディア(ディメンション)と関連性のない表示回数・セッション
データフィルタリング
散布図は大量のデータを表示させることになるため、表示させるデータ数やフィルタなどの設定は必ず必要になります。
大量のデータはLooker Studioのレポートのデータ制限になる可能性も高くなるため、制限は必要です。
- 異常値の除外
- データ範囲の指定
- 条件付きフィルター
- セグメントの適用
散布図を効果的に活用するためには、適切なデータ設定が不可欠です。
適切なディメンションと指標の組み合わせ
成功パターン
✓ ランディングページ × セッション数 × コンバージョン率
✓ 商品カテゴリ × 平均注文金額 × 注文数
✓ 広告キャンペーン × クリック数 × コンバージョン数
理由: これらの組み合わせは、ディメンション(分類項目)に対して、関連性のある2つの指標が設定されているため、意味のある散布図が作成できます。
避けるべき設定パターン
失敗パターン
✗ 参照元/メディア × 新規ユーザー数 × リピーター数
✗ 曜日 × ページビュー数 × ユーザー数
✗ 国 × セッション数 × 平均セッション時間
理由: これらの組み合わせでは、ディメンションと指標の関連性が薄く、有益な洞察が得られません。
データ量の制限と最適化
Looker Studioには表示可能なデータ行数に制限があるため、以下の対策が重要です。
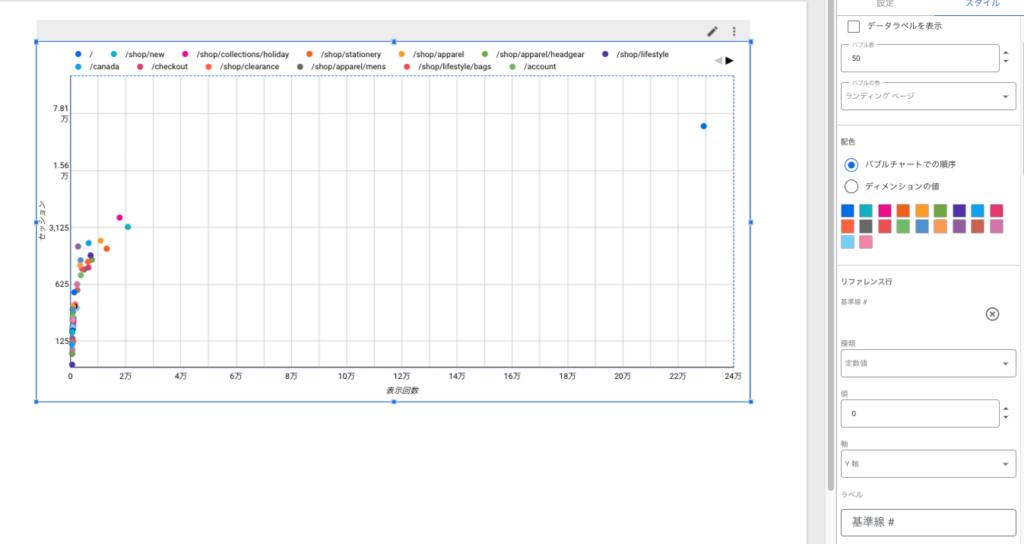
結論、他のグラフと同じような形でデザインを変更することができます。バブルの大きさや色や表示数などの設定ができます。工夫として基準線などを設定することで見やすくなります。
散布図のグラフをより見やすくする方法を下記でまとめておりますので参考にしてください。
1. スタイルの調整
基本的な設定項目
- 色の設定
- バブル数の変更
- グリッド線の表示


デザインを変更・設定変更を行うことで見やすいレポートになります。(データの都合上バブルが固まっておりますが)
もっとバブル数を減らすことで視覚的にわかりやすくなります。
デザイン要素
- フォントスタイル
- 軸線の設定
- ラベルの配置
無料のGA4のレポートを提供しておりますので参考までにご利用ください。
Looker Studioで日々のレポート作成業務の工数を削減できます。
無料レポートはこちら
実際の分析をする際の例を説明します。GA4で分析したりする時には考慮しておいてデータを分析するとよりデータの関係性を明確にすることができます。
1. アクセス解析での活用
GA4のデータを分析する機会が多いと思いますので参考としてどのようなデータを散布図で表示させるが良いかを一例をあげております。基本的なパターンは、アクセスに対してコンバージョンをベースに計測するのがよいかと思います。
基本的な分析パターン
- PVと直帰率の関係
- 滞在時間とコンバージョン率
- セッション数と購入数
- ページ速度と離脱率
①PVと直帰率の関係
- 分析目的:コンテンツの質とユーザー満足度の把握
- 具体的な見方
- 縦軸:直帰率(%)
- 横軸:ページビュー数
- 読み取れること
- PVが多いのに直帰率も高い→コンテンツの改善が必要になる可能性がある。
- PVが多く直帰率が低い→人気のある良質なコンテンツになるため定期的なリライトが必要。
- PVは少ないが直帰率が低い→ニッチだが価値の高いコンテンツのためCTAでCV率が向上する可能性がある。
②滞在時間とコンバージョン率の関係
- 分析目的:最適な顧客体験の把握
- 具体的な見方
- 縦軸:コンバージョン率(%)
- 横軸:平均滞在時間(秒)
- 読み取れること
- 滞在時間が長くCVR高い→じっくり検討して購入している可能性がある
- 滞在時間が短くCVR高い→直感的な購買決定、購入する商品が決まっている。
- 最適な滞在時間帯の発見→UX改善の指標
2. ECサイトでの活用
ECサイトでは購入を基準として分析するのが最善です。購入されることが目的になるためその購入が多い、なぜ多い、どの商品が多い、時期などの情報がECサイトを運営していくで必須の情報になります。
この情報を収集できる基盤はあらかじめ構築しておいてください。
販売データの分析
- 価格と販売数の関係
- 在庫数と売上の相関
- 広告費用と収益
- 季節変動の把握
1. 相関関係の理解
散布図を表示させるときには、相関関係を理解しておくこととグラフを表示させることが簡単になります。
基本的な見方
- 正の相関:例えば、勉強時間が増えると試験の成績も上がる、または気温が上がると飲料水の売上も増加するといった関係
- 負の相関:通勤時間が長くなるほど仕事の満足度が下がる、または価格が上がると需要が減少するといった関係
- 無相関:例えば、誕生日と学業成績の間には一般的に関連性がない。(Looker Studioではデータを表示できない)
- 非線形の関係:例えば、運動量と健康状態の関係は、適度な運動は健康に良いですが、過度な運動はかえって健康を害する可能性があるというな関係
2. レポーティングのコツ
効果的な表現方法
- 適切な軸の設定
- 見やすいスケール
- わかりやすい凡例
- 簡潔な説明
無料のGA4のレポートを提供しておりますので参考までにご利用ください。
Looker Studioで日々のレポート作成業務の工数を削減できます。
無料レポートはこちら
1. よくある問題と解決方法
一番多く発生するのがXとY軸の関係性に誤りがありデータが表示されない現象がもっとも多いです。
データを再度確認することを初めに行なってください。
表示の問題
- データが表示されない
- 軸のスケールが不適切
- ラベルが読みにくい
対処方法
- データ形式の確認
- スケールの調整
- フィルターの見直し
- 表示設定の最適化
Looker Studioの散布図機能は、単なる可視化ツールを超えて、ビジネスインサイトを発見する強力な分析エンジンです。本ガイドで紹介した設定方法、カスタマイズテクニック、実践的活用例を組み合わせることで、データドリブンな意思決定の精度を飛躍的に向上させることができます。
成功のための3つのキーポイント
- 適切なデータ設計: 関連性のある指標の組み合わせ
- 視覚的最適化: ユーザビリティを重視したデザイン調整
- 継続的改善: 分析結果に基づく仮説検証サイクル
専門用語解説
相関関係(Correlation): 2つの変数間の統計的関連度を示す指標 トレンドライン(Trend Line): データの全体的傾向を表現する近似線 セグメント(Segment): 特定条件でグループ化されたデータ群 アウトライヤー(Outlier): 統計的分布から大きく外れた異常値 データドリブン(Data-Driven): データ分析に基づく意思決定アプローチ
次のステップ
散布図分析をさらに深化させるために、以下の学習を推奨します:
- 統計学的相関分析の理解
- A/Bテスト結果との組み合わせ分析
- 機械学習による予測モデルとの連携
- リアルタイムダッシュボード構築技術
様々なレポートを取り扱っております。用途やシーンに合わせて、最適なレポートを使っていただくことで、日々のレポート作成やデータ分析のお役に立ちます!
レポート一覧はこちら