マーケティングレポート作成において、データを「見える化」することは成功の鍵です。素晴らしい分析結果も、適切に視覚化されていなければ価値が半減してしまいます。
マーケティングレポート作成において、データを視覚的に伝えることは非常に重要です。Looker Studioでは、全47種のグラフや表が用意されており、適切なビジュアライゼーションを選ぶことで、複雑なデータも直感的に理解できるレポートへと変貌します。本記事では、「Looker Studio グラフ」にフォーカスし、各種グラフや表の基本的な使い方から、実践的な使用例、設定のポイントまで詳しく解説します。
無料のGA4のレポートを提供しておりますので参考までにご利用ください。
Looker Studioで日々のレポート作成業務の工数を削減できます。
無料レポートはこちら
Looker Studioは、データを効果的に伝えるための多彩なグラフや表のテンプレートを提供しています。これにより、数値データやトレンド、割合など、様々な情報を一目で把握することが可能です。データに合わせたビジュアライゼーションを選択することで、レポートの説得力や視認性が大幅に向上します。
利用可能なグラフ・表の種類
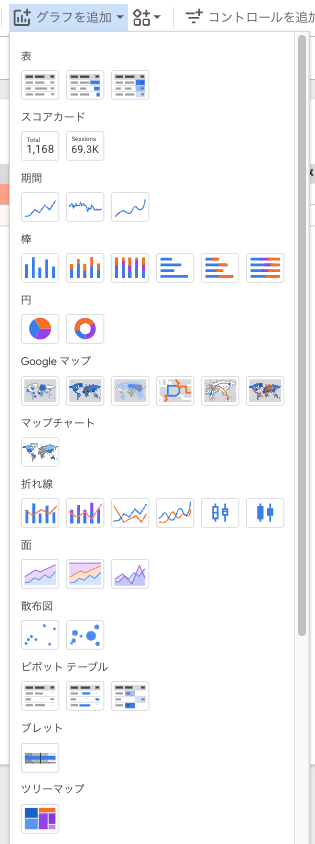
大きくグラフの種類としては、6つの分類に分けることができます。分類ごとに大きく表示形式が異なります。データの種類や目的に合わせた最適な表示方法を提供します。
スコアカード:単一の重要指標を強調表示
- 使うべき場面:KPIのハイライト、目標達成状況の表示
- 例:月間総売上、コンバージョン率、新規ユーザー数
時系列グラフ:時間経過に伴う変化を表示
- 使うべき場面:トレンド分析、季節変動の把握、成長率の可視化
- 例:月次セッション推移、週別コンバージョン数、年間売上比較
棒グラフ(縦棒・横棒):カテゴリ比較や構成表示
- 使うべき場面:項目間の比較、ランキング表示、構成分析
- 例:チャネル別セッション数、地域別売上高、デバイス別コンバージョン率
円グラフ・ドーナツグラフ:割合や構成比の表示
- 使うべき場面:全体に対する部分の比率表示(5〜7項目以内が理想)
- 例:トラフィックソースの割合、製品カテゴリ別売上比率
テーブル:詳細データや多次元情報の表示
- 使うべき場面:精密な数値表示、複数指標の同時比較、詳細データの提供
- 例:ページパフォーマンス詳細、多指標比較、ランディングページ分析
地図:地理的データの可視化
- 使うべき場面:地域別パフォーマンス分析、地理的パターンの把握
- 例:国別・都道府県別訪問者数、地域別コンバージョン率

スコアカードは数値のみの表示をを行うものになります。数値のみの表示になりますので例えばコンバージョン数や契約数や購入数などをスコアカードで表示させることで一目で良かったか悪かったかを判断できるようにするためのものになります。
重要なKPIを一目で把握できる強力なビジュアライゼーションです。適切に設定することで、レポートの「ヘッドライン」として機能します。

サーチコンソールの無料レポートでレポートの工数を30%以上下げることができます。
無料のSEOの(サーチコンソール)レポートを配布しておりますのでお気軽にご利用ください。
スコアカードの基本設定手順
- 「追加」メニューから「スコアカード」を選択
- レポート上に配置したい位置でクリック
- 右側のプロパティパネルで表示したい指標を選択
- 適切な集計方法を選択(合計、平均、最大値など)
- 複合指標(計算フィールド)も設定可能
- 「比較日付範囲」を有効化
- 比較したい期間を選択(前年同期、前月、前週など)
- 差分の表示方法を選択(絶対値またはパーセンテージ)
- 「スタイル」タブで全体的な外観を調整
- フォントサイズと色を調整
- 矢印やアイコンの表示を設定
- 条件付き書式で閾値に基づいて色を変更
1. KPI表示での使用方法
KPI(例:コンバージョン数など)の表示に使用します。スコアカードは何の値が何件だったかを表示させることができます。シンプルに値を表示させるものという認識だけで問題ないです。スコアカードはスコアカード内にグラフを表示させることも可能です。
基本的な設定
- 指標の選択
- 比較期間の設定
- 目標値の設定
- 書式設定
実践的な活用例
- 月間PVの表示
- コンバージョン率の表示
- 売上金額の表示
様々なレポートを取り扱っております。用途やシーンに合わせて、最適なレポートを使っていただくことで、日々のレポート作成やデータ分析のお役に立ちます!
レポート一覧はこちら
時系列グラフは、時間や日付などの時間が含まれたグラフになります。年/月ごとの年間のデータを表示させるときなどに頻繁に使用します。
1. トレンド分析での使用方法
基本設定のポイント
- 期間の設定
- 複数指標の比較
- スムージング設定
- 予測線の追加
効果的な使用例
- アクセス数の推移
- 売上トレンド
- セッション数の変動
2. 季節変動の可視化
グラフ設定のコツ
- 適切な期間設定
- 比較データの追加
- アノテーションの活用
- 凡例の配置
棒グラフも時系列のグラフとほとんど同じになります。

一般的に使用する棒グラフになります。
1. 縦棒グラフの使用例
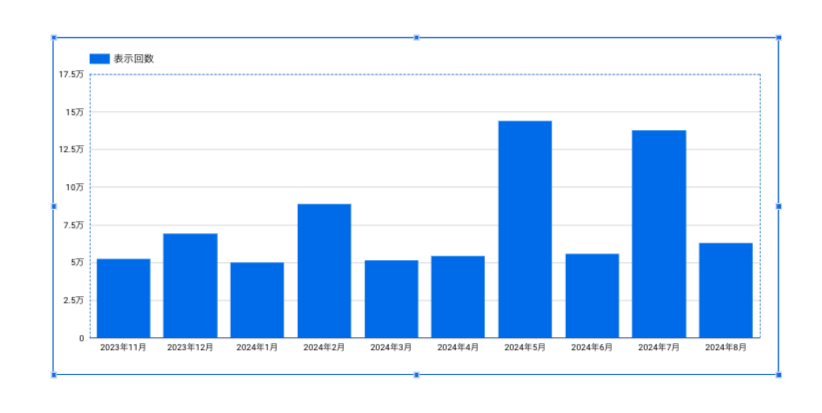
サマリなどの表示で、月毎のセッション数や新規ユーザー数などを表示させる際に使用することが多いです。
前月やその前の月で比較などをする必要があるデータは棒グラフで表示させることがあります。
適している用途
- 時系列データの比較
- カテゴリー別実績
- 目標達成度の表示
設定のポイント
下記のポイントに注意することでグラフが見やすくなります。目的に近いデータか補足的なデータかを視覚的に分かりやすくできます。
- 軸ラベルの調整
- 色分けの活用
- 値ラベルの表示位置
- グリッド線の設定
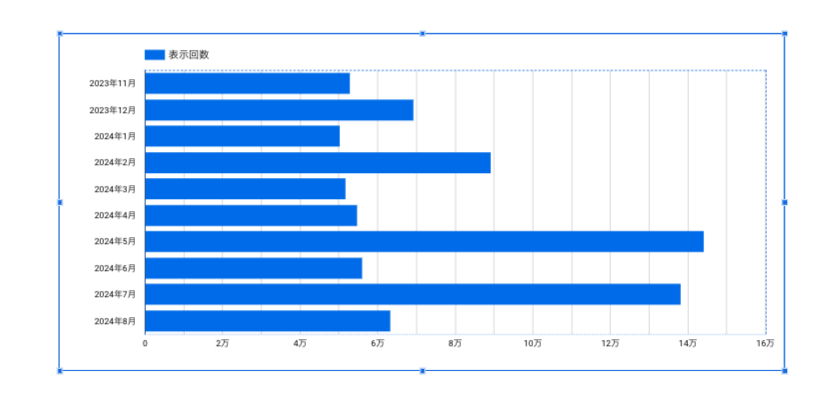
2. 横棒グラフの活用法
横棒グラフは縦向きのグラフが横になっただけであとは同じ形になります。
ただし上から順番に多いなどの並び替えをすることで、ランキング形式に表示させるものなどは、横棒グラフの方が良いです。
最適な使用シーン
- ランキング表示
- 長い項目名の比較
- 構成比の表示

無料のGA4のレポートを提供しておりますので参考までにご利用ください。
Looker Studioで日々のレポート作成業務の工数を削減できます。
無料レポートはこちら
1. 基本的なテーブル設定
ディメンションをテーブル形式で表示させたものになります。好きなデータを好きな組み合わせで表示させることができるため汎用性が高く利用頻度も高いです。

レイアウト設定
- 列幅の調整
- セルの配置
- フォントサイズ
- 行の高さ
データ表示のカスタマイズ
- 条件付き書式
- データバー
- ヒートマップ
- 小計の表示
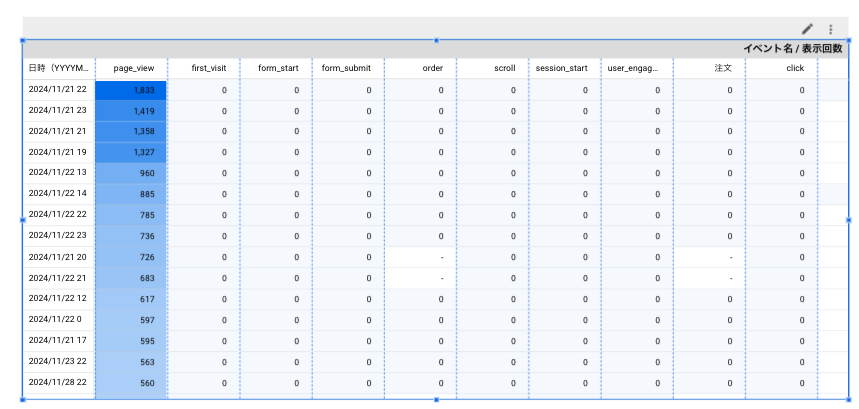
2. ピボットテーブルの活用
テーブルでの表示にプラスで複合的なデータを分析できるテーブルになります。
通常のテーブルでデータの構造上表示させることができないデータを表示できます。下記のイメージでは、日別のイベントの種類とその値を表示させているグラフになります。

効果的な使用例
- クロス集計
- ドリルダウン分析
- 複数指標の比較
- 期間別集計
ピボットテーブルを活用することで、通常のテーブルでは表現しにくい多次元データのクロス集計やドリルダウン分析が可能になります。
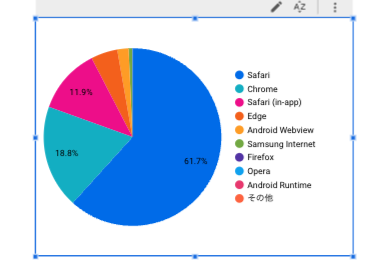
円グラフやドーナツグラフは、全体に対する割合や構成比を視覚的に表現するのに適しています。特に、デバイス別シェアや流入元、商品カテゴリー別の売上割合などを直感的に把握できます。
下記はブラウザの割合を円グラフで表示させたものになります。

1. 構成比の表示
設定のポイント
- セグメント数の適正化
- 色使いの工夫
- ラベルの配置
- 凡例の表示
活用シーン
- デバイス別シェア
- 流入元の割合
- 商品カテゴリー別売上
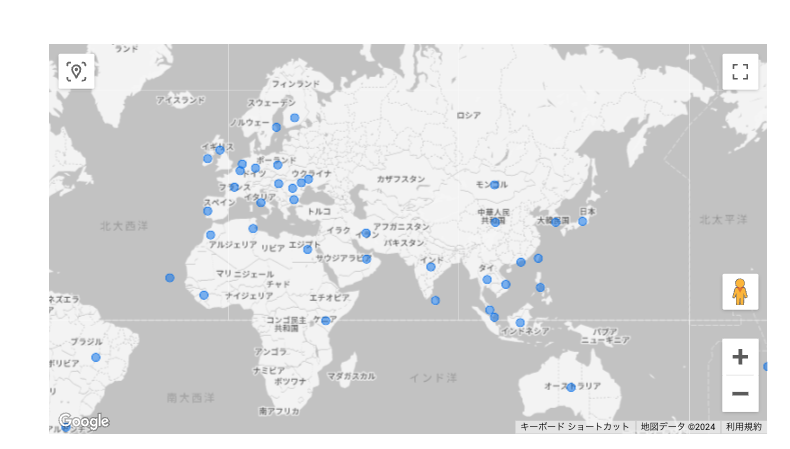
使用頻度は少ないですが、地図でデータを可視化することができます。
グローバルに顧客がいる場合などには有効かと思います。
地図は少し特殊でデータの大きさの設定や色のディメンションが存在しております。
前項でご紹介した形式とは異なります。
使う頻度が少ないため、あることだけは認識しておいていただき使える画面がありましたら、使ってみてください。

1. 地域別データの表示
基本設定
- 地域レベルの選択
- 指標の設定
- 色分けの調整
- ツールチップの設定
実践的な活用例
- 都道府県別アクセス数
- 地域別売上実績
- エリア別コンバージョン率
無料レポートテンプレート配布中!
Looker Studioの実践的なレポートテンプレートを無料でダウンロードできます。
すぐに使えるテンプレートをご用意!
フィルターを使用すると条件を特定のものに絞り込みしたりすることができます。フィルターはよく使いますので、覚えておいたらレポートの作成の手間が少なくなります。計算フィールドで行うこともできますが、フィルターを使用する方が汎用的なレポートになり使い回しも可能です。
1. 日付フィルター
設定方法
- 期間の指定
- 比較期間の設定
- カスタム範囲の作成
- デフォルト値の設定
2. ドロップダウンフィルター
活用例
- デバイス別フィルター
- 流入元フィルター
- 商品カテゴリーフィルター
1. レイアウトのコツ
基本原則
- グリッド設定の活用
- 余白の確保
- 色使いの統一
- フォントの一貫性
実践的なヒント
- 重要な指標を上部に配置
- 関連データの近接配置
- フィルターの効果的な配置
- モバイル表示の最適化
- Looker StudioとGoogle Data Studioの違いは?
- 名称変更されただけで、基本機能は同じです。2022年10月にLooker Studioに改名されました。
- 商用利用は可能?
- はい、無料版でも商用利用可能です。クライアントレポート作成にも活用できます。
Looker Studioの「グラフ」は、47種類にも及ぶ豊富なビジュアライゼーションの中から、目的やデータに合わせた最適な表示方法を選ぶことで、マーケティングレポートの効果を飛躍的に高める強力なツールです。スコアカード、時系列グラフ、棒グラフ、円グラフ、テーブル、地図など、各グラフの特徴と設定ポイントを理解し、実践的な使用例を参考にすることで、データの視覚化と分析がより効果的になります。
各種グラフの特性を踏まえた上で、フィルターやレイアウト設定を駆使し、見やすく説得力のあるレポート作成を目指してください。
様々なレポートを取り扱っております。用途やシーンに合わせて、最適なレポートを使っていただくことで、日々のレポート作成やデータ分析のお役に立ちます!
レポート一覧はこちら
- ビジュアライゼーション:データを視覚的に表現する方法
- スコアカード:単一の指標を大きく表示する形式
- ピボットテーブル:データを様々な角度から集計・分析できる表形式
- ヒートマップ:データの値を色の濃淡で表現する手法
Looker Studioの導入支援サービス実施中!
あなたの業務に最適なレポート作成をサポートします。
まずは無料相談からどうぞ。