【初心者向け】ワイヤーフレームとは?作り方やツール、実例を徹底解説【2025年最新版】
Webサイト制作を始めようとして「ワイヤーフレーム」という言葉を聞いたものの、「具体的に何をすればいいのかわからない」「どう作ればいいのか」と悩んでいませんか?
ワイヤーフレームとは、Webサイトの設計図のことです。家を建てる前に設計図が必要なように、Webサイトも制作前にワイヤーフレームで全体像を決めることで、制作コストを30%以上削減でき、手戻りを防ぐことができます。
この記事では、Web制作会社として100件以上のサイト制作実績を持つ合同会社InnoMarkが、ワイヤーフレームの基礎から具体的な作り方、おすすめツール、実例まで、初心者にもわかりやすく徹底解説します。
この記事を読むとわかること:
- ワイヤーフレームとは何か、なぜ必要なのか
- モックアップ・プロトタイプとの違い
- 具体的な作り方(5ステップで解説)
- おすすめの無料ツール比較
- 実際の作成例とテンプレート
- よくある失敗とその対策
目次
1. ワイヤーフレームとは?3分で理解する基礎知識
1-1. ワイヤーフレームとは【初心者向け定義】
ワイヤーフレーム(Wireframe)とは、Webサイトやアプリの「設計図」のことです。
- ワイヤー(Wire):針金、線
- フレーム(Frame):枠組み、骨組み
その名の通り、シンプルな線と枠で構成された、Webページの骨組みを表す図面です。
家の設計図に例えると
家を建てる時、いきなり工事を始めることはありませんよね。まず設計図を描いて、「リビングはここ」「キッチンはこの位置」「窓はこのサイズ」と決めてから建設します。
Webサイトも同じです。ワイヤーフレームで「メニューはここ」「メイン画像はこの位置」「お問い合わせボタンはここ」と決めてから、デザインやコーディングに進みます。
ワイヤーフレームの特徴
- ✅ 色やデザインは含まない(グレー・白黒が基本)
- ✅ 配置と構造だけを示す
- ✅ シンプルで誰でも理解できる
- ✅ 修正が簡単(デザイン前の段階なので変更しやすい)
![ワイヤーフレームの例:シンプルな線と枠で構成された設計図のイメージ]
1-2. ワイヤーフレームで決める3つのこと
ワイヤーフレームでは、次の3つを明確にします。
①Where(どこに)
画面のどの位置に要素を配置するか
- ヘッダーは上部
- メインビジュアルは中央
- お問い合わせボタンは右上
②What(何を)
どんな要素を配置するか
- ロゴ
- ナビゲーションメニュー
- テキスト・画像
- ボタン
- フォーム
③How(どのように)
どのように動作させるか
- ボタンをクリックしたらどこに遷移するか
- メニューはドロップダウン式にするか
- スクロールしたら何が表示されるか
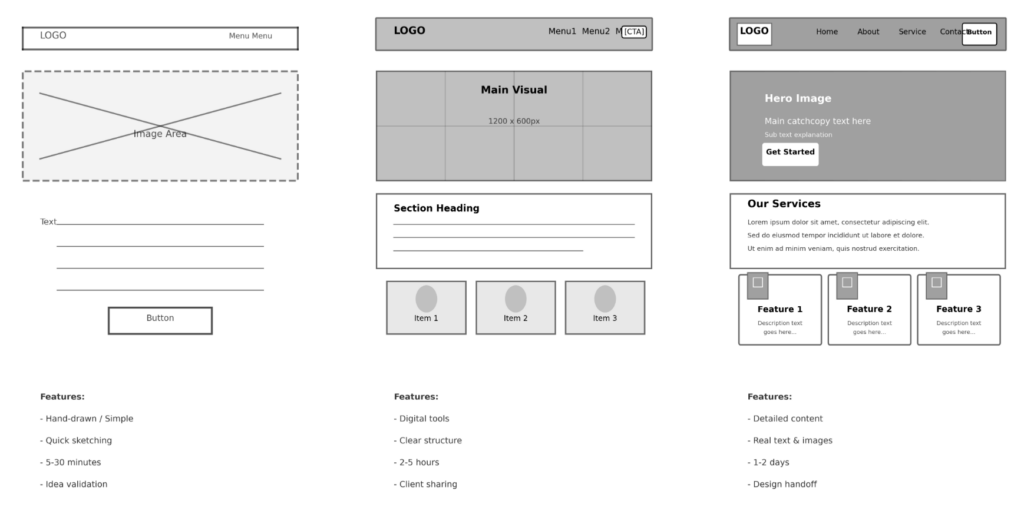
1-3. ワイヤーフレームの3つの精度レベル
ワイヤーフレームには、プロジェクトの段階に応じて3つの精度レベルがあります。
低忠実度(Lo-Fi)ワイヤーフレーム
- 特徴:手書きやシンプルなツールで作成
- 用途:アイデア出し、初期検討
- 時間:5〜30分
- メリット:素早く複数案を比較できる
中忠実度(Mid-Fi)ワイヤーフレーム
- 特徴:デジタルツールで明確に作成
- 用途:クライアントとの共有、チーム内での検討
- 時間:2〜5時間
- メリット:構造が明確で議論しやすい
高忠実度(Hi-Fi)ワイヤーフレーム
- 特徴:実際のコンテンツに近い詳細な設計
- 用途:デザイン開始前の最終確認
- 時間:1〜2日
- メリット:完成イメージが明確

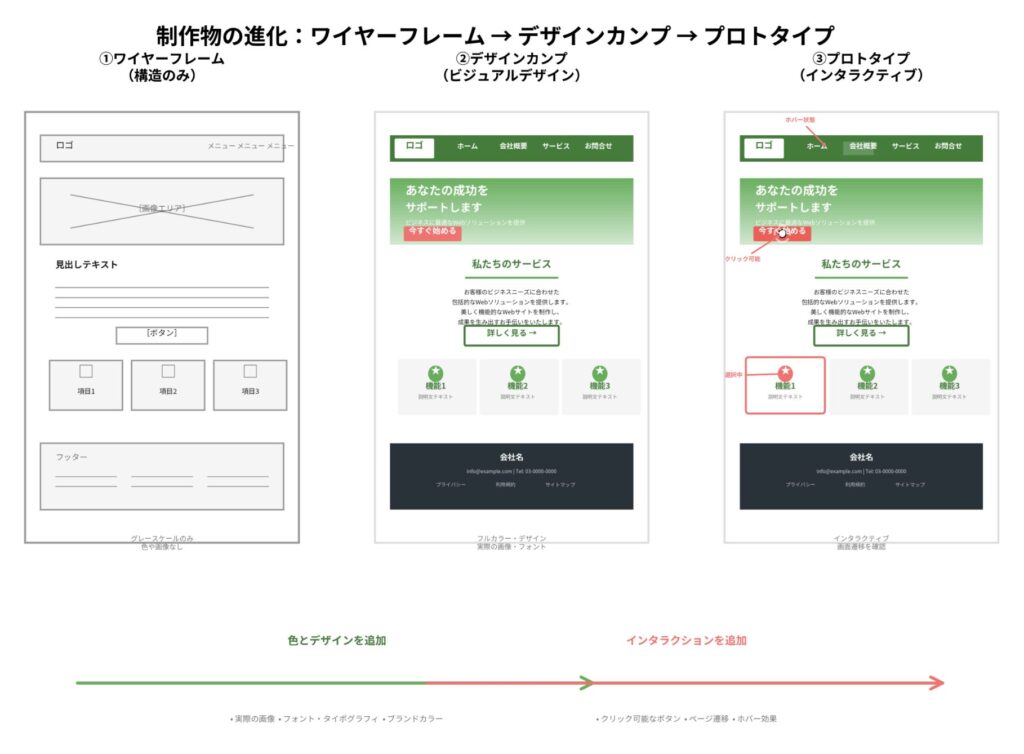
2. モックアップ・プロトタイプとの違い【比較表あり】
Web制作の現場では、ワイヤーフレームと似た言葉がいくつか使われます。それぞれの違いを理解しましょう。
2-1. 4つの用語の違い【一覧表】
| 項目 | ワイヤーフレーム | デザインカンプ | モックアップ | プロトタイプ |
|---|---|---|---|---|
| 目的 | レイアウト・構造の設計 | デザインの完成見本 | ビジュアル確認 | 動作確認 |
| 色・装飾 | ❌ なし(グレー) | ✅ あり | ✅ あり | ✅ あり |
| 実際の画像 | ❌ ダミー | ✅ 実際の画像 | ✅ 実際の画像 | ✅ 実際の画像 |
| クリック動作 | ❌ なし | ❌ なし | ❌ なし | ✅ あり |
| 制作時間 | 短い(数時間) | 長い(数日) | 中程度 | 長い(数日) |
| 変更容易性 | ◎ 非常に簡単 | △ やや困難 | △ やや困難 | × 困難 |
| 制作段階 | ①最初 | ②2番目 | ②2番目 | ③最後 |
2-2. それぞれの詳細解説
ワイヤーフレーム(Wireframe)
- 役割:Webサイトの骨組み
- 含まれる要素:配置、サイズ、構造
- 含まれない要素:色、フォント、実際の画像
- 確認すること:情報の優先順位、ユーザー導線
例:
グレーの四角でボタン位置を示す
「ここに画像」「ここにテキスト」とダミー表示
デザインカンプ(Design Comp)
- 役割:デザインの完成見本
- 含まれる要素:実際の色、フォント、画像、装飾
- 確認すること:ブランドイメージ、視覚的な印象
特徴:
- ワイヤーフレームを元に作成
- コーディング前の最終デザイン確認
- クライアントの承認を得るための資料
モックアップ(Mockup)
- 役割:リアルな見た目の確認
- 特徴:デザインカンプとほぼ同じ意味で使われることが多い
- 補足:厳密にはデバイス(スマホ、PC画面)に表示した状態を指すことも
プロトタイプ(Prototype)
- 役割:動作する試作品
- 含まれる機能:
- ボタンをクリックすると別ページに遷移
- メニューをクリックすると開く
- フォームに入力できる
確認すること:
- ユーザー体験(UX)
- 画面遷移の流れ
- 操作性
2-3. Web制作の流れと各ツールの位置づけ
要件定義
↓
【①ワイヤーフレーム作成】← 構造・レイアウトを決める
↓
【②デザインカンプ作成】← 色・デザインを決める
↓
【③プロトタイプ作成】← 動作を確認(必要に応じて)
↓
コーディング(実装)
↓
テスト
↓
公開
2-4. どれを使えばいい?用途別ガイド
| 目的 | おすすめ |
|---|---|
| 構造を検討したい | ワイヤーフレーム |
| デザインを確認したい | デザインカンプ・モックアップ |
| 実際の動きを確認したい | プロトタイプ |
| クライアントに提案したい | ワイヤーフレーム→デザインカンプ |
| ユーザーテストしたい | プロトタイプ |

3. ワイヤーフレームが必要な3つの理由
「ワイヤーフレームを作らずに、いきなりデザインしてはダメなの?」と思うかもしれません。ワイヤーフレームが必要な理由を解説します。
3-1. 理由①:認識のズレを防ぎ、手戻りを削減
問題:ワイヤーフレームがない場合
クライアント:「お問い合わせボタンは目立つ位置に!」
デザイナー:「わかりました!」
↓(デザイン完成)
クライアント:「えっ、こんな位置じゃなくて、もっと上部に…」
デザイナー:「え、聞いてません…」
↓ 修正に数日かかる😱
解決:ワイヤーフレームがある場合
ディレクター:「お問い合わせボタンはここでいかがですか?」(ワイヤーフレーム提示)
クライアント:「もう少し上がいいですね」
ディレクター:「了解です!」(5分で修正完了)
↓
全員が合意した状態でデザイン開始 ✅
効果:
- 制作時間を30〜50%短縮
- 無駄な修正作業を削減
- クライアントの満足度向上
3-2. 理由②:情報設計とユーザー導線の最適化
ワイヤーフレームを作ることで、以下の重要事項を事前に検討できます。
チェックポイント
- ✅ 情報の優先順位は適切か?
- 一番見せたい情報が目立つ位置にあるか
- 重要度の低い情報が邪魔していないか
- ✅ ユーザーの動線は自然か?
- 「TOPページ → サービス詳細 → お問い合わせ」の流れがスムーズか
- 迷わずに目的を達成できるか
- ✅ 必要な情報は揃っているか?
- 会社概要、料金、実績、お問い合わせなど
- 抜け漏れがないか
実例:BtoB企業サイトの改善
改善前(ワイヤーフレームなし):
- トップページに社長メッセージを大きく掲載
- サービス内容が下部に小さく表示
- 結果:直帰率75%
改善後(ワイヤーフレームで設計):
- サービス内容をファーストビューに配置
- 実績・お客様の声を中段に
- 社長メッセージは会社概要ページへ
- 結果:直帰率45%に改善、お問い合わせ3倍増
3-3. 理由③:制作コストを30%以上削減
コスト削減の仕組み
ワイヤーフレームなしの場合:
デザイン完成(3日)
↓
「ここを変更したい」
↓
デザイン修正(2日)
↓
コーディング(5日)
↓
「やっぱり構造から変えたい」
↓
デザイン・コーディング修正(4日)
---
合計:14日間
ワイヤーフレームありの場合:
ワイヤーフレーム作成(半日)
↓
修正・合意形成(半日)
↓
デザイン完成(3日)← 手戻りなし
↓
コーディング(5日)← 手戻りなし
---
合計:9日間(36%削減!)
金額換算すると
- デザイナー日当:5万円
- コーダー日当:4万円
削減コスト:約20万円以上
3-4. その他のメリット
- チーム全体で共通認識を持てる
- デザイナー、エンジニア、マーケター全員が同じゴールを共有
- クライアントとのコミュニケーションが円滑に
- 視覚的に確認できるので、言葉だけより伝わりやすい
- A/Bテストの計画が立てやすい
- 「このボタンの位置を変えたらどうか」などの検証がしやすい
4. ワイヤーフレームの作り方【5ステップ完全ガイド】
それでは、実際にワイヤーフレームを作る手順を5ステップで解説します。初めての方でも、この手順通りに進めれば作成できます。
STEP1:目的とターゲットを明確にする
ワイヤーフレームを作る前に、必ず明確にすべき3つのポイントがあります。
①Webサイトの目的は?
例:
- お問い合わせを増やす(BtoB企業サイト)
- 商品を購入してもらう(ECサイト)
- 会員登録を増やす(SaaSサービス)
- 採用応募を増やす(採用サイト)
- 情報を提供する(メディアサイト)
②ターゲット(ユーザー)は誰?
ユーザーペルソナ例:
【コーポレートサイトの場合】
- 年齢:30〜50代
- 職業:企業の担当者・経営者
- 課題:外注先を探している、予算を知りたい
- 行動:スマホで検索、複数社を比較
③ユーザーに取ってほしい行動は?
ゴール設定例:
- お問い合わせフォームの送信
- 資料ダウンロード
- 商品購入
- 会員登録
- 電話での問い合わせ
【ワークシート】記入例
■ サイトの目的
→ BtoB企業向けにWeb制作サービスの問い合わせを獲得する
■ ターゲット
→ 30〜50代の企業担当者、Webサイトのリニューアルを検討中
■ ゴール
→ お問い合わせフォームからの送信(月間20件目標)
■ ユーザーの悩み
→ 「どこに依頼すればいいかわからない」
→ 「料金相場が知りたい」
→ 「実績のある会社に頼みたい」
💡 プロのコツ: この段階で目的が曖昧だと、後で大きな修正が発生します。必ず文書化して関係者全員で合意しましょう。
STEP2:必要な要素を洗い出す
ページに配置する要素を全てリストアップします。
要素リストの作成方法
①共通要素(全ページ共通)
- ヘッダー
- [ ] ロゴ
- [ ] グローバルナビゲーション(メニュー)
- [ ] お問い合わせボタン
- [ ] 検索ボックス
- [ ] 言語切替(必要に応じて)
- [ ] SNSアイコン
- フッター
- [ ] サイトマップ
- [ ] 会社情報
- [ ] プライバシーポリシー
- [ ] お問い合わせリンク
- [ ] SNSリンク
- [ ] コピーライト
②トップページ固有の要素
- [ ] メインビジュアル(キービジュアル)
- [ ] キャッチコピー
- [ ] CTAボタン(メイン)
- [ ] サービス紹介(3〜4つ)
- [ ] 選ばれる理由・強み
- [ ] 実績・導入事例
- [ ] お客様の声
- [ ] 料金プラン
- [ ] よくある質問
- [ ] 最新情報・ブログ
- [ ] CTAボタン(サブ)
【チェックリスト】ページ種別ごと
コーポレートサイト:
- [ ] 会社概要
- [ ] サービス内容
- [ ] 実績・事例
- [ ] 料金
- [ ] お問い合わせフォーム
- [ ] 採用情報
- [ ] ニュース・お知らせ
ECサイト:
- [ ] 商品一覧
- [ ] 商品詳細
- [ ] カート
- [ ] 決済ページ
- [ ] マイページ
- [ ] レビュー・評価
ランディングページ:
- [ ] ファーストビュー(キャッチコピー+CTA)
- [ ] 課題提示
- [ ] 解決策(サービス説明)
- [ ] 選ばれる理由
- [ ] お客様の声
- [ ] 料金
- [ ] FAQ
- [ ] 最終CTA
優先順位をつける
要素に優先度をつけましょう。
★★★ 最重要:ファーストビューに配置
★★☆ 重要:スクロールして見える位置
★☆☆ 補足:ページ下部でもOK
例:BtoB企業サイトの優先度
- ★★★ サービス内容、お問い合わせボタン
- ★★☆ 実績、選ばれる理由
- ★☆☆ 会社の歴史、社長メッセージ
💡 プロのコツ: 「全部重要!」と思いがちですが、優先順位をつけないとごちゃごちゃしたサイトになります。上位3つだけを厳選しましょう。
STEP3:レイアウトパターンを選ぶ
Webサイトのレイアウトには定番パターンがあります。目的に応じて選びましょう。
主要な6つのレイアウトパターン
| パターン | 特徴 | 向いているサイト |
|---|---|---|
| シングルカラム | 1列縦並び | LP、スマホサイト |
| 2カラム | メイン+サイドバー | ブログ、メディア |
| 3カラム | メイン+両サイドバー | ポータルサイト |
| グリッド | タイル状配置 | ギャラリー、EC |
| フルスクリーン | 画面いっぱい | ブランドサイト |
| Zパターン | Z字の視線誘導 | LP、キャンペーン |
詳細は「6. レイアウトパターン6選」で解説します。
💡 プロのコツ: 迷ったらシングルカラムが無難。モバイル対応もしやすく、情報が伝わりやすいです。
STEP4:実際に作成する
いよいよワイヤーフレームを描きます。最初は手書きでもOKです。
作成方法A:手書き
必要なもの:
- A4用紙(または方眼紙)
- ペン・鉛筆
- 定規(あれば)
手順:
- 用紙を縦向きまたは横向きに
- 画面の枠を描く
- ヘッダー・フッターの位置を線で区切る
- 各要素を四角で表現
- テキストは「テキスト」「画像」と書くだけでOK
手書きのメリット:
- ✅ すぐ始められる
- ✅ アイデア出しに最適
- ✅ 複数案を素早く比較できる
作成方法B:ツールを使う
初心者におすすめのツール:
- Figma(無料):一番人気、共同編集可能
- Canva(無料):テンプレート豊富
- PowerPoint/Googleスライド:使い慣れたツールで
詳細は「5. おすすめツール徹底比較」で解説します。
作成時の4つのルール
①色は使わない(グレースケールのみ)
⭕ 良い例:白、グレー、黒のみ
❌ 悪い例:青、赤、緑など色を使う
理由:デザインではなく構造を議論するため
②ダミーテキスト・画像を使う
⭕ 良い例:
┌─────────┐
│ 画像 │
└─────────┘
テキストテキストテキスト
❌ 悪い例:実際の長文を全部書く
理由:時間の節約、構造に集中
③サイズ感は意識する
⭕ 良い例:
大見出し(H1)← 大きく
中見出し(H2)← 中くらい
本文 ← 小さく
❌ 悪い例:全部同じサイズ
④注釈を入れる
[ボタン]
→ クリックでお問い合わせページへ遷移
[メニュー]
→ スマホではハンバーガーメニューに
PC版とスマホ版の両方を作る
重要: 必ずPC版とスマホ版の両方を作成しましょう。
【PC版】 【スマホ版】
横長レイアウト 縦長レイアウト
1行に複数項目 1列に並べる
サイドバーあり サイドバーなし
💡 プロのコツ: 最近はスマホファーストで、スマホ版から作る方が主流です。
STEP5:レビューと改善
ワイヤーフレームが完成したら、以下をチェックしましょう。
セルフチェックリスト
①情報設計
- [ ] 最重要情報がファーストビューにあるか
- [ ] 情報の優先順位が視覚的に表現されているか
- [ ] 不要な情報はないか
②ユーザー導線
- [ ] ゴールまでの流れが自然か
- [ ] CTAボタンは適切な位置か(2〜3箇所)
- [ ] 迷わずに目的を達成できるか
③ユーザビリティ
- [ ] ボタンのサイズは十分か(最低44×44px)
- [ ] タップしやすい配置か(スマホ)
- [ ] テキストは読みやすい量か
④技術的実現性
- [ ] 実装可能な構造か
- [ ] レスポンシブ対応できるか
- [ ] 読み込み速度に影響しないか
チーム・クライアントへの共有
ワイヤーフレームを関係者に共有し、フィードバックをもらいましょう。
共有時のポイント:
- 目的を説明する 「この段階ではデザインではなく、構造を確認します」
- 見方を説明する 「グレーの部分は画像、テキスト部分は本文です」
- 質問を投げかける
- 「情報の順番は適切ですか?」
- 「お問い合わせボタンはこの位置でいいですか?」
- 修正を恐れない 「この段階なら5分で修正できるので、遠慮なくおっしゃってください」
💡 プロのコツ: オンラインツール(Figma等)を使えば、リアルタイムでコメントをもらえて便利です。
5. おすすめツール徹底比較【2025年最新版】
ワイヤーフレーム作成に最適なツールを、無料・有料別に紹介します。
5-1. 【無料】初心者におすすめのツール5選
①Figma(フィグマ)★★★★★
特徴:
- 完全無料(有料プランもあり)
- ブラウザで動作、インストール不要
- リアルタイム共同編集
- 豊富なテンプレート
メリット:
- ✅ 業界標準ツール(プロも使用)
- ✅ 共同編集でチーム作業が楽
- ✅ コメント機能でフィードバックしやすい
- ✅ プロトタイプ作成も可能
デメリット:
- ❌ 初心者には少し学習コストあり
- ❌ インターネット接続必須
こんな人におすすめ:
- チームで作業する人
- 今後も使い続けたい人
- プロレベルを目指す人
価格: 無料(有料プラン$12/月〜)
公式サイト: https://www.figma.com
②Canva(キャンバ)★★★★☆
特徴:
- デザインツールだがワイヤーフレームも作れる
- 豊富なテンプレート
- 直感的な操作
メリット:
- ✅ 初心者でも使いやすい
- ✅ テンプレートが多い
- ✅ すぐに始められる
デメリット:
- ❌ ワイヤーフレーム専用ではない
- ❌ 細かい調整がしにくい
こんな人におすすめ:
- とにかく簡単に作りたい人
- すでにCanvaを使っている人
価格: 無料(Pro版$12.99/月)
③Googleスライド / PowerPoint★★★☆☆
特徴:
- 使い慣れたツールでOK
- 図形を組み合わせて作成
メリット:
- ✅ 新しいツールを覚える必要なし
- ✅ すぐに始められる
- ✅ 社内で共有しやすい
デメリット:
- ❌ ワイヤーフレーム専用機能なし
- ❌ 細かい調整に時間がかかる
こんな人におすすめ:
- 新しいツールを覚えたくない人
- 社内だけで使う人
価格: 無料(Office365は有料)
④Wireframe.cc★★★☆☆
特徴:
- ワイヤーフレーム特化ツール
- 超シンプル
メリット:
- ✅ 余計な機能がなくシンプル
- ✅ すぐに使える
- ✅ 動作が軽い
デメリット:
- ❌ 機能が少ない
- ❌ デザイン性は低い
こんな人におすすめ:
- とにかくシンプルに作りたい人
- 素早くアイデアを形にしたい人
価格: 無料(Pro版$16/月)
公式サイト: https://wireframe.cc
⑤Moqups(モックアップス)★★★☆☆
特徴:
- ブラウザベース
- ワイヤーフレーム・プロトタイプ作成
メリット:
- ✅ UIコンポーネントが豊富
- ✅ コメント機能あり
デメリット:
- ❌ 無料版は機能制限あり
価格: 無料(Pro版$13/月〜)
5-2. 【有料】プロが使うツール3選
①Adobe XD★★★★★
特徴:
- Adobe製の本格ツール
- デザインからプロトタイプまで
価格: $9.99/月(Adobe CC内)
②Sketch★★★★☆
特徴:
- Mac専用
- デザイナーに人気
価格: $9/月(Macのみ)
③Balsamiq★★★☆☆
特徴:
- 手書き風のワイヤーフレーム
- カジュアルな雰囲気
価格: $9/月〜
5-3. ツール比較表【一覧】
| ツール | 価格 | 使いやすさ | 共同編集 | テンプレート | おすすめ度 |
|---|---|---|---|---|---|
| Figma | 無料 | ★★★★☆ | ◎ | 豊富 | ★★★★★ |
| Canva | 無料 | ★★★★★ | ○ | 豊富 | ★★★★☆ |
| Googleスライド | 無料 | ★★★★★ | ◎ | 少ない | ★★★☆☆ |
| Wireframe.cc | 無料 | ★★★★☆ | △ | なし | ★★★☆☆ |
| Adobe XD | 有料 | ★★★☆☆ | ○ | 豊富 | ★★★★☆ |
| Sketch | 有料 | ★★★☆☆ | △ | 豊富 | ★★★★☆ |
5-4. 【結論】初心者はこれを使おう
最初の1つ目:Figma
- 理由:無料で高機能、業界標準
手軽に始めるなら:Canva
- 理由:直感的で使いやすい
既存ツールで:PowerPoint/Googleスライド
- 理由:新しいツールを覚える必要なし
💡 プロのコツ: 最初は手書きで数案作り、いいものをFigmaで清書するのが効率的です。
6. レイアウトパターン6選【図解付き】
Webサイトのレイアウトには定番パターンがあります。目的に応じて使い分けましょう。
パターン①:シングルカラム(1カラム)
構造:

特徴:
- 縦1列のシンプル構成
- スクロールしながら読む
- モバイルフレンドリー
メリット:
- ✅ 情報を順番に見せやすい
- ✅ モバイル対応が簡単
- ✅ ストーリー性を持たせやすい
デメリット:
- ❌ 情報量が多いと長くなる
- ❌ 複雑な構造には不向き
向いているサイト:
- ランディングページ(LP)
- ブランドサイト
- ポートフォリオサイト
- ストーリー型コンテンツ
実例:
- Apple製品ページ
- Nike製品ページ
- 各種LP
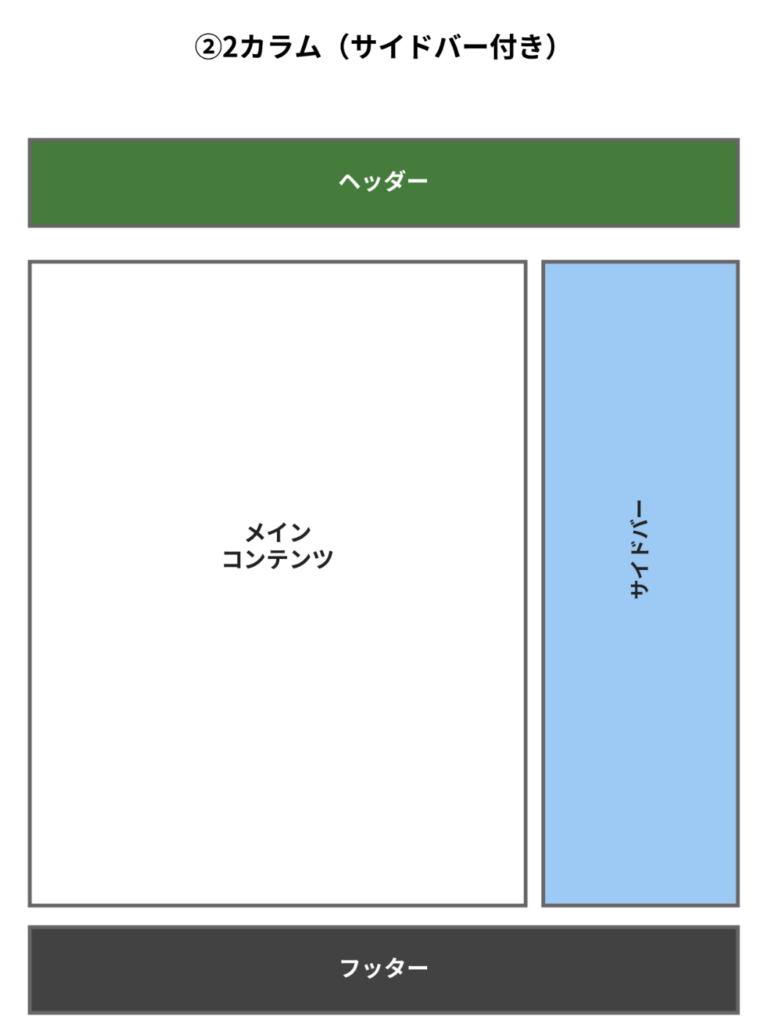
パターン②:2カラム(サイドバー付き)
構造:

特徴:
- メインコンテンツ + サイドバー
- 情報を整理しやすい
メリット:
- ✅ 関連情報を横に配置できる
- ✅ ナビゲーションしやすい
- ✅ 広告枠を確保しやすい
デメリット:
- ❌ モバイルではサイドバーが下に回る
- ❌ メインコンテンツの幅が狭くなる
向いているサイト:
- ブログ・メディアサイト
- 企業サイト(下層ページ)
- ECサイト(商品一覧)
サイドバーの配置:
- 左サイドバー:ナビゲーション重視(欧米向け)
- 右サイドバー:コンテンツ重視(日本では一般的)
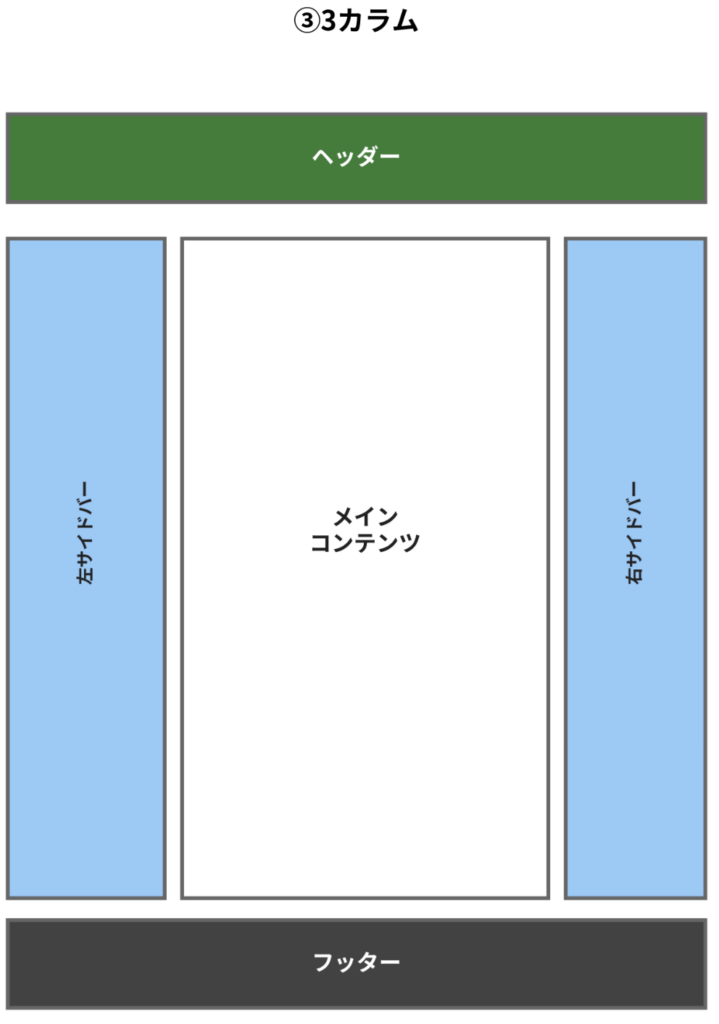
パターン③:3カラム
構造:

特徴:
- 情報量が非常に多いサイト向け
向いているサイト:
- ポータルサイト
- ニュースサイト
- 管理画面
注意点:
- ❌ 情報過多になりやすい
- ❌ 最近は使用頻度が減少
- ❌ モバイル対応が難しい
パターン④:グリッドレイアウト
構造:

特徴:
- タイル状に並べる
- ビジュアル重視
メリット:
- ✅ 視覚的に美しい
- ✅ 一覧性が高い
- ✅ 画像が映える
向いているサイト:
- ギャラリーサイト
- ECサイト(商品一覧)
- ポートフォリオサイト
- Pinterest風サイト
実例:
- ECサイトの商品一覧
- Netflix
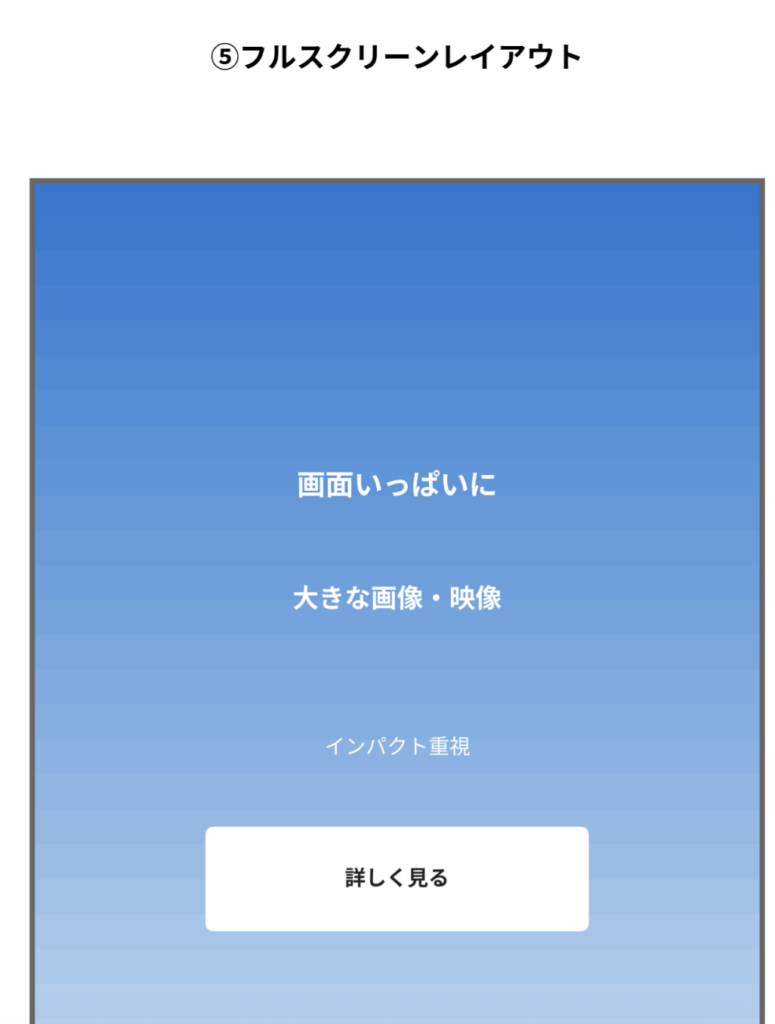
パターン⑤:フルスクリーンレイアウト
構造:

特徴:
- 画面全体を使った大胆なデザイン
- インパクト重視
メリット:
- ✅ ブランドイメージを強く訴求
- ✅ 没入感がある
- ✅ 印象に残りやすい
デメリット:
- ❌ 情報量は少なめ
- ❌ ユーザビリティより見た目優先
向いているサイト:
- ブランドサイト
- キャンペーンサイト
- アーティストサイト
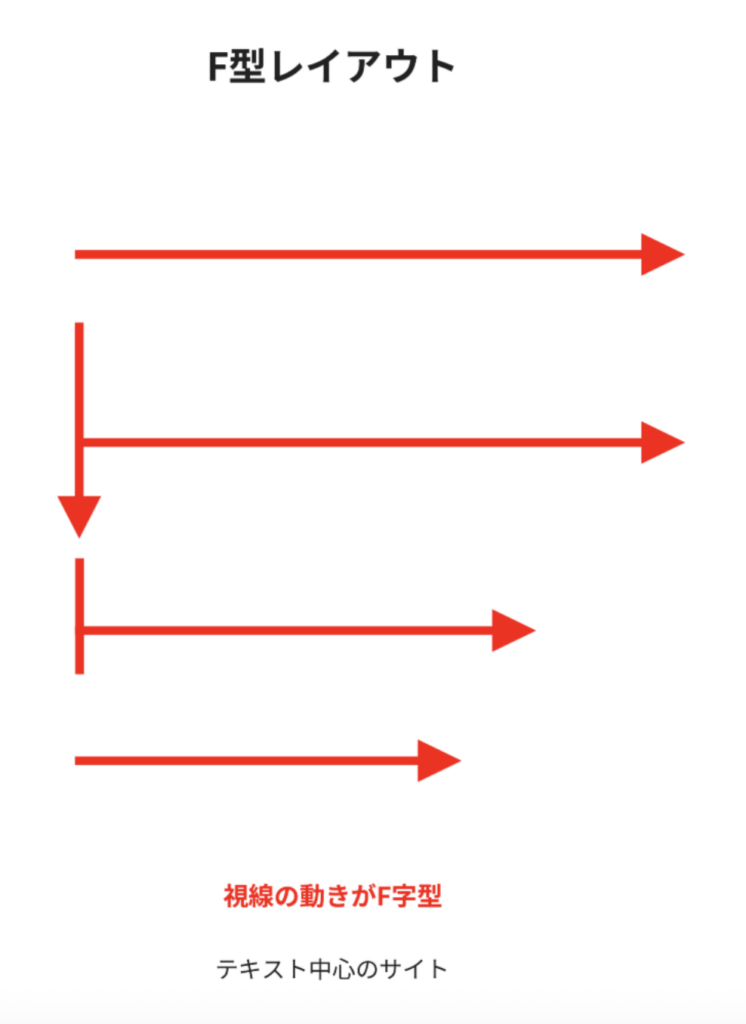
パターン⑥:F型・Z型レイアウト
F型レイアウト

特徴:
- 視線の動きがF字型
- テキスト中心のサイト
向いているサイト:
- ブログ記事
- ニュースサイト
- テキスト主体のコンテンツ
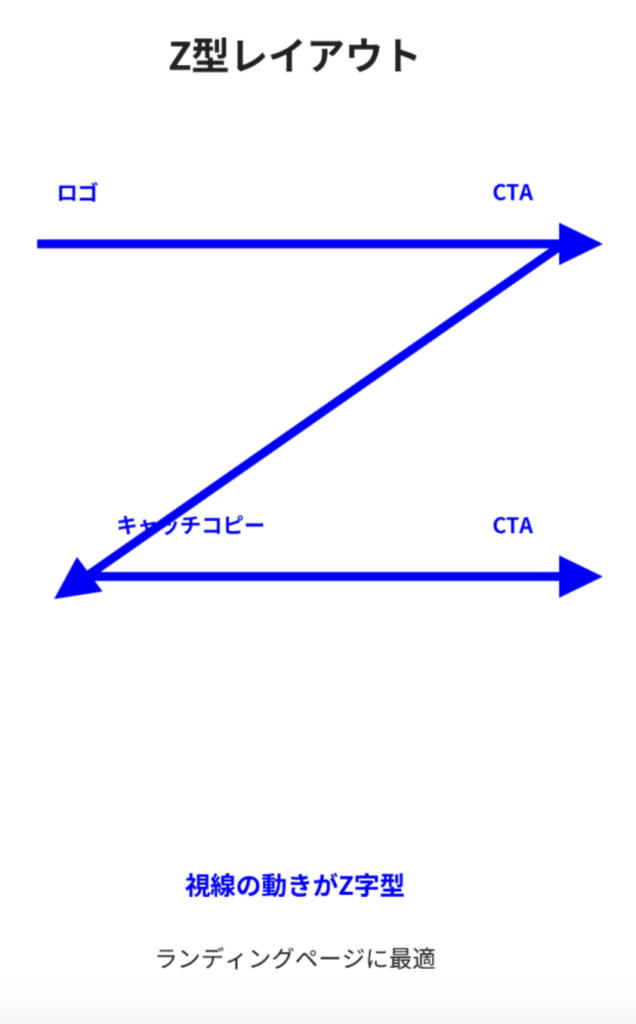
Z型レイアウト

特徴:
- 視線の動きがZ字型
- ランディングページに最適
構成例:
- 左上:ロゴ、右上:CTAボタン
- 斜め移動
- 左中:キャッチコピー
- 斜め移動
- 右下:CTAボタン
向いているサイト:
- ランディングページ
- キャンペーンページ
【まとめ】どのレイアウトを選ぶ?
| 目的 | おすすめレイアウト |
|---|---|
| シンプルに伝えたい | シングルカラム |
| ブログ・メディア | 2カラム |
| 商品を見せたい | グリッド |
| インパクト重視 | フルスクリーン |
| ストーリーで訴求 | Z型 |
💡 プロのコツ: 迷ったらシングルカラムとZ型の組み合わせがおすすめ。LPの鉄板パターンです。
7. 実例サンプル集【業種別15例】
実際のワイヤーフレーム例を業種別に紹介します。
7-1. コーポレートサイト(BtoB企業)
目的: お問い合わせ獲得
トップページ構成:

ポイント:
- ファーストビューで課題解決を訴求
- 選ばれる理由で差別化
- 導入事例で信頼性向上
- CTAは複数箇所に配置
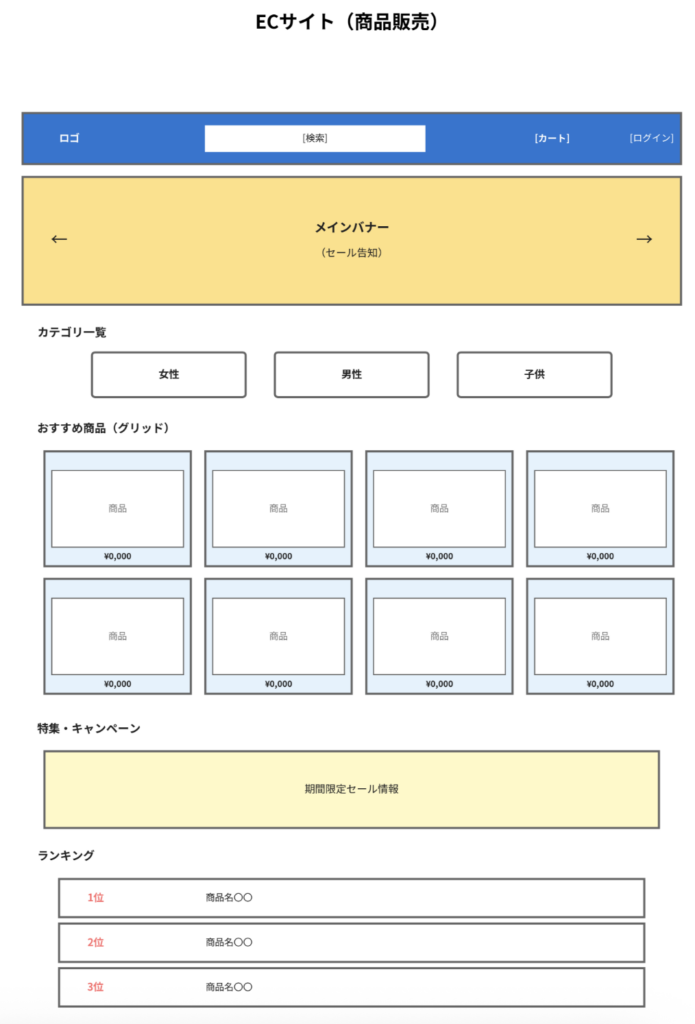
7-2. ECサイト(商品販売)
トップページ構成:

ポイント:
- 検索とカートをヘッダーに固定
- ビジュアル重視(商品画像)
- カテゴリで迷わず商品を探せる
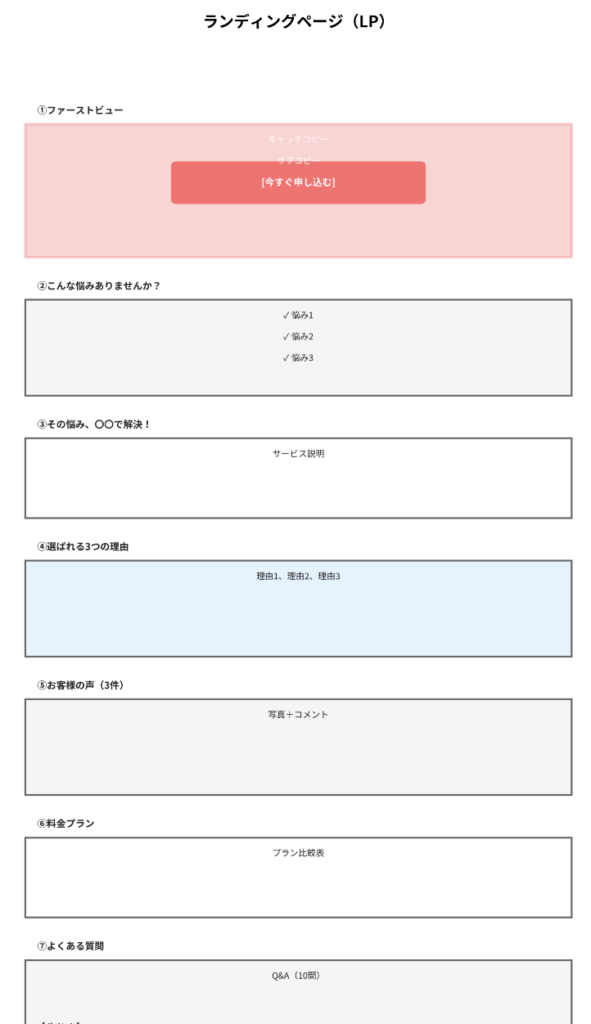
7-3. ランディングページ(LP)
構成:

ポイント:
- 1ページ完結
- CTAは3箇所以上
- ストーリー性を持たせる
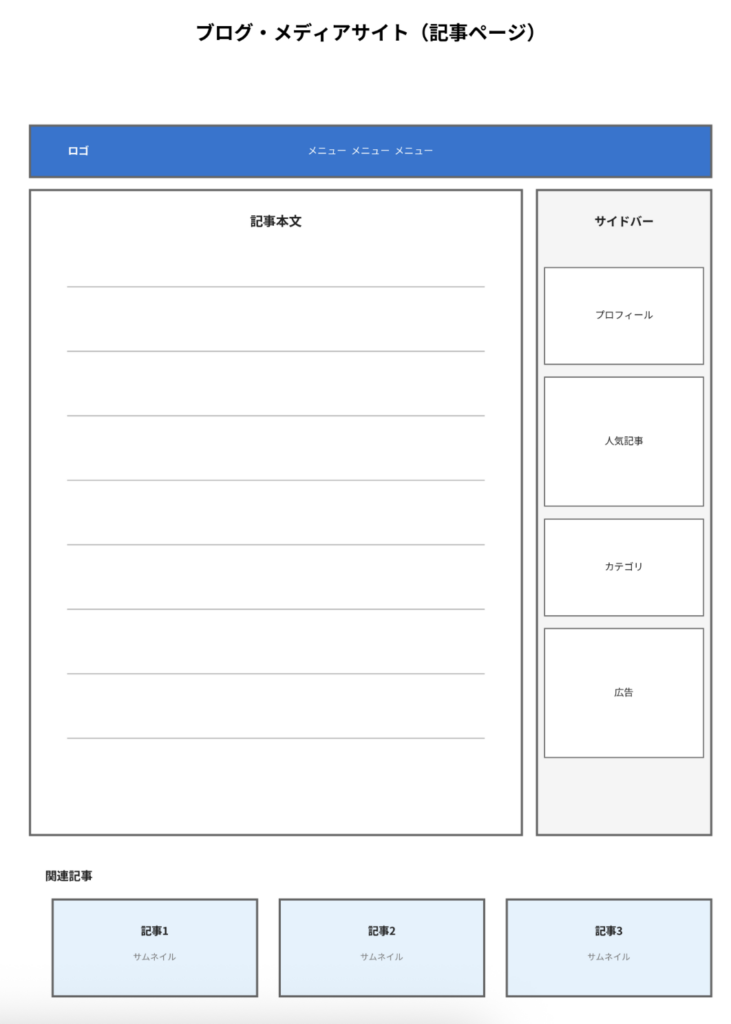
7-4. ブログ・メディアサイト
記事ページ:

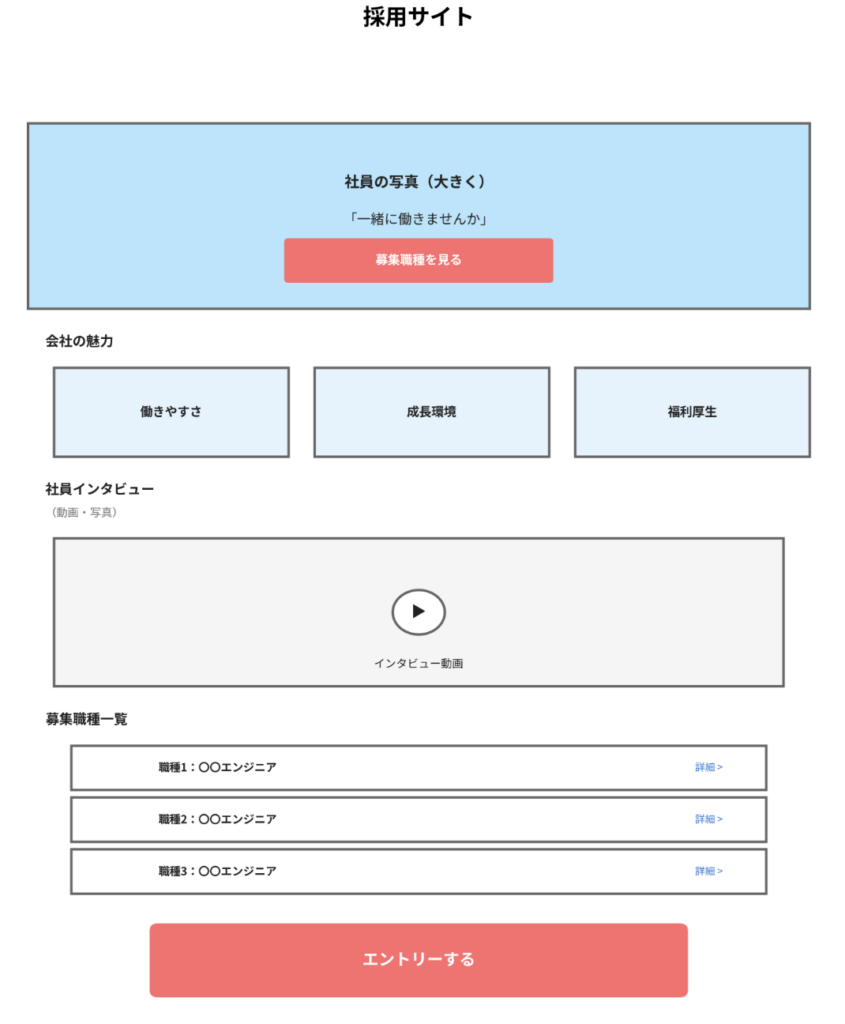
7-5. 採用サイト
トップページ:

その他の業種
- 飲食店サイト: メニュー、店舗情報、予約フォーム
- 美容室サイト: スタイル事例、料金、予約
- 不動産サイト: 物件検索、物件詳細
- 病院・クリニック: 診療科目、診療時間、アクセス
- SaaSサービス: 機能紹介、料金プラン、無料トライアル
💡 プロのコツ: 競合サイトのワイヤーフレームを想像して描いてみると勉強になります。
8. よくある7つの失敗と対策
ワイヤーフレーム作成でよくある失敗パターンと、その対策を解説します。
失敗①:情報を詰め込みすぎる
ダメな例:
トップページに全部入れよう!
- サービス紹介(10個)
- 会社概要(詳細)
- 社長メッセージ(長文)
- 最新ニュース(20件)
- お客様の声(15件)
- 採用情報
- IR情報
...
→ 結果:何が重要かわからない 😱
対策:
- 3つまでに絞る:最重要情報を3つだけ選ぶ
- 階層化する:詳細は別ページへ
- 優先順位をつける:何を一番見てほしいか明確に
改善例:
トップページ:
1. サービス紹介(3つだけ)
2. 選ばれる理由
3. お問い合わせCTA
詳細は各ページへ
失敗②:視覚的階層が不明確
ダメな例:
全部同じサイズで表示
→ どれが重要かわからない
対策:
- サイズで差をつける
- H1(大見出し):36px
- H2(中見出し):28px
- 本文:16px
- 余白で区切る
- 重要な要素の周りに余白を多めに
- 色で強調(ワイヤーフレームでも濃淡で表現)
失敗③:モバイル対応を後回しにする
ダメな例:
「PC版ができてからスマホ版を考えよう」
→ 後で大幅な構造変更が必要に 😱
対策:
- スマホファーストで考える
- スマホ版から先に作る
- PC版は横に広げるだけ
- ブレークポイントを意識
- PC:1200px以上
- タブレット:768〜1199px
- スマホ:〜767px
失敗④:CTAが少なすぎる・わかりにくい
ダメな例:
お問い合わせボタンがフッターに1つだけ
→ 誰も押さない
対策:
- CTAは3箇所以上
- ファーストビュー
- 中段(サービス説明後)
- 最下部
- ボタンを目立たせる
- 大きく(最低44×44px)
- 周りに余白
- 明確なラベル
改善例:
✅ 「無料で相談する」(具体的)
❌ 「詳しくはこちら」(曖昧)
失敗⑤:ユーザー導線を考えていない
ダメな例:
ページAからページBへの導線がない
→ ユーザーが迷子に
対策:
- ユーザーの行動を想定
- TOPページ訪問
- サービス詳細を見る
- 料金を確認
- お問い合わせ
- 各ステップに導線を配置
失敗⑥:実装できない構造にしてしまう
ダメな例:
「ここに動画を10個並べて自動再生」
→ 実装不可能 or 激重サイトに
対策:
- エンジニアに相談
- 実装可能か事前確認
- パフォーマンスを考慮
- 画像サイズ、動画数など
失敗⑦:フィードバックを無視する
ダメな例:
クライアント:「ここが気になる」
ディレクター:「でもこれがベストなんです!」
→ 関係悪化
対策:
- フィードバックを歓迎する姿勢
- 理由を説明した上で提案
- 「この配置の理由は〇〇です。ただ、ご指摘の通り△△の問題もあるので、こう変更するのはいかがでしょう?」
9. プロが教える10の作成テクニック
プロが使っているワイヤーフレーム作成のテクニックを紹介します。
テクニック①:F型・Z型の視線誘導を活用
F型パターン(テキスト主体):
1. 横────(ヘッダー)
2. │
3. 横──(見出し)
4. │
5. 横─(本文)
活用方法:
- 重要情報を左上に
- 見出しで視線を止める
- 左揃えで統一
テクニック②:8の法則(8秒ルール)
ユーザーは8秒で判断する
対策:
- ファーストビューで伝える内容
- 何のサイトか
- 誰のためのサイトか
- どんなメリットがあるか
テクニック③:3クリックルール
どのページにも3クリック以内でアクセスできるように
対策:
- グローバルナビに主要ページ
- フッターにサイトマップ
- パンくずリストで現在地表示
テクニック④:44×44pxルール
タップ領域は最低44×44px
特にスマホでは指で押しやすいサイズが重要。
テクニック⑤:ホワイトスペースを恐れない
余白は贅沢ではなく必要
効果:
- 情報が整理されて見える
- 高級感が出る
- 重要な要素が目立つ
テクニック⑥:コンポーネント化
繰り返し使う要素はコンポーネント化
例:
- ボタン
- カード(記事サムネイル)
- ナビゲーション
メリット:
- 統一感が出る
- 修正が一括でできる
テクニック⑦:実際のコンテンツ量を考慮
ダミーテキストで適当に作らない
対策:
- 見出し:20文字程度
- 説明文:50〜100文字
- 本文:実際の量を想定
テクニック⑧:ブレークポイントごとに確認
主要なブレークポイント:
- PC(1200px以上)
- タブレット(768〜1199px)
- スマホ(〜767px)
それぞれで違和感がないかチェック。
テクニック⑨:競合サイトの構造分析
学びの手順:
- 競合サイトを見る
- スクリーンショットを撮る
- その上に線を引いてワイヤーフレーム化
- 「なぜこの配置なのか」を考える
テクニック⑩:A/Bテストを前提にする
複数パターンを用意
例:
- パターンA:CTAを右上
- パターンB:CTAを中央
実装後にA/Bテストで検証。
10. よくある質問(FAQ)
ワイヤーフレームに関するよくある質問にお答えします。
Q1. ワイヤーフレームは必ず必要ですか?
A. はい、特に以下の場合は必須です。
必須のケース:
- チームで制作する場合
- クライアントワークの場合
- ページ数が多い場合(5ページ以上)
- 予算が限られている場合
省略してもいいケース:
- 1人で趣味のサイトを作る
- すでに完成イメージが明確
- 簡単なLP(1ページのみ)
ただし、作ったほうが確実に品質が上がるので、時間があれば作成推奨です。
Q2. ワイヤーフレーム作成にどのくらい時間をかけるべき?
A. ページ数と複雑さによりますが、目安は以下の通り。
| ページ数 | 所要時間(目安) |
|---|---|
| 1ページ(LP) | 2〜4時間 |
| 5ページ(小規模サイト) | 1日 |
| 10ページ(中規模サイト) | 2〜3日 |
| 30ページ以上(大規模) | 1週間〜 |
ポイント:
- 最初は手書きで素早く(1時間)
- フィードバックをもらって修正(1時間)
- ツールで清書(2時間)
Q3. デザイナーがいなくても作れますか?
A. はい、デザインスキルは不要です。
ワイヤーフレームは構造を決めるものなので、以下ができれば十分:
- 四角を描ける
- テキストを書ける
- 「ここにボタン」と説明できる
デザインセンスは不要。ロジカルに考える力が重要です。
Q4. 無料ツールと有料ツールの違いは?
A. 主な違いは以下の通り。
| 項目 | 無料ツール | 有料ツール |
|---|---|---|
| 基本機能 | ◎ 十分 | ◎ 十分 |
| 高度な機能 | △ 制限あり | ◎ 充実 |
| チーム共同編集 | △ 制限あり | ◎ 無制限 |
| テンプレート | ○ 少なめ | ◎ 豊富 |
| サポート | △ コミュニティのみ | ◎ 公式サポート |
結論: 個人利用や小規模チームなら無料で十分。大企業や頻繁に使うなら有料推奨。
Q5. スマホ版も別で作る必要がある?
A. はい、必ず両方作りましょう。
理由:
- モバイルとPCでは画面サイズが全く違う
- スマホは縦スクロール、PCは横にも広い
- タップとクリックで操作性が違う
作成順:
- スマホ版から作る(モバイルファースト)
- PC版に展開する
これが最も効率的です。
Q6. 色は本当に使わない方がいいの?
A. ワイヤーフレーム段階では使わないのが原則です。
理由:
- 色に議論が逸れる
- 「この青は好きじゃない」など
- 構造に集中できなくなる
例外:
- CTAボタンだけ色をつけて目立たせる
- 重要度を色の濃淡で表現
基本はグレースケールで、どうしても必要な部分だけ色を使いましょう。
Q7. 実際の画像とテキストはどこまで入れる?
A. 段階によります。
低忠実度(Lo-Fi):
- 画像:「画像」と書くだけ
- テキスト:「見出し」「本文」と書くだけ
中忠実度(Mid-Fi):
- 画像:ダミー画像(unsplash等)
- テキスト:実際に近い文字数
高忠実度(Hi-Fi):
- 画像:実際の画像
- テキスト:実際の原稿
クライアント提出用なら中忠実度が適切です。
Q8. ワイヤーフレームとサイトマップの違いは?
A. 全く別物です。
サイトマップ:
- サイト全体の構造(ページ階層)
- ツリー図で表現
- 「どんなページがあるか」を示す
ワイヤーフレーム:
- 各ページの中身(レイアウト)
- 詳細な設計図
- 「各ページの中身はどうか」を示す
両方必要で、サイトマップ→ワイヤーフレームの順で作ります。
Q9. クライアントにどう説明すればいい?
A. 「家の設計図」に例えるとわかりやすいです。
説明例:
「ワイヤーフレームは、家でいう設計図です。
この段階では部屋の配置だけを決めて、
壁紙の色などは後で決めます。
今は、
・どこに何を配置するか
・情報の順番は適切か
・ボタンの位置は押しやすいか
こういった構造を確認させてください」
Q10. どのページのワイヤーフレームを作るべき?
A. 最低限以下のページは作成しましょう。
必須:
- TOPページ
- 主要な下層ページ(サービス詳細など)
- お問い合わせページ
優先度高:
- よく見られるページ
- 複雑な構造のページ
省略可:
- 全ページが同じテンプレートの場合(ブログ記事など)
- 極めてシンプルなページ
効率化:
- テンプレートを作って使い回す
- 「他ページも同じ構造」と明記
Q11. ワイヤーフレームからデザインへはどう進める?
A. 以下の流れで進めます。
1. ワイヤーフレーム完成
↓
2. 全関係者の承認を得る(重要!)
↓
3. デザイナーにワイヤーフレームを渡す
↓
4. デザインカンプ作成
↓
5. デザインレビュー
↓
6. コーディング
引き継ぎ時のポイント:
- 各要素の意図を説明
- 参考サイトがあれば共有
- デザインの自由度を伝える
- 「レイアウトは固定」
- 「色や装飾はお任せ」
Q12. A/Bテスト用に複数パターン作るべき?
A. 予算と時間があれば推奨します。
例:
- パターンA:CTAを上部
- パターンB:CTAを下部
実装後にどちらが効果的か測定。
ただし、
- 最初から作りこみすぎない
- まずは1パターンで進める
- 公開後にデータを見て改善
これが現実的です。
まとめ:ワイヤーフレームでWeb制作を成功させよう
ここまで、ワイヤーフレームの基礎から実践まで詳しく解説しました。最後に重要ポイントをおさらいします。
【重要】覚えておくべき5つのポイント
①ワイヤーフレームとは:
- Webサイトの設計図
- 色やデザインではなく構造を決める
- チーム・クライアントとの認識合わせツール
②作成する理由:
- 手戻りを防ぎコスト削減(30%以上)
- ユーザー導線の最適化
- 関係者全員の合意形成
③作り方5ステップ:
- 目的とターゲットを明確に
- 必要な要素を洗い出す
- レイアウトパターンを選ぶ
- 実際に作成する(手書きorツール)
- レビューと改善
④おすすめツール:
- 初心者:Figma(無料で高機能)
- 手軽に:Canva
- 既存ツールで:PowerPoint/Googleスライド
⑤よくある失敗:
- 情報を詰め込みすぎ → 3つに絞る
- モバイル対応後回し → スマホファースト
- CTAが少ない → 3箇所以上配置
次のアクション
ワイヤーフレームは、読むだけでは身につきません。まずは手を動かしてみましょう。
今日からできること:
①簡単なページから練習
- 自分のブログ
- 名刺代わりのポートフォリオサイト
- 架空のLPでもOK
②競合サイトを分析
- スクリーンショットの上に線を引く
- 「なぜこの配置なのか」を考える
③無料テンプレートをダウンロード
- Figma Communityで「wireframe」検索
- 既存のテンプレートをカスタマイズ
InnoMarkでは、ワイヤーフレーム作成からサポートします
「ワイヤーフレームを作ってみたけど、これで合っているか不安」 「プロに相談しながら進めたい」 「そもそも時間がないので全部お任せしたい」
そんな方は、ぜひInnoMarkにご相談ください。
InnoMarkの強み:
- Web制作実績100件以上
- 要件定義からワイヤーフレーム、デザイン、実装まで一貫対応
- BtoB企業のコーポレートサイト制作が得意
- お客様の目的に合わせた最適な設計
無料相談受付中:
- ワイヤーフレームの添削・アドバイス
- サイト制作の見積もり
- Web戦略のご相談
関連記事
【2025年版】WEB制作の費用相場と期間|失敗しない5ステップと見積もりチェックリスト