データ可視化の基本である棒グラフは、その分かりやすさと汎用性の高さから、レポートやプレゼンで頻繁に使用されています。特にLooker Studioでの作成方法を中心に、効果的な棒グラフの使い方を解説します。
棒グラフにもさまざまな設定方法がありますので、実際のレポートを作成する手順も合わせてレポートとして見やすいグラフの作り方を解説します!
様々なレポートを取り扱っております。用途やシーンに合わせて、最適なレポートを使っていただくことで、日々のレポート作成やデータ分析のお役に立ちます!
レポート一覧はこちら

【全て無料レポート】当サイトでGA4・サーチコンソールなどの無料レポートを配布しておりますので、下記のレポート一覧ページからご利用ください。
棒グラフとは、データの大きさを棒の長さで表現するグラフです。数値の比較や時系列での変化を視覚的に伝えるのに適しており、以下のような特徴があります。
- 直感的に数値の大小が理解できる
- 複数項目の比較が容易
- 時系列データの表現に適している
- カテゴリー別の内訳を表現できる
1. 縦棒グラフ(Column Chart)
最適な使用場面:
- 時系列データの表示(月次売上推移、PV数の変化など)
- カテゴリー別比較(部門別売上、商品別販売数など)
- 期間比較レポート
Looker Studioでの特徴:
- Googleアナリティクスデータとの相性が抜群
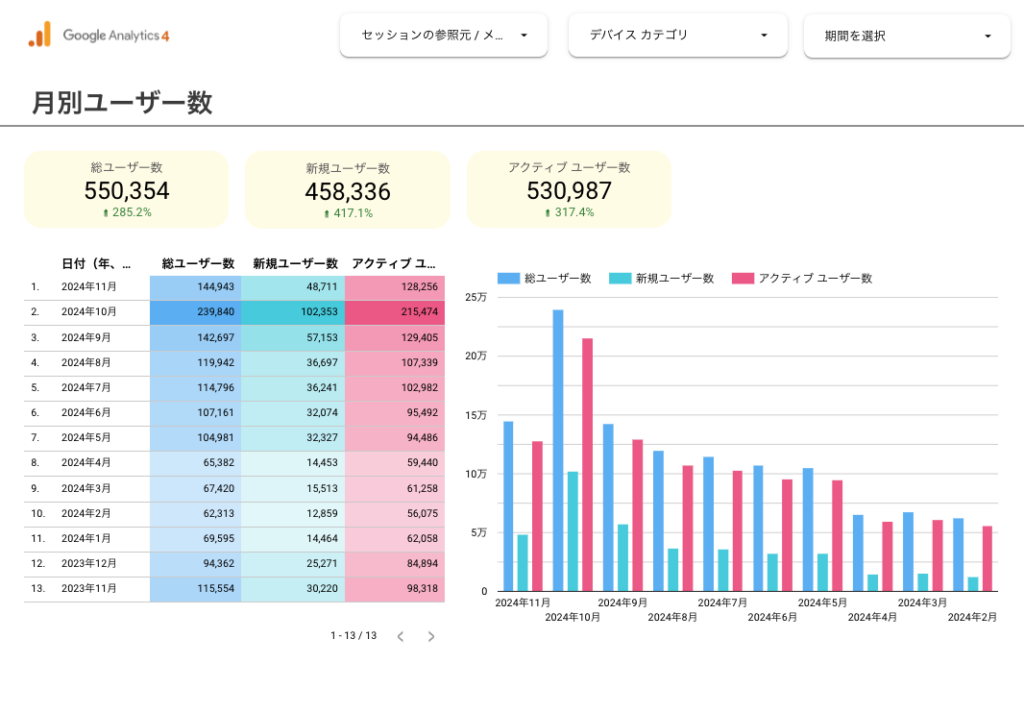
- 日付ディメンションとの組み合わせで自動的に時系列表示
- レスポンシブ対応で様々なデバイスで見やすい
2. 横棒グラフ(Bar Chart)
最適な使用場面:
- 長いカテゴリー名の表示(流入元サイト名、商品名など)
- ランキング表示(上位10位の商品、人気ページランキングなど)
- モバイル表示重視のレポート
Looker Studioでの設定ポイント:
- 「並び替え」機能で降順表示に設定
- ラベル表示をONにして数値を明確に
- 色分けでカテゴリーの識別を向上
3. 積み上げ棒グラフ(Stacked Bar Chart)
最適な使用場面:
- 内訳の可視化(男女別アクセス数、デバイス別PVなど)
- 構成比の表示(流入元別セッション、年代別ユーザー数など)
- 全体と部分の関係性の表現
Looker Studioでの活用例:
- Googleアナリティクスの「性別」×「セッション数」
- eコマースの「商品カテゴリー」×「売上金額」
- 広告レポートの「キャンペーン」×「コンバージョン数」
様々なレポートを取り扱っております。用途やシーンに合わせて、最適なレポートを使っていただくことで、日々のレポート作成やデータ分析のお役に立ちます!
レポート一覧はこちら
棒グラフの種類
棒グラフの種類は3つあります。棒グラフ・横グラフ・積み上げ棒グラフになります。棒グラフは一番シンプルのグラフになるので使用頻度も高いため理解しておくことでレポート作成のスピードは早くなります。
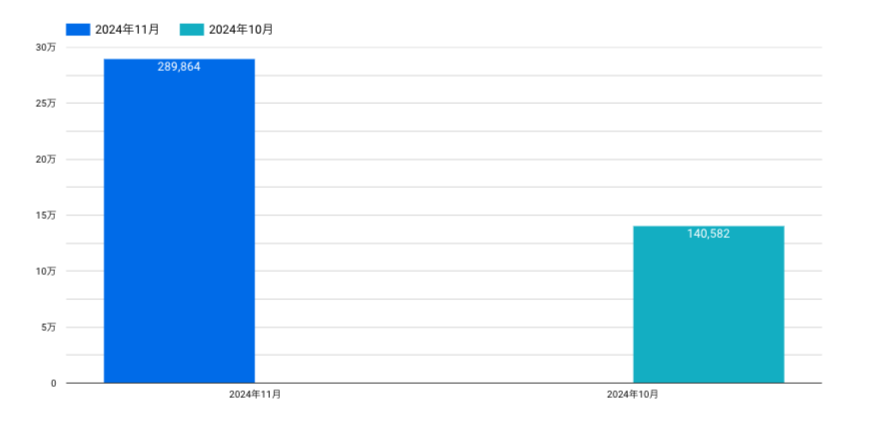
1. 縦棒グラフ

- 基本的な比較に最適
- 時系列データの表現に向いている
- 長い項目名がある場合に有効
縦棒グラフは、横軸が時間や月などの時間を指すようなデータをまとめる際に使用することが多いです。他には、グループ分けされたディメンションなどを横軸として表示されることもあります。
例えば、営業マンが10人の情報が横軸で表示して、それぞれの売上を棒で表示させるなどになります。
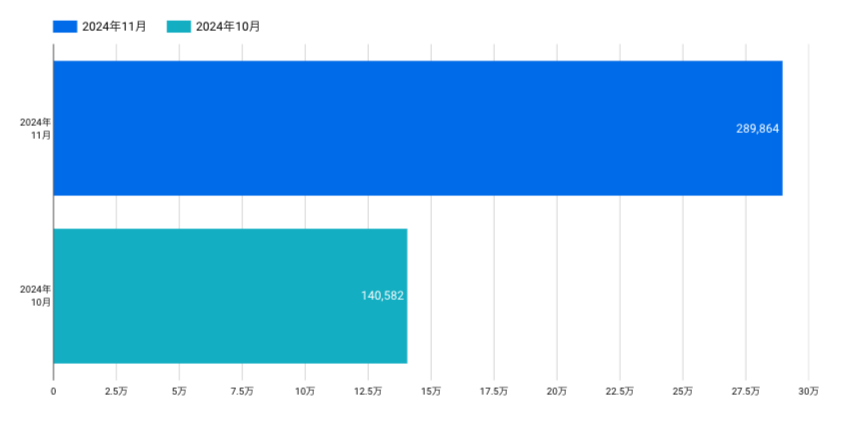
2. 横棒グラフ

横棒は縦向きのものが横向きになったものになります。横向きで表示させた方が見やすい、縦向きのグラフの方が見やすいなどがどちらが見やすいかを基準にしていただいて問題ないと思います。
- 長い項目名の表示に適している
- 多数の項目を比較する際に見やすい
- スマートフォン表示に適している
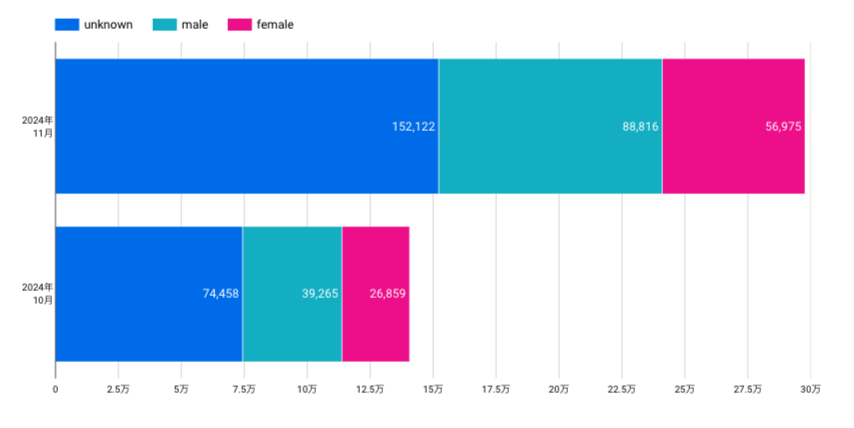
3. 積み上げ棒グラフ

積み上げグラフは、1つの要素に対して複数の数値が紐づく場合に使用します。内訳を表示させたりする際になります。
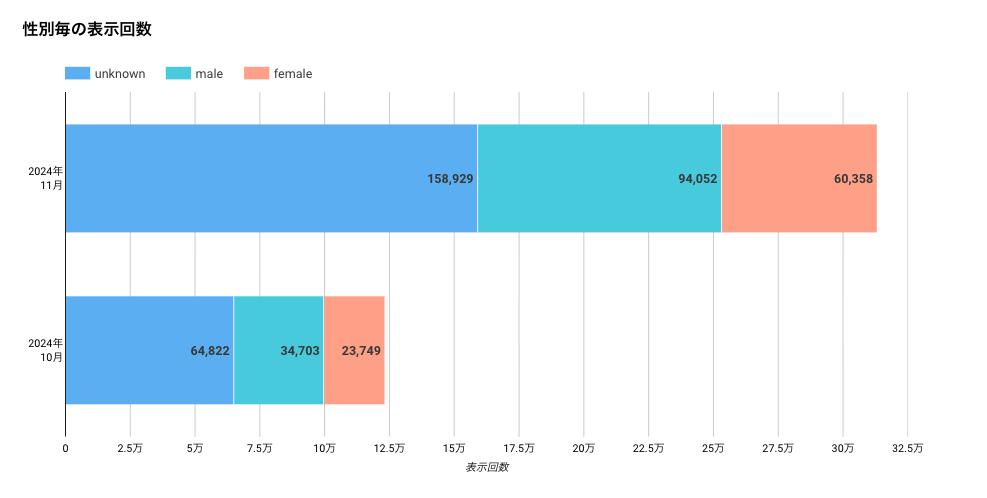
例えばGA4で月毎のアクセス数を男性・女性・unknownの3つの内訳を知りたい際に使用することができます。
全体のアクセス数と男性・女性・unknownのそれぞれの数値が1つのグラフで表示することができます。
- 全体と内訳の関係を表現
- カテゴリー別の構成比を表示
- 時系列での変化を表現
無料のGA4のレポートを提供しておりますので参考までにご利用ください。
Looker Studioで日々のレポート作成業務の工数を削減できます。
無料レポートはこちら
基本的な設定手順
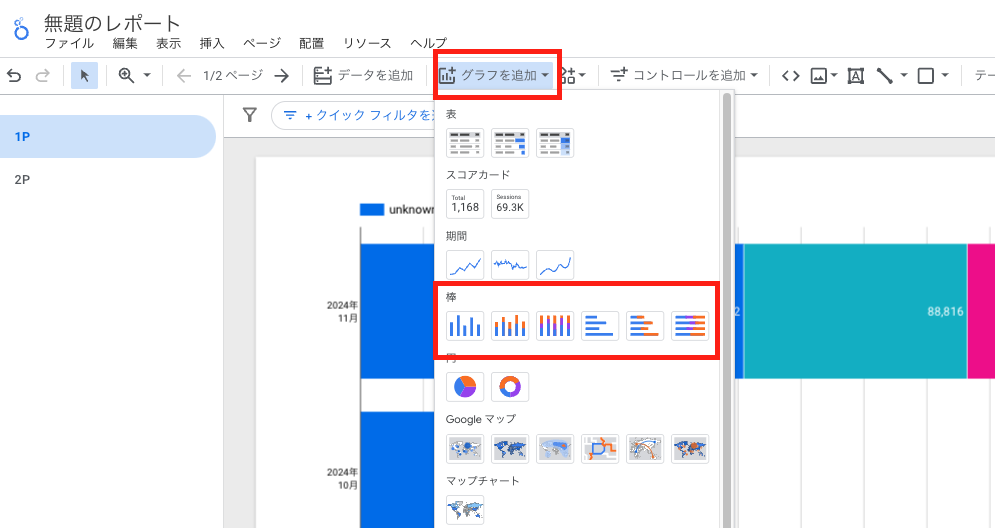
グラフを表示させる

- 「追加」ボタンをクリック
- 「棒グラフ」を選択
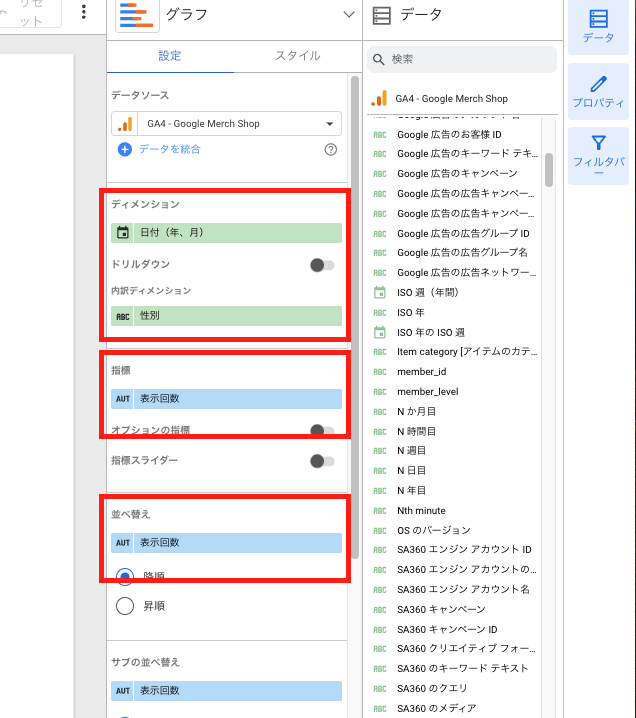
棒グラフに表示させる指標を追加。
ディメンションと内部ディメンションを選択してください。指標はデータになりますのでどのデータを軸に表示させたいかを選択してください。

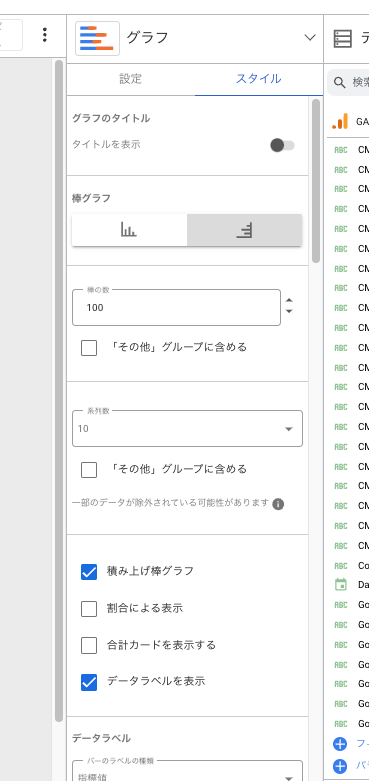
最後に見た目の部分を整えて完了になります。
- 色の設定
- フォントの調整
- グリッド線の設定
見た目の変更はシンプルで右のナビの「スタイル」をクリックすると設定画面が表示されます。
ここでグラフの色や幅や線などの変更が可能です。

無料でLooker Studioのレポートをお配りしておりますのでお試しください。無料レポートはこちら
様々なレポートを取り扱っております。用途やシーンに合わせて、最適なレポートを使っていただくことで、日々のレポート作成やデータ分析のお役に立ちます!
レポート一覧はこちら
デザインのベストプラクティス
1. 色使い
デザイン的な部分の話になりますが、色は原色に近いものを使用するとデータ(数値など)が見にくくなるため、少し抜けた色の方が見やすいレポートになります。色も多すぎるとどの色がなにを示しているか判断できなくなるため、5色〜7色くらいがよいかと思います。
コーポレートのカラーに合わせた配色をするとより見やすくなります。
- コントラストの確保
- カラーユニバーサルデザイン
- ブランドカラーの活用
2. ラベル表示
ラベルグラフの上部や横軸などのテキストになります。ラベルのフォント数が大きすぎるとバランスが悪くなるため、A4サイズのレポートであれば18pxほ度がグラフのタイトルとして良いかと思います。
グラフ内のディメンション名毎の項目名は、グラフのサイズに合わせて調整していただければと思います。
- 適切なフォントサイズ
- 数値の単位表示
- 項目名の簡潔化
下記が実際に変更したものになります。

1. 売上分析
月次売上推移
売上の推移の計測などはスプレッドシートやエクセルのデータソースを使用しますが、月次で売上の集計などをlooker studioを使用することで簡単にレポートとしてグラフにすることができます。
- 前年同月比較
- 目標達成率表示
- カテゴリー別内訳
商品別売上比較
- TOP10商品の抽出
- 利益率との組み合わせ
- 成長率の可視化
2. アクセス分析
流入元やPVなどの計測がGoogleアナリティクスのデータソースを使用することで簡単に出すことができます。
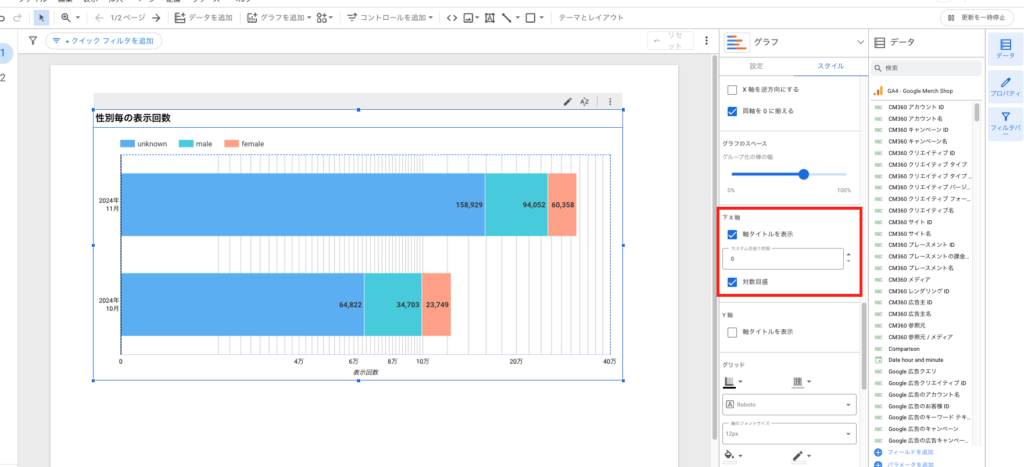
先ほどの例で性別毎の表示回数をグラフで表示させたような形で表示させることができる。
PV/UU推移
- 日次/週次/月次表示
- デバイス別内訳
- 時間帯別分析
流入元分析
- チャネル別比較
- 前期比較
- コンバージョン率表示
3. コスト分析
部門別コスト
- 予実管理
- 前年比較
- 削減率表示
様々なレポートを取り扱っております。用途やシーンに合わせて、最適なレポートを使っていただくことで、日々のレポート作成やデータ分析のお役に立ちます!
レポート一覧はこちら
1. スケールの設定
適切な目盛り間隔
グラフやデータの特性に合わせて目盛を設定することで基準値より良いか悪いかなどの判断に使用することがきます。
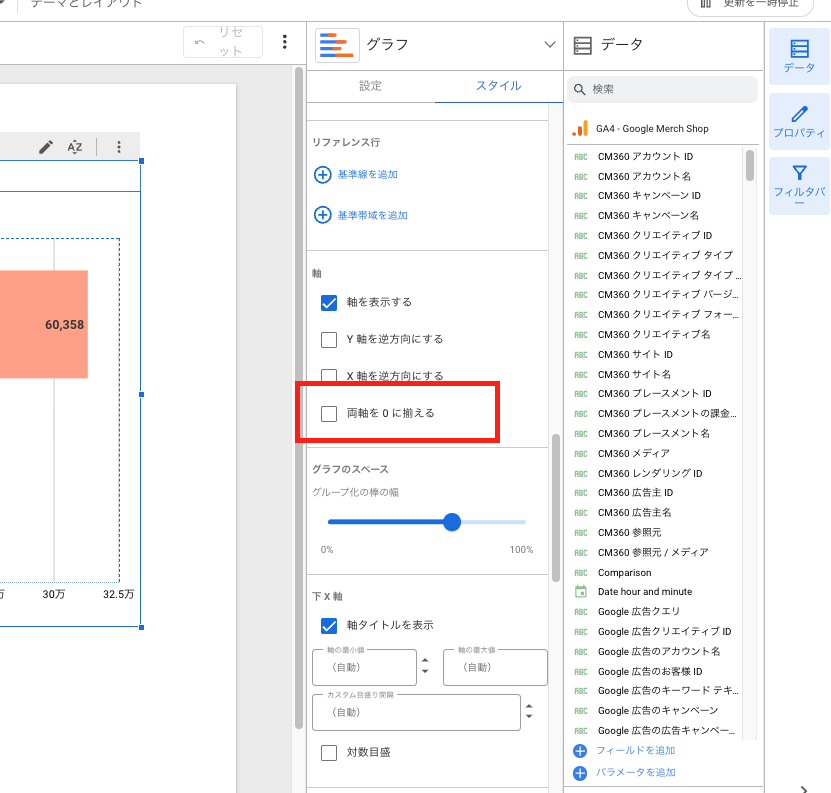
またデータによってはゼロ開始にならないものがありますので、その際はゼロ開始のチェックを入れるようにしてください。
- データの範囲に応じた設定
- 読みやすい数値単位
- ゼロ開始の原則


対数スケールの活用
- 大きな値の差がある場合
- 成長率の表現
- トレンド把握
2. レイアウトの最適化
グラフの量が多くなると判断する情報が多くなるため、1ページ(A4サイズ)にグラフは5つくらいまで判断しやすく、シンプル情報を伝えることができます。
また本記事ではご紹介してないですが、「スコアカード」なども使用することで完結なレポートが作成できます。
スペースの効率的活用
- 余白の確保
- 軸ラベルの配置
- 凡例の位置
応用テクニック
1. 複合グラフの作成
棒グラフと折れ線グラフの組み合わせ
- 主要指標と補助指標の表示
- 目標値との比較
- トレンド分析
2. インタラクティブ機能
インタラクティブ機能は、絞り込みや検索機能のことになります。
特によく使うのが期間での検索はどのレポートでも必須です。弊社が提供している無料レポートや有料レポートなど全てのレポートに設定しております。
無料でLooker Studioのレポートをお配りしておりますのでお試しください。無料レポートはこちら
フィルター連動
- 期間選択
- カテゴリーフィルター
- ドリルダウン機能
ツールチップのカスタマイズ
- 詳細情報の表示
- 補足データの追加
- フォーマットの設定
専門用語解説
- PV(Page View):Webページの閲覧回数
- UU(Unique User):サイトを訪問したユーザー数
- コンバージョン率:目標達成率(購入や申し込みなど)
- ドリルダウン:詳細データの階層的な表示機能
- 目的に適した種類の選択
- データの適切な前処理
- 見やすいデザインの採用
- ユーザーへの配慮
- 定期的な更新と改善
無料でLooker Studioのレポートをお配りしておりますのでお試しください。無料レポートはこちら
この記事で紹介した手法を実践することで、より効果的なデータ可視化が実現できます。特にLooker Studioを使用することで、データを可視化することができます。
- Looker Studioで作成した棒グラフの色を一括で変更することはできますか?
- はい、可能です。スタイル設定から「配色」を選択し、パレットを変更することで一括での色変更ができます。また、個別の棒の色も個別に設定可能です。
- レポート内の複数の棒グラフで、スケールを統一することはできますか?
- はい、可能です。各グラフのスタイル設定で「軸」の設定を開き、最小値と最大値を手動で設定が可能です。
- 棒グラフの値が大きすぎて表示が見づらい場合、どうすれば良いですか?
- スタイル設定から「数値の短縮表示」にチェックを入れることで短縮した数字で表示が可能です。
- 棒グラフの拡大・縮小は可能ですか?
- はい、可能です。スタイル設定から「スクロールでズーム」にチェックを入れることで拡大・縮小が可能です。グラフの情報が多い場合に有効です。
まとめ:Looker Studioで効果的な棒グラフを作成する5つのポイント
- 目的に応じたグラフタイプの選択
- 時系列:縦棒グラフ
- ランキング:横棒グラフ
- 構成比:積み上げ棒グラフ
- データソースの適切な設定
- Googleアナリティクス4の活用
- スプレッドシートでの前処理
- リアルタイムデータ連携
- 見やすいデザインの採用
- ブランドカラーの統一
- 適切なフォントサイズ
- レスポンシブ対応
- インタラクティブ機能の活用
- フィルター機能
- ドリルダウン
- 期間選択
- 継続的な改善
- ユーザーフィードバックの収集
- パフォーマンス監視
- 定期的なアップデート
Looker Studio棒グラフ作成で得られる3つの効果
1. データ可視化による意思決定速度の向上 Looker Studioの棒グラフを活用することで、複雑な数値データを直感的に理解できるようになります。これにより、経営判断や施策の検討にかかる時間を大幅に短縮できます。特に、月次売上レポートやKPI監視において、前月比や前年同期比を瞬時に把握できる点は大きなメリットです。
2. チーム内でのデータ共有とコラボレーション強化 Looker Studioで作成したレポートは、URLで簡単に共有できるため、チーム全体でのデータ活用が促進されます。営業チーム、マーケティングチーム、経営層が同じデータを基に議論できることで、組織全体のデータドリブンな文化が醸成されます。
3. コスト効率的なBI環境の構築 Looker Studioは完全無料で利用できるため、高額なBIツールを導入することなく、企業レベルのデータ分析環境を構築できます。特に中小企業やスタートアップにとって、初期投資を抑えながら本格的なデータ活用を始められる点は大きな価値があります。
関連記事
Looker Studio集計機能の使い方|SUM・COUNT・AVG関数などで効率的データ分析






