Looker Studioは、豊富なグラフやチャートの中でも「表」が非常に使用頻度の高いアイテムです。この記事では、Looker Studioにおける表の種類や特徴、基本設定から高度なレイアウト設定まで、実践的なテクニックを詳しく解説します。これにより、あなたのレポート作成スキルが飛躍的に向上するでしょう。
様々なレポートを取り扱っております。用途やシーンに合わせて、最適なレポートを使っていただくことで、日々のレポート作成やデータ分析のお役に立ちます!
レポート一覧はこちら
Looker Studioは、データ分析と可視化のための強力なツールです。2025年現在、Looker Studioでは約50種類のグラフと表示形式が提供されていますが、中でも「表」はレポート作成において最も頻繁に使われる要素の一つです。
表が重要な3つの理由
- データの詳細を正確に伝えられる
グラフだけでは見えない細かい数値を一覧表示できます。 - 複数の指標を同時に比較できる
売上、コンバージョン率、クリック数など、複数のKPIを横並びで確認可能です。 - クロス集計で多角的な分析ができる
ピボットテーブルを使えば、「地域別×月別」「商品別×流入元別」などの多次元分析が可能です。
表は単純なデータの羅列に見えますが、適切に設定することで、データの比較や分析を効果的に行い、意思決定に役立つインサイトを得ることができます。特にデータ量が多い場合や、複数の指標を同時に確認したい場合に重宝します。
Looker Studioで使用できる表は大きくは2つの種類があります。
単純な表組みの形式のものとピボットテーブルの2つがあります。まずは、それぞれの違いについて説明します。
通常の表組
通常の表組は、行と列でデータを単純に表示させます。一般的にエクセルの行と列の関係になります。
行と列でデータを可視化するため、大量にあるデータを集計する(クロス)場合などには不向きです。
各データを単純に表示させたい場合やデータ量が大きくない場合は、表組みの表示で良いです。
使用シーン:
- 各データを単純に表示させたい場合
- データ量が比較的少ない場合
- 詳細な生データを確認したい場合
基本テーブルは、シンプルですが、後述するように様々なカスタマイズが可能であり、データの理解を助ける視覚的な要素を追加することができます。
ピボットテーブル
一方ピボットテーブルは、大量のデータがあり集計などが必要な場合に、向いております。行と列の両方にディメンションを設定することができるため、データを多角的に分析・可視化することができます。
表示させたいデータに合わせて、表組みかピボットテーブルを使用するか判断してください。
データに対して適切なグラフを使用しないと、ディメンションでエラーや指標でエラーになりレポートが表示されません。
使用シーン:
- 大量のデータを集計する必要がある場合
- クロス分析を行いたい場合
- データを複数の視点から分析したい場合
ピボットテーブルは2025年の最新アップデートにより、条件付き書式設定が折りたたまれた状態でも適用できるようになり、より使いやすくなりました。
【ポイント】
データに対して適切な表の種類を選ばないと、「ディメンションでエラー」や「指標でエラー」となり、レポートが正しく表示されないことがあります。表示させたいデータの性質に合わせて、基本テーブルとピボットテーブルを使い分けることが重要です。
Looker Studioで使用できる表は大きく2種類に分かれます。適切な選択をしないと「ディメンションでエラー」や「指標でエラー」が発生するため、違いを理解することが重要です。
| 項目 | 基本テーブル | ピボットテーブル |
|---|---|---|
| 適用場面 | シンプルなデータ一覧表示 | クロス集計・多次元分析 |
| データ量 | 少〜中量(数百行程度) | 大量データ(数千〜数万行) |
| 操作の簡単さ | ||
| 分析の深さ | ||
| 初心者推奨度 | ||
| 集計機能 | 基本的な合計のみ | 高度なクロス集計 |
| 表示オプション | シンプル | 棒グラフ、ヒートマップ等 |
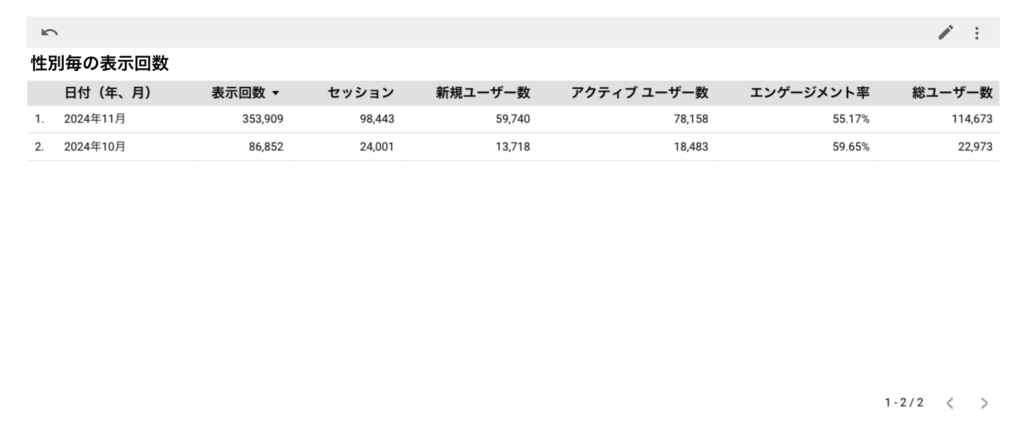
基本テーブル
基本のテーブルは一般的なテーブルになります。それぞのデータを表組として表示させるためのものになります。
下記の図は一番シンプルなものになりますので、ここから見た目の変更を行うことで見やすいテーブルにすることができます。

表示オプション
- ページネーション
- ソート機能
- 検索フィルター
が使用できます。テーブルを設置するとデフォルトで使用できる状態になっておりますので、特に設定しなくても使用できます。
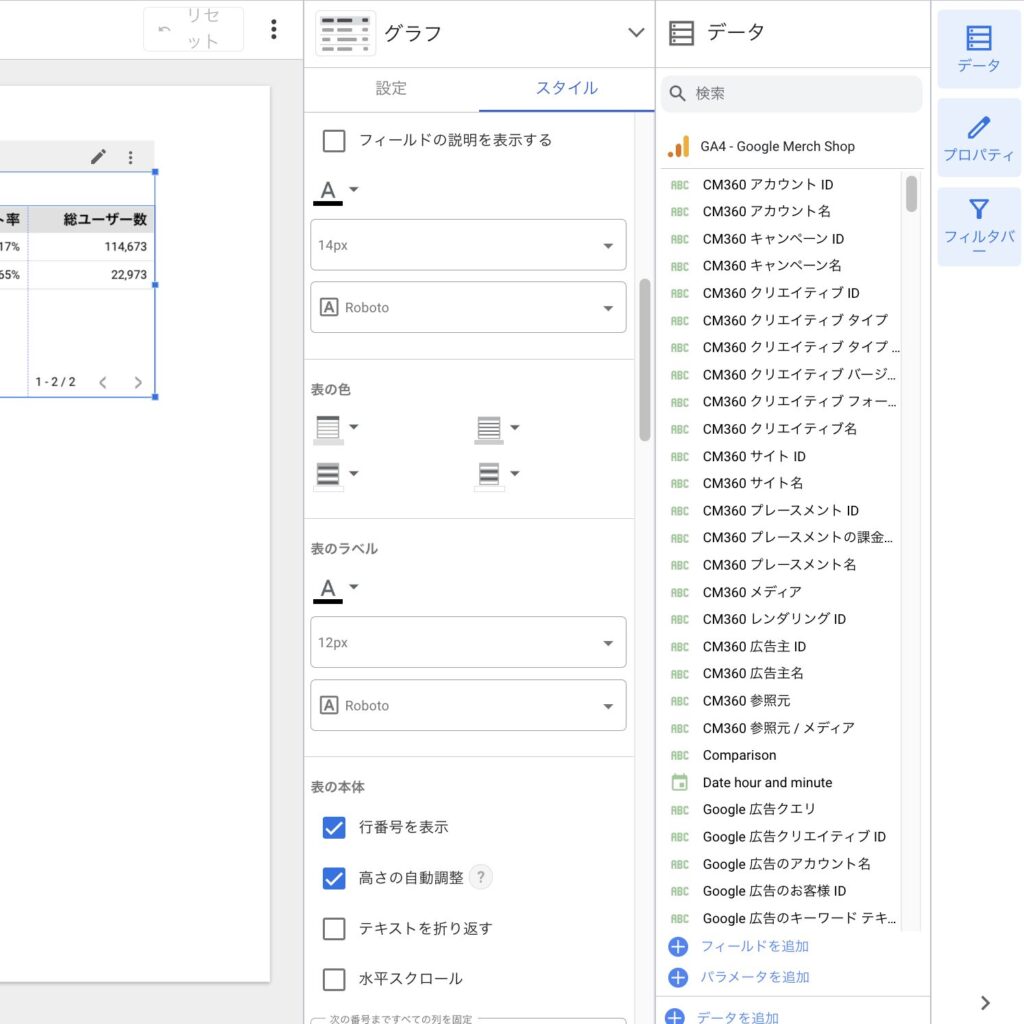
デザインカスタマイズ
- ヘッダーのスタイリング
- 行の高さ調整
- セルの配置設定
- テーブル内スクロール設定
- フォントのサイズ、色変更
- 線の太さ、色の変更
- 背景の色
見た目の変更はテーブルの最初の行のレイアウトを変更する(色・フォント・サイズ・線など)ことができます。

シンプルにデータだけを表示させる際に、よく使うので覚えておいてください。
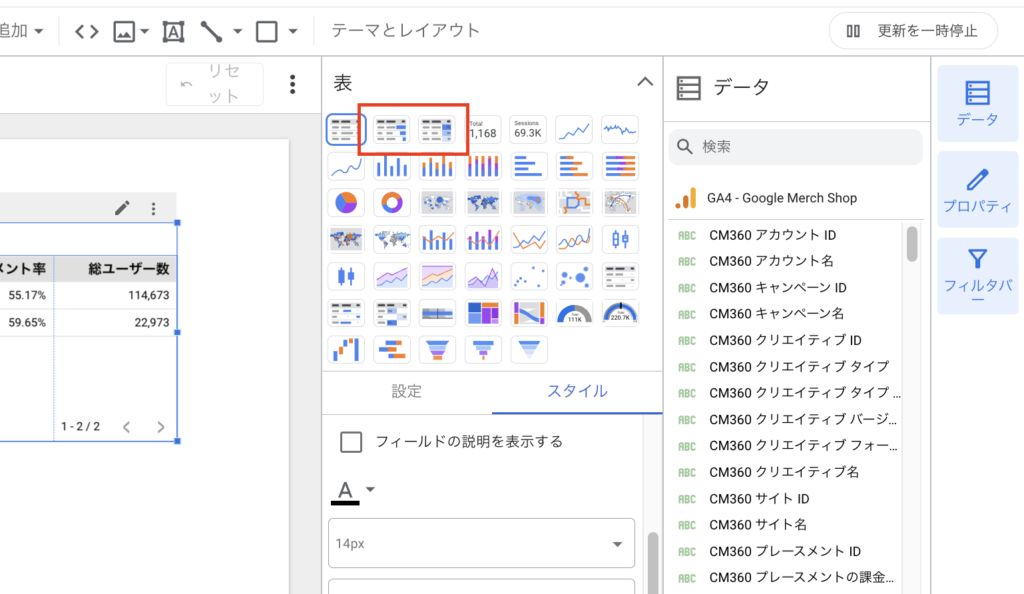
基本テーブルのレイアウト違い
基本テーブルはレイアウト他にも2つのレイアウトがあり、棒付きデータ表・ヒートマップ付きデータ表があります。

レイアウトを変更したパータンの例が下記になります。
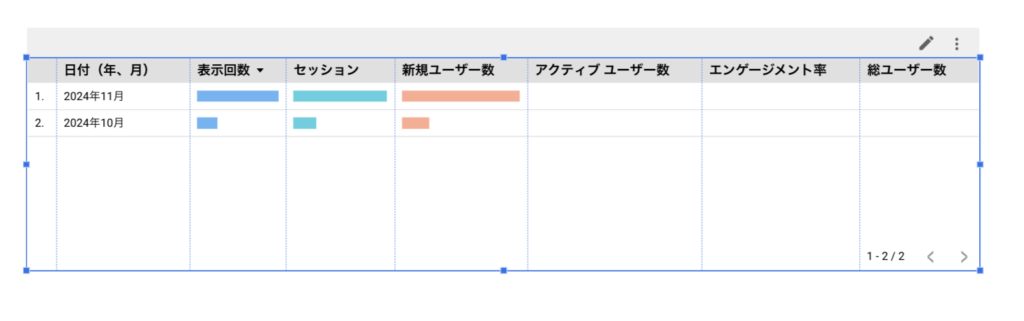
棒付きデータ表
各データが数値ではなく棒グラフでセル内に表示されます。このセル内に数値を設定することも可能ですので、基本テーブルよりかなり見やすい表になります。

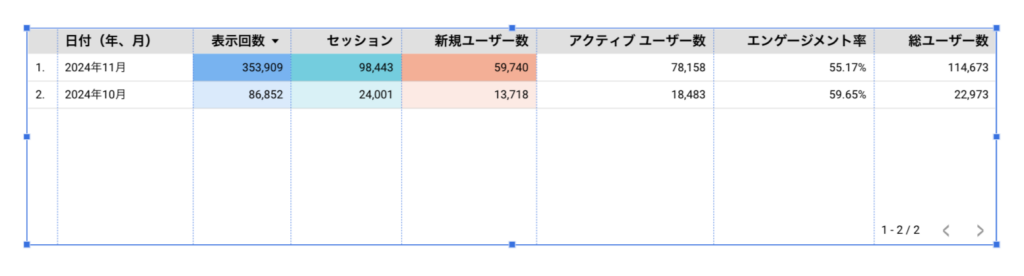
ヒートマップ付きデータ表
セル自体に色が付きデータの多い少ないと色で判断することができます。
データが多い場合且つ細かいデータを見る必要がない場合は、ヒートマップを使用してください。

ピボットテーブルの使い方【クロス集計の決定版】
ピボットテーブルは、大量のデータを行と列の両方でクロス集計できる強力なツールです。
基本テーブルとの違い
| 機能 | 基本テーブル | ピボットテーブル |
|---|---|---|
| 列にディメンション設定 | × | ○ |
| 行にディメンション設定 | ○ | ○ |
| クロス集計 | × | ○ |
| 階層構造の表示 | × | ○ |
| 小計・総計の表示 | × | ○ |
特徴と機能
- 多次元データの分析
- ドリルダウン機能
- 集計方法のカスタマイズ
活用シーン
- クロス集計分析
- 階層構造のデータ表示
- トレンド分析
ピボットテーブルを使用する時は、複数のデータを混在させて表組として表示させたい時に使用します。
多次元になるデータをまとめる時には必ずピボットテーブルでの表示になります。
Looker Studioで基本的なテーブルやピボットテーブルなどの設定方法がわからないやレポートに関してお悩みの方は弊社の無料レポートを参考にしてください。
サーチコンソールの無料レポートでレポートの工数を30%以上下げることができます。
無料のSEOの(サーチコンソール)レポートを配布しておりますのでお気軽にご利用ください。
様々なレポートを取り扱っております。用途やシーンに合わせて、最適なレポートを使っていただくことで、日々のレポート作成やデータ分析のお役に立ちます!
レポート一覧はこちら
クロス集計の実例
例1: 地域別×デバイス別のユーザー数分析
設定内容:
- 行のディメンション: 地域(東京、大阪、名古屋など)
- 列のディメンション: デバイスカテゴリ(desktop, mobile, tablet)
- 指標: ユーザー数
結果イメージ:
| desktop | mobile | tablet | 合計
--------|---------|--------|--------|------
東京 | 1,500 | 3,200 | 300 | 5,000
大阪 | 800 | 1,900 | 150 | 2,850
名古屋 | 500 | 1,100 | 80 | 1,680
--------|---------|--------|--------|------
合計 | 2,800 | 6,200 | 530 | 9,530
分析ポイント:
- 東京はモバイル比率が高い(64%)
- デスクトップは全体の29%
- 地域ごとのデバイス傾向が一目瞭然
例2: 月別×流入元別のコンバージョン数
設定内容:
- 行のディメンション: 月(2025年1月、2月、3月...)
- 列のディメンション: セッションの参照元(Google, Yahoo, SNSなど)
- 指標: コンバージョン数
結果イメージ:
| Google | Yahoo | SNS | 合計
--------|--------|-------|-----|------
1月 | 45 | 12 | 8 | 65
2月 | 52 | 15 | 12 | 79
3月 | 61 | 18 | 15 | 94
--------|--------|-------|-----|------
合計 | 158 | 45 | 35 | 238
分析ポイント:
- Googleからのコンバージョンが全体の66%
- 3月にかけて右肩上がり
- SNSは全体の15%で伸びしろあり
ヒートマップ表示の設定方法
ステップ1: ヒートマップをON
- ピボットテーブルを選択
- 右側パネル「スタイル」タブ
- 「指標」セクションで「ヒートマップ」を選択
ステップ2: 色の設定
推奨カラースケール:
- 青→赤グラデーション(数値の大小を直感的に)
- 最小値: #4285F4(青)
- 中間値: #FBBC04(黄)
- 最大値: #EA4335(赤)
- 白→緑グラデーション(見やすさ重視)
- 最小値: #FFFFFF(白)
- 最大値: #34A853(緑)
ステップ3: 数値の併記
ヒートマップでも数値を表示することを推奨:
- 「数値を表示」をON
- フォントサイズ: 10-11px
- フォント色: 自動(背景色に応じて白/黒)
棒グラフ表示の設定
特徴:
- セル内に横棒グラフを表示
- ヒートマップより視認性が高い場合がある
設定方法:
- 「スタイル」タブ→「指標」
- 表示形式で「棒グラフ」を選択
- 棒の色を設定(例: #4285F4)
使用例:
- 月別売上の推移(前年比較あり)
- 商品別の在庫数
- チャネル別のROAS
基本テーブルを選ぶべき場合:
- 各データを単純に一覧表示したい
- データ量が比較的少ない(500行以下)
- 詳細な生データを確認したい
- レポート初心者が作成する
ピボットテーブルを選ぶべき場合:
- 大量のデータを集計・分析したい
- 複数の軸でクロス分析を行いたい
- データを多角的に分析したい
- 階層構造のデータを扱う
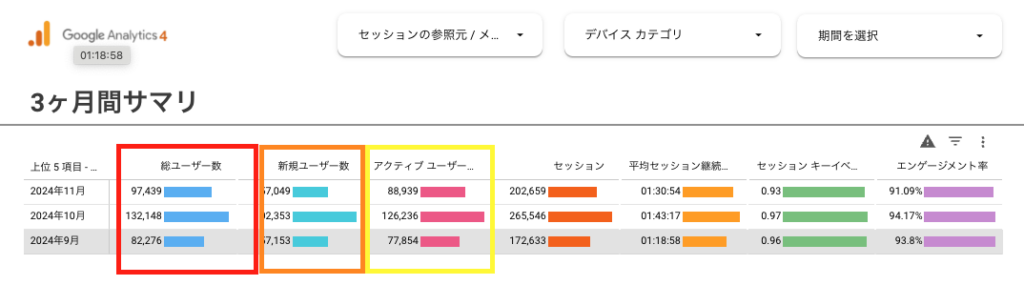
1. 効果的な列の配置
優先度による配置

- 重要な指標を左側に配置
- 補足情報を右側に配置
- グルーピングによる視認性向上
上記の表のように左に重要なデータを設定して右に行くほど優先度が低い情報として表示させることで、わかりにくいデータになります。また人の目は左から右に流れるため、重要な情報は左に設置することが望ましいとされてます。
データ型による整列
- 数値データの右寄せ
- テキストデータの左寄せ
- 日付データの中央寄せ
データの並びを認識しやすいように日付データは必ず一番左に設置してください。
2. ヘッダーデザイン
スタイル設定
- フォントの強調
- 背景色の設定
- ボーダーラインの調整
マルチレベルヘッダー
- 大分類・小分類の設定
- ヘッダーの結合
- 階層構造の表現
よりテーブルを見やすくするために、データなどに合わせて上記の装飾を追加してください。
Looker Studioで基本的なテーブルやピボットテーブルなどの設定方法がわからないやレポートに関してお悩みの方は弊社の無料レポートを参考にしてください。
無料のGA4のレポートを提供しておりますので参考までにご利用ください。
Looker Studioで日々のレポート作成業務の工数を削減できます。
無料レポートはこちら
1. 動的な行数制御
条件付き表示
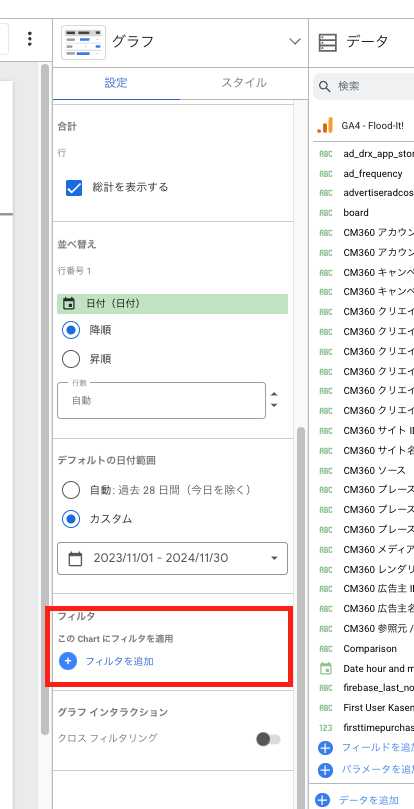
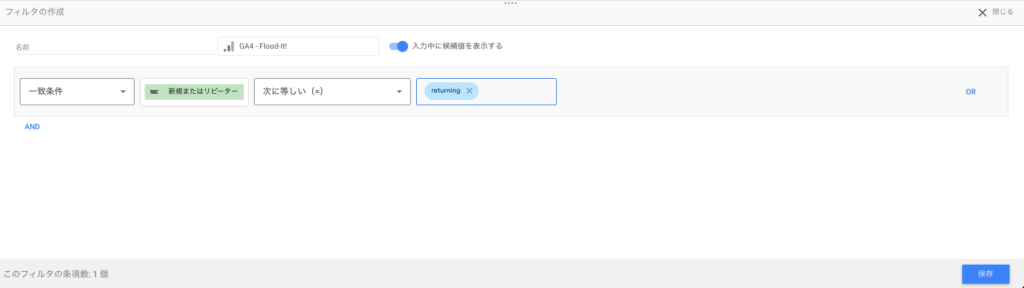
- フィルター条件による表示制御
- 閾値による表示/非表示
- データ量に応じた自動調整
- データの有無に合わせた表示


表示させるデータを限定する場合やデータがない時の表示の設定を行うとより見やすくなります。
ページネーション設定
- 1ページあたりの表示件数
- ページ送りの形式
- 合計件数の表示
Looker Studioで基本的なテーブルやピボットテーブルなどの設定方法がわからないやレポートに関してお悩みの方は弊社の無料レポートを参考にしてください。
無料のGA4のレポートを提供しておりますので参考までにご利用ください。
Looker Studioで日々のレポート作成業務の工数を削減できます。
無料レポートはこちら
Looker Studioの「表」は、シンプルなデータ一覧から複雑なクロス集計まで幅広いニーズに対応できる非常に強力なツールです。通常の表組みとピボットテーブルを適切に使い分け、さらにレイアウトやデザインのカスタマイズ、動的な表示制御などのテクニックを活用することで、誰でも魅力的で説得力のあるレポートを作成することができます。
Looker Studioで基本的なテーブルやピボットテーブルなどの設定方法がわからないやレポートに関してお悩みの方は弊社の無料レポートを参考にしてください。
- 基本テーブルとピボットテーブルはどう使い分けるべきですか?
-
以下の基準で判断してください:
基本テーブルを選ぶ場合:
- データ量が500行以下
- 単純な一覧表示で十分
- 詳細な生データを確認したい
- レポート作成が初めて
ピボットテーブルを選ぶ場合:
- データ量が多い(1,000行以上)
- クロス集計が必要(地域×商品など)
- 複数の軸で分析したい
- 階層構造のデータを扱う
判断に迷ったら: まず基本テーブルで試し、必要に応じてピボットテーブルに変更するのがおすすめです。
- ヒートマップの色が表示されない場合はどうすればいいですか?
-
以下の手順で確認・解決してください:
チェック1: 設定を確認
- 表を選択
- 右側パネル「スタイル」タブ
- 「ヒートマップ」がONになっているか確認
チェック2: 指標の型を確認
- ヒートマップは数値型の指標のみ対応
- テキスト型の場合は表示されません
チェック3: カラースケールを再設定
- 「ヒートマップ」セクション
- 「カラースケール」を再選択
- 最小値/最大値の色を設定し直す
チェック4: データ範囲を確認
- データに十分な幅があるか確認
- すべてのデータが同じ値の場合、色の変化が見えません
- 表のデータをエクスポートする方法は?
-
2つの方法があります:
方法1: 表から直接エクスポート
- レポート閲覧モードにする(編集モードを終了)
- 表の右上の「︙」(3点メニュー)をクリック
- 「データをエクスポート」を選択
- 形式を選択(CSV、Excel、Googleスプレッドシート)
方法2: レポート全体をエクスポート
- レポート上部のメニューから「ダウンロード」
- PDF形式でダウンロード
注意:
- エクスポートできるのは表示されているデータのみ
- ページネーションで非表示の行は含まれません
- すべてのデータをエクスポートしたい場合は、表示行数を増やしてから実行
- 複数のデータソースを1つの表にまとめることはできますか?
-
はい、「データブレンディング」機能で可能です。
手順:
- 表を選択
- 右側パネル「設定」タブ
- 「データをブレンドする」をクリック
- ブレンドするデータソースを選択
- 結合キーを設定(例: 日付、ユーザーIDなど)
例:
データソース1: GA4(ウェブサイトデータ) データソース2: Google広告(広告データ) 結合キー: 日付 → 同じ日付のデータを横並びで表示可能制限事項:
- ブレンドできるデータソースは5つまで
- 結合キーが一致するデータのみ表示
- パフォーマンスが低下する場合がある
代替案: BigQueryでデータを事前に結合してから、Looker Studioに接続する方が高速です。
- 表の行数制限はありますか?
-
A: 種類ごとに制限があります:
基本テーブル:
- 明確な行数制限は公開されていない
- 実用上は10,000行程度まで
- それ以上はパフォーマンスが低下
ピボットテーブル:
- 最大500,000セル (例: 行1,000×列500=500,000セル)
- セル数が多いと読み込みに時間がかかる
推奨設定:
- 基本テーブル: 500行以下
- ピボットテーブル: 50,000セル以下
制限を超えた場合の対処:
- フィルターでデータを絞る
- 期間を短縮する
- TOP N表示を活用
- BigQueryで事前集計
重要ポイントの振り返り
- 表の種類を正しく選ぶ
- シンプルな一覧 → 基本テーブル
- クロス集計 → ピボットテーブル
- ビジュアル化で見やすく
- 棒グラフ、ヒートマップを活用
- データの傾向を視覚的に表現
- エラーは冷静に対処
- ディメンションエラー → 表の種類を確認
- 指標エラー → データ型を確認
- パフォーマンスを意識
- 表示行数を制限(500行以下推奨)
- フィルターで必要なデータに絞る
- 目的に応じた設定
- レポート用 → シンプルで見やすく
- 分析用 → 詳細データを多く
次のステップ
表の基本をマスターしたら、以下にも挑戦しましょう:
- 計算フィールドの活用: 独自の指標を作成
- フィルターの組み合わせ: より高度な分析
- 他のグラフとの連携: ダッシュボード全体の最適化
- 定期配信の設定: レポートの自動送信
Looker Studioで基本的なテーブルやピボットテーブルなどの設定方法がわからない方、レポートに関してお悩みの方は、弊社の無料レポートを参考にしてください。
無料レポートの特徴:
- すぐに使えるテンプレート
- GA4・サーチコンソール対応
- レポート工数を30%以上削減
- カスタマイズも自由
様々なレポートを取り扱っております。用途やシーンに合わせて、最適なレポートを使っていただくことで、日々のレポート作成やデータ分析のお役に立ちます!
関連記事:
- Looker Studioのピボットテーブル完全ガイド:作成から高度な活用まで
- Looker Studioスコアカードの作り方|KPI可視化とデザインカスタマイズ完全ガイド
- Looker Studioの各グラフや表の用途別選び方と設定のコツ
無料提供中のレポート
【無料】Looker Studioで営業リードダッシュボードを構築|テンプレート活用完全解説