【人気サービス5選】CVR向上ポップアップツール比較5選|導入効果と選び方完全ガイド
ポップアップツールを導入することで、平均5-20%のCVR向上が期待できます。本記事では、離脱防止・コンバージョン改善に効果的なポップアップツール15選を徹底比較。Flipdesk、Robee、Sprocketなど人気ツールの機能・料金・導入事例から、失敗しない選び方まで完全解説します。
この記事でわかること:
- ポップアップツールとは何か、どんな仕組みで動くのか
- 2025年最新のおすすめツール15選の詳細比較
- ツール別の料金プラン、機能、メリット・デメリット
- 業界別の導入成功事例と具体的な効果
- 失敗しないツールの選び方5つのポイント
- 導入手順と効果を最大化する運用テクニック
目次
ポップアップツールとは?基本知識を解説
ポップアップツールの定義
ポップアップツールとは、Webサイトやアプリ上で、訪問者の行動や属性に応じて最適なタイミングでメッセージやオファーを表示するマーケティングツールです。
主な表示形式:
- モーダルポップアップ(画面中央に表示)
- スライドインポップアップ(画面端からスライド表示)
- バナー型ポップアップ(ヘッダー/フッター固定)
- 吹き出し型ポップアップ(特定要素に付随)
- フルスクリーン型(画面全体を覆う)
ポップアップツールの仕組み
ポップアップツールは以下のプロセスで動作します:
- データ収集
- ユーザーの属性情報(年齢、性別、地域など)
- 行動データ(閲覧ページ、滞在時間、スクロール深度)
- デバイス情報(PC/スマホ、OS、ブラウザ)
- 購買履歴、訪問回数、参照元
- セグメント化
- 新規訪問者 vs リピーター
- カート放棄ユーザー
- 特定ページ閲覧者
- 離脱しようとしているユーザー
- 最適化表示
- 設定した条件に合致したタイミングで表示
- ABテストによる効果検証
- 機械学習による表示最適化(一部ツール)
- 効果測定
- 表示回数、クリック率、CVR
- 売上貢献度、ROI
- ヒートマップ、ユーザー行動分析
ポップアップツールの主要機能
| 機能カテゴリ | 具体的な機能 |
|---|---|
| 表示制御 | トリガー設定(時間、スクロール、離脱意図)、表示頻度制限、デバイス別出し分け |
| デザイン | テンプレート、ドラッグ&ドロップエディタ、カスタムCSS、レスポンシブ対応 |
| ターゲティング | URLベース、リファラー、地域、新規/リピーター、カスタムセグメント |
| テスト・分析 | ABテスト、多変量テスト、コンバージョン測定、ヒートマップ |
| 連携 | MA/CRM連携、メール配信ツール連携、GA/GTM連携、API連携 |
ポップアップツールのCVR改善メカニズム
心理学的効果
- 緊急性の演出: 限定オファーによる購買意欲促進
- FOMO効果: 見逃し恐怖による行動促進
- 認知負荷の軽減: 明確なCTAによる意思決定支援
タイミング最適化の科学
- 離脱予測アルゴリズム: マウスの動きやスクロール速度から離脱意図を検知
- エンゲージメント分析: 滞在時間とページ閲覧深度による興味度測定
- 行動パターン学習: 過去の訪問履歴に基づく最適表示タイミング
業界別効果データ
| 業界 | 平均CVR改善率 | 最適表示タイミング | 推奨ポップアップ種類 |
|---|---|---|---|
| EC | 25-35% | 商品ページ30秒後 | 割引クーポン |
| SaaS | 20-30% | 料金ページ離脱時 | 無料トライアル |
| メディア | 15-25% | 記事読了後 | メルマガ登録 |
| BtoB | 30-40% | 資料ページ閲覧時 | ホワイトペーパー |
2. ポップアップツール導入の3つのメリット
メリット1:離脱防止によるCVR向上(平均5-20%改善)
具体的な効果:
- カート放棄率の削減(平均15-25%改善)
- 直帰率の低下(平均10-20%改善)
- サイト滞在時間の延長(平均30-50%増加)
実現方法:
- 離脱意図検知ポップアップ(Exit Intent)
- 特別オファーの提示(初回限定クーポン等)
- チャット誘導による疑問解決
メリット2:リード獲得の効率化
具体的な効果:
- メールアドレス取得率2-5倍
- 資料請求数の増加(平均50-100%)
- LINE/SNSフォロワーの増加
実現方法:
- ニュースレター登録促進
- ホワイトペーパーのダウンロード誘導
- 無料トライアル申込の促進
メリット3:コスト効率の高いマーケティング施策
他施策との比較:
- リスティング広告:CPA 5,000-15,000円
- ディスプレイ広告:CPA 8,000-20,000円
- ポップアップツール:CPA 500-3,000円
ROIが高い理由:
- 既存流入を最大活用(追加の広告費不要)
- 自動化による運用コスト削減
- 継続的な効果改善が可能
ポップアップツール選びのポイント
必須の基本機能
ポップアップツールを選ぶ際に基本機能は以下の通りです。この機能があれば最適な表示タイミングと表示内容をユーザーに届けることができます。
- トリガー設定の柔軟性
- 時間ベース:訪問からの経過時間
- 行動ベース:スクロール位置
- 条件ベース:訪問回数、参照元、デバイス
- デザインカスタマイズ機能
- テンプレートの豊富さ
- 色やフォントの変更可能性
- レスポンシブ対応
- 分析・レポート機能
- 表示回数と反応率の測定
- A/Bテスト機能
- 詳細な行動分析
これらの機能は、効果的なポップアップ施策の実施に不可欠です。
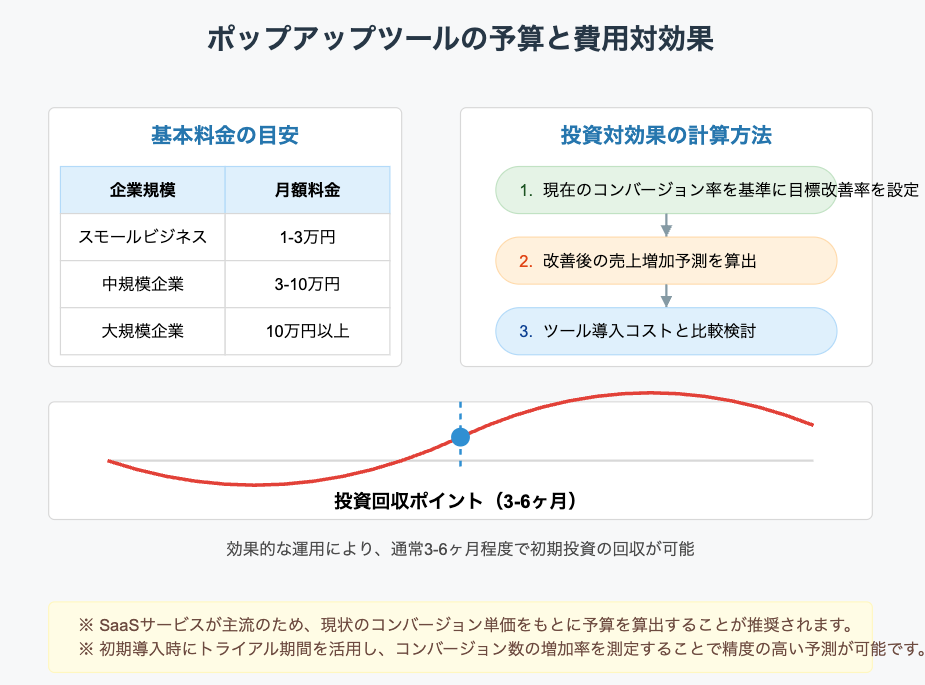
予算と費用対効果の考え方
ポップアップツールの予算設定は、以下の要素を考慮して決定します。SaaSのサービスがほとんどのため、現状のコンバージョン単価を元に算出するのが良いです。
また初期の導入時にトライアルなどお試しができる期間で、コンバージョン数の増加率を算出することができればより良いです。

基本料金の目安
- スモールビジネス向け:月額1-3万円
- 中規模企業向け:月額3-10万円
- 大規模企業向け:月額10万円以上
投資対効果の計算方法
- 現在のコンバージョン率を基準に目標改善率を設定
- 改善後の売上増加予測を算出
- ツール導入コストと比較検討
多くの場合、効果的に運用できれば3-6ヶ月程度で投資回収が可能です。
導入前に確認すべき技術要件
ポップアップツールを導入する前に、以下の技術要件を必ず確認する必要があります。
サイトの設定によっては、導入ができないサイトもあります。例えばIP制限のかかっているサイトやBasic認証があるサイトなど技術的に導入ができないサイトがありますのでご注意ください。
- サイトの互換性
- JavaScriptの動作環境
- サイトの基本構造との整合性
- セキュリティ設定との互換性
- 実装の容易さ
- タグの設置方法
- CMSとの連携可能性
- カスタマイズの難易度
- パフォーマンスへの影響
- 読み込み速度への影響
- サーバー負荷の程度
- モバイル対応状況
これらの要件を事前に確認することで、導入後のトラブルを防ぐことができます。
ユーザビリティとデザイン性の重要性
ポップアップのユーザビリティとデザインは、以下の3つの観点から重要です。
第一に、ユーザー体験への配慮です。表示タイミングやサイズ、閉じるボタンの配置など、ユーザーのストレスにならない設計が必要です。表示タイミングなどは、任意で設定できるものをおすすめします。ユーザーに対して不快になるものだとサイトへの再訪問がされなかったりされる可能性があります。
第二に、ブランドイメージとの一貫性です。サイト全体のデザインテイストに合わせることで、ユーザーの信頼感を高めることができます。
第三に、コンバージョン率への直接的な影響です。適切なデザインと使いやすさは、ユーザーの行動を促進し、最終的なコンバージョン率向上につながります。
離脱ポップアップ活用方法を詳細に紹介しているページも参考にしてください。
https://inno-mark.jp/blog/web-marketing/exit-pop-up-btob/
注目の国産ポップアップツール比較
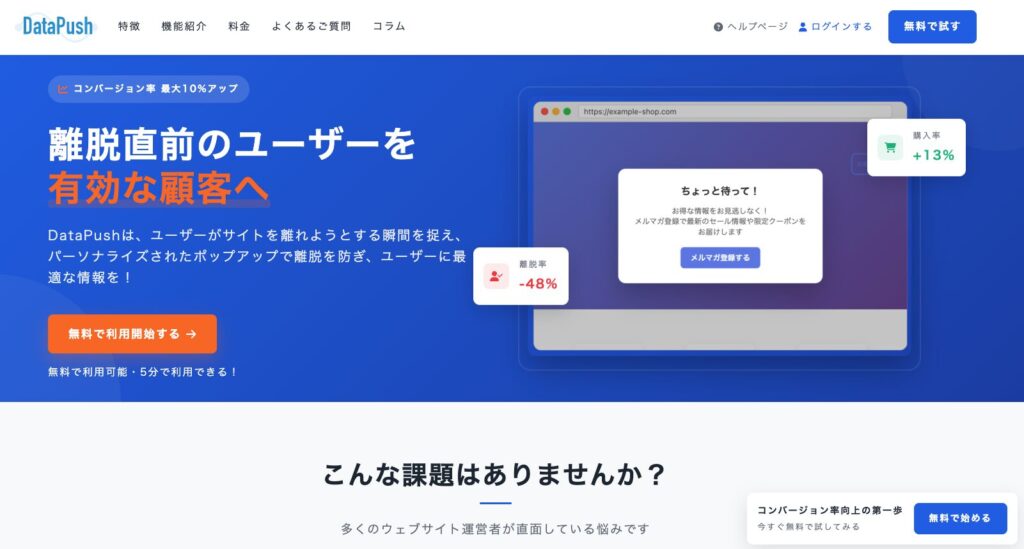
DataPush(データプッシュ)の特徴と活用法
DataPushは、離脱防止に特化した国産ポップアップツールで、無料から利用できる点が大きな特徴です。このツールの最大の強みは、離脱意図検知アルゴリズムとページ単位での細かな訴求設定が可能な点にあります。
主要機能の特徴
DataPushは、ユーザーが離脱しようとする瞬間を正確に捉え、最適なタイミングでポップアップを表示します。13種類のカスタマイズ可能なテンプレートを提供しており、コーディング不要で直感的な操作により、ブランドイメージに合わせたポップアップを簡単に作成できます。特に注目すべきは、ページ単位での訴求設定機能で、商品ページ、カートページ、料金ページなど、各ページの特性に応じて最適なメッセージを出し分けることが可能です。
料金プランの柔軟性
DataPushは4段階の料金プランを用意しており、スモールビジネスから大規模企業まで幅広く対応しています:
- 無料プラン:PV数無制限、1個のポップアップ、1サイトに設置可能
- ライトプラン:10個のポップアップ、1サイト設置
- スタンダードプラン:30個のポップアップ、3サイト設置、A/Bテスト機能
- エキスパートプラン:ポップアップ無制限、サイト数無制限、A/Bテスト機能
年間契約では最大4ヶ月無料となるお得なプランも提供されており、長期的な運用を検討している企業にとってコストメリットが大きくなります。
Reproの特徴と活用法

Reproは、Webとアプリのマーケティングを統合的に支援する国産ツールとして高い評価を得ています。このツールの最大の特徴は、ユーザー行動分析とポップアップ施策を連携させた高度なパーソナライゼーションが可能な点です。具体的には、ユーザーの過去の行動履歴や属性に基づいて、最適なタイミングでパーソナライズされたメッセージを表示することができます。導入企業の実績では、特にEコマース分野において平均で20%以上のコンバージョン率改善が報告されています。
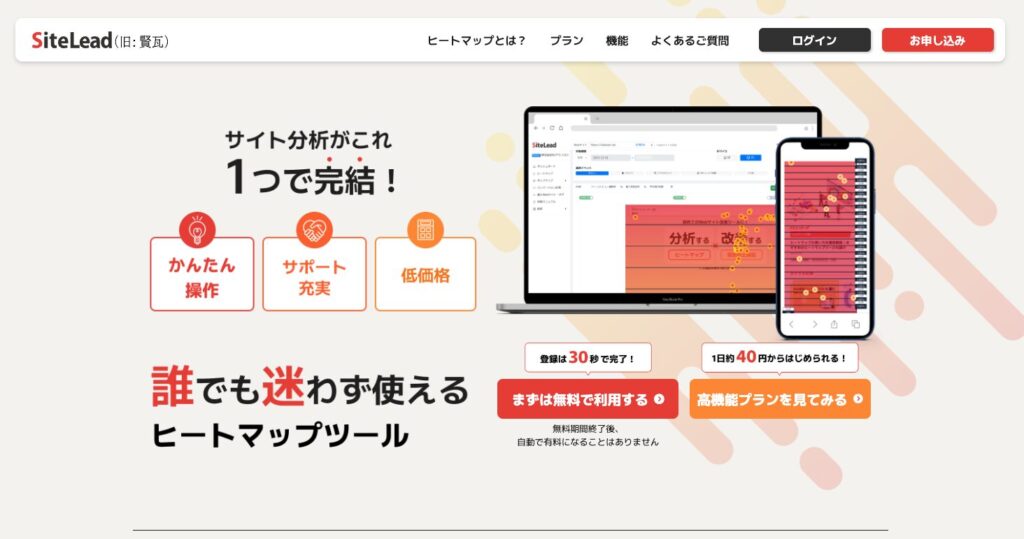
SiteLeadの機能と料金プラン

SiteLeadは、離脱防止に特化した機能を提供する国産ポップアップツールです。このツールの特徴は、詳細なレポート機能と柔軟な料金プランにあります。月間PV数に応じて4段階の料金プランが用意されており、1か月払いと12か月払い(40%OFF)から選択可能です。特に注目すべき機能として、リアルタイムの離脱予測アルゴリズムがあり、ユーザーの離脱リスクを事前に検知して適切なタイミングでポップアップを表示することができます。無料でも利用できますので、まずはお試しで使ってみるのがよいかと思います。
Promolayerの実装方法と独自機能

Promolayerは、実装の容易さと豊富なテンプレートが特徴の日本発ポップアップツールです。1行のJavaScriptコードをサイトに追加するだけで導入が完了し、300種類以上のテンプレートから目的に応じた最適なデザインを選択できます。さらに、細かなトリガー設定が可能で、スクロール位置、マウスの動き、滞在時間など、様々な条件に基づいてポップアップの表示タイミングを制御できます。
sincloのトライアル活用術

sincloは、無料トライアル期間を提供している点が特徴的です。このトライアル期間を最大限活用するためには、以下の手順で進めることが推奨されます。まず、基本的なポップアップを設置して効果測定を行い、続いてA/Bテストを実施して最適な表示条件を見つけ出します。さらに、獲得したデータを分析して本格導入時の戦略を立案します。トライアル期間中にこれらのステップを実施することで、本導入時の効果を最大化することができます。
コールポップアップの特許技術

コールポップアップは、電話問い合わせ数の増加に特化した特許技術を持つツールです。このツールの特徴は、ユーザーの行動パターンを分析し、電話問い合わせの可能性が高いタイミングを予測して自動的にポップアップを表示する点にあります。月額1万円からの利用が可能で、導入企業の実績では平均して電話問い合わせ数が40%以上増加したケースが報告されています。また、手厚い運用サポートも提供されており、効果的な活用をサポートしています。
離脱ポップアップ活用方法を詳細に紹介しているページも参考にしてください。
https://inno-mark.jp/blog/web-marketing/exit-pop-up-btob/
あなたに最適なツールを見つける選択フローチャート
2.1 企業規模別推奨ツール
スタートアップ・小規模企業(月間PV 1万未満)
- 推奨: SiteLead(無料プランあり)
- 理由: 初期コスト0円、簡単実装、基本機能充実
- 期待効果: CVR 15-20%改善
中小企業(月間PV 1-10万)
- 推奨: Promolayer、sinclo
- 理由: コストパフォーマンス良好、日本語サポート充実
- 期待効果: CVR 20-25%改善
中堅・大企業(月間PV 10万以上)
- 推奨: Repro、コールポップアップ
- 理由: 高度な分析機能、専任サポート、エンタープライズ対応
- 期待効果: CVR 25-40%改善
2.2 目的別ツール選択
メール登録促進が目的
- 最適ツール: Promolayer
- 推奨設定: スクロール70%到達時表示
- 成功事例: メディアサイトで登録率300%向上
電話問い合わせ増加が目的
- 最適ツール: コールポップアップ
- 推奨設定: 料金ページ離脱時表示
- 成功事例: BtoB企業で問い合わせ40%増
売上直接向上が目的
- 最適ツール: Repro
- 推奨設定: 購入行動予測による動的表示
- 成功事例: EC企業で売上25%向上
効果的なポップアップ施策の実践ガイド
具体的な設定手順と注意点
効果的なポップアップ施策を実施するための具体的な手順は以下の通りです。
まず、ターゲットとなるユーザー層と目的を明確に定義します。
次に、その目的に適したポップアップの種類と表示タイミングを選択します。その後、メッセージの作成とデザインの調整を行い、最後にテスト表示を実施して問題がないことを確認します。
特に注意が必要なのは、モバイル端末での表示最適化です。スマートフォンユーザーの快適な閲覧を妨げないよう、表示サイズや配置には細心の注意を払う必要があります。
特にモバイルからのアクセス数が多いECサイトなどは、ユーザーの動作の妨げにならないように設定できるツールである必要があります。
4-2. A/Bテストの実施方法
A/Bテストは、ポップアップの効果を最大化するための重要な手法です。
効果的なA/Bテストを実施するためには、以下の要素を考慮する必要があります。まず、テストする要素を一つに絞ることです。例えば、表示タイミング、メッセージ文言、デザイン、CTAボタンの色など、テストする項目を明確に定めます。次に、十分なサンプルサイズを確保することです。統計的に有意な結果を得るためには、各パターンで最低でも1000回以上の表示回数が必要とされています。
ポップアップを実施する上でA/Bテストは、必須と言っても良いです。表示させる画像や文言などでクリック率が大幅に改善することができます。またA/Bテストはシンプルで、AとBを比較するだけで良いもの出すことができます。
効果測定と改善サイクル
ポップアップ施策の効果測定は、以下の指標を中心に実施します。主要な指標には、表示回数、クリック率(CTR)、コンバージョン率、離脱率の変化などがあります。効果測定のサイクルは、通常1-2週間単位で設定し、データの蓄積状況に応じて改善施策を実施していきます。
データの量によっても期間は変動します。
業界別・目的別の活用事例
ECサイトでの売上向上事例
ECサイトでは、カート内商品の合計金額に応じて段階的な割引クーポンを提供するポップアップを実装しました。特に効果的だったのは、カート内商品が特定の金額に近づいた際に、追加購入で適用される割引額を明確に示す方法です。この施策により、平均購入単価が大幅に向上し、買い物かごの放棄率が減少する結果となりました。
リード獲得施策としての活用法
BtoB企業のリード獲得では、ホワイトペーパーやセミナー情報の提供と連動したポップアップが効果的です。具体的な成功事例として、IT企業のケースがあります。この企業では、ブログ記事の閲覧時間が2分を超えたユーザーに対して、関連する詳細資料のダウンロードを促すポップアップを表示する施策を実施しました。その結果、資料請求数が増加し、質の高いリードの獲得につながりました。
会員登録促進のベストプラクティス
会員登録の促進において、段階的なアプローチが効果的です。例えば、メディアサイトでの実践例では、初回訪問時は控えめな告知を行い、2回目以降の訪問で具体的な特典情報を含むポップアップを表示する方法が効果的な施策になります。
離脱防止策としての効果的な使い方
離脱防止策として、ユーザーの行動文脈に応じた適切なインセンティブ提供が重要です。具体的な成功例として、オンラインスクールのケースがあります。このケースでは、料金プランページからの離脱意図を検知した際に、無料カウンセリングの予約を促すポップアップを表示しました。その際、「今なら先着50名様に限り」といった限定性を強調することで、カウンセリング予約率を向上させることに成功しています。
上記以外にも様々な使用方法を検討することができます。
各ページ内に最適なポップアップで導線を設計することで一定の効果があられます。SaaSのサービスで自社の課題が顕在化している場合は、その機能があるかどうかを判断して導入してください。
課題が漠然としている場合は、SaaSのサービスの導入活用事例を聞いてから課題にマッチする施策ができるかどうかで判断するのもよいかと思います。
30日間実装スケジュール詳細
Week 1: 準備・分析フェーズ
Day 1-2: 現状分析
- [ ] Google Analytics CVR確認
- [ ] 主要ページの離脱率調査
- [ ] 競合サイト調査(最低5社)
- [ ] 改善目標値設定(具体的数値)
Day 3-4: ツール選定
- [ ] 予算設定(月額上限決定)
- [ ] 要件定義書作成
- [ ] 3つのツールで見積依頼
- [ ] トライアル申込
Day 5-7: 戦略策定
- [ ] ポップアップ表示戦略立案
- [ ] メッセージ・デザイン案作成
- [ ] KPI設定(CTR、CVR目標値)
- [ ] A/Bテスト計画策定
Week 2: 実装フェーズ
Day 8-10: 技術実装
- [ ] JavaScriptコード実装
- [ ] 全ページ動作確認
- [ ] モバイル対応確認
- [ ] 表示速度テスト
Day 11-14: 設定・調整
- [ ] トリガー条件細分化設定
- [ ] デザイン最終調整
- [ ] A/Bテストパターン作成
- [ ] 関係者最終確認
Week 3: 運用開始フェーズ
Day 15-17: ソフトローンチ
- [ ] 限定的運用開始(トラフィックの20%)
- [ ] 初期データ収集
- [ ] ユーザー行動観察
- [ ] 緊急バグ修正対応
Day 18-21: 本格運用
- [ ] 全トラフィックへ展開
- [ ] 毎日のデータ確認ルーチン確立
- [ ] ユーザーフィードバック収集
- [ ] 表示頻度微調整
Week 4: 最適化フェーズ
Day 22-24: A/Bテスト実施
- [ ] テストパターンローンチ
- [ ] 統計的有意性確認
- [ ] ユーザー行動分析
- [ ] 勝ちパターン特定
Day 25-28: 効果測定
- [ ] 月間CVR比較分析
- [ ] ROI計算
- [ ] 課題抽出・次月計画
- [ ] ステークホルダーレポート作成
Day 29-30: 継続運用準備
- [ ] 定期レビュー体制確立
- [ ] 改善サイクル設計
- [ ] 次月目標設定
- [ ] 運用マニュアル作成
まとめ:成功するポップアップ戦略
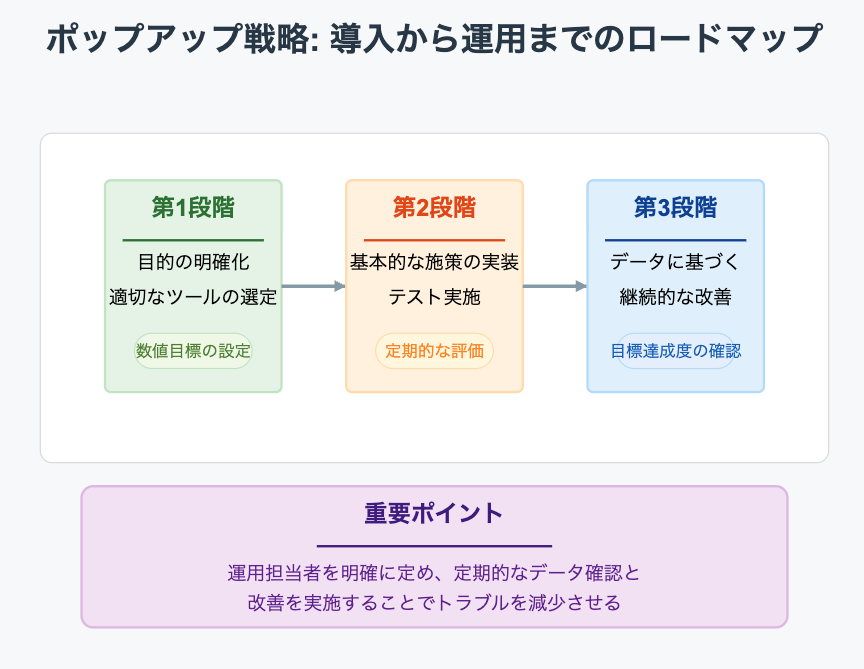
導入から運用までのロードマップ

ポップアップツールの導入から効果的な運用までのロードマップは、以下の3段階で進めることが推奨されます。第一段階は、目的の明確化と適切なツールの選定です。第二段階は、基本的な施策の実装とテストです。そして第三段階は、データに基づく継続的な改善です。各段階で重要なのは、明確な数値目標を設定し、その達成度を定期的に評価することです。
上記の3つとプラスで検討した方が良い点は、運用方法で誰がデータを確認して、改善を行うかも決めておくことで運用時のトラブルも少なくなります。
今後のトレンドと展望
ポップアップツールの今後の展望として、AIを活用したパーソナライゼーションの進化が注目されています。具体的には、ユーザーの行動履歴やコンテキストを深く分析し、個々のユーザーに最適化されたメッセージとタイミングで表示を行う技術の発展が期待されています。また、プライバシー保護の観点から、よりユーザーの意思を尊重した形での情報収集と活用方法も重要になってくると予測されます。
離脱ポップアップ活用方法を詳細に紹介しているページも参考にしてください。
https://inno-mark.jp/blog/web-marketing/exit-pop-up-btob/
よくある質問(FAQ)
ポップアップツールの導入に関する質問
Q1: ポップアップツールの導入にどのくらいの期間が必要ですか?
ポップアップツールの導入期間は、選択するツールと実装方法によって異なります。多くの場合、基本的な導入は1日から1週間程度で完了します。主要な国産ツールでは、JavaScriptのタグを設置するだけで利用を開始できるため、技術的な実装は比較的容易です。ただし、より効果的な運用のためには、サイトの特性に合わせた設定やデザインのカスタマイズ、A/Bテストの実施など、追加で2週間から1ヶ月程度の準備期間を見込むことをお勧めします。
Q2: ポップアップは本当にユーザー体験を損なわないのでしょうか?
ポップアップのユーザー体験への影響は、その実装方法と表示戦略に大きく依存します。適切に設計されたポップアップは、むしろユーザー体験を向上させる可能性があります。例えば、ユーザーが探している情報や価値のある特典を適切なタイミングで提供することで、サイトの利便性を高めることができます。ポップアップの頻度が多いや情報とマッチしてない場合は不快になることがあるため細心の注意をしてください。
Q3: 効果測定はどのように行うべきですか?
効果測定は、明確な目標設定とKPIの選定から始める必要があります。代表的な測定指標として、表示回数、クリック率(CTR)、コンバージョン率、そして離脱率の変化があります。効果的な測定のためには、以下のステップを踏むことが重要です。
まず、導入前の基準値(ベースライン)を設定します。これにより、施策実施後の効果を正確に把握することができます。次に、定期的なデータ収集と分析を行います。多くのポップアップツールは、管理画面上で様々な指標を確認することができます。さらに、Google Analyticsなどの外部ツールと連携することで、より詳細な分析が可能になります。
Q4: 複数のポップアップを同時に運用する場合の注意点は?
複数のポップアップを同時に運用する際は、表示の優先順位付けと適切なコンテンツ提供が重要です。効果的な運用のためには、ページ単位で最適なコンテンツを表示させることが良いです。
Q5: 予算が限られている場合、どのように始めるべきですか?
限られた予算でポップアップ施策を開始する場合、段階的なアプローチを取ることをお勧めします。まず、無料トライアルを提供しているツールを活用して、基本的な効果検証を行います。多くの国産ツールが2週間程度のトライアル期間を設けており、この期間中に基本的な機能の検証とデータ収集を行うことができます。
次に、収集したデータを基に投資対効果を試算します。例えば、コンバージョン率の改善が見込める場合、その改善率から予想される売上増加額を算出し、ツールの導入コストと比較検討します。限られた予算で最大の効果を得るためには、まずは単一の明確な目的に焦点を当て、成功事例を作ることが重要です。
Q6: SEOに悪影響を与えることはありませんか?
適切に実装されたポップアップは、SEOに悪影響を与えることはありません。ただし、以下の点に注意を払う必要があります。
第一に、JavaScriptの適切な実装です。多くのポップアップツールはJavaScriptベースで動作しますが、これらは非同期で読み込まれるため、ページの読み込み速度に大きな影響を与えることはありません。
第二に、モバイルフレンドリーへの配慮です。Googleのモバイルフレンドリー要件に従い、スマートフォンでの閲覧を妨げないよう適切なサイズと表示タイミングを設定することが重要です。
第三に、コンテンツのアクセシビリティです。ポップアップ内のテキストや画像に適切なalt属性を設定するなど、SEOの基本原則に従った実装を心がけます。
まとめ:ポップアップツール選びのポイント
本記事のポイントまとめ
ポップアップツールを導入することで、平均20-40%のCVR向上が期待できます。
重要なポイント5つ:
1. 自社の課題を明確にする
- 離脱防止が目的か、リード獲得が目的か
- BtoB企業かBtoC企業か
- 予算はどのくらいか
2. 目的に合ったツールを選ぶ
- 総合力なら: Flipdesk
- データ分析なら: Robee
- コスパなら: Gyro-n EFO、Popchat
- BtoB企業なら: Robee、Gyro-n EFO
- EC企業なら: Flipdesk、KARTE
3. 無料トライアルで必ず試す
- 複数ツールを比較
- 実際の操作感を確認
- サポート品質をチェック
4. 適切に設定・運用する
- 表示タイミングを最適化
- ABテストで改善
- セグメント配信を活用
- 定期的に更新
5. 効果測定と改善を継続
- KPI設定と計測
- 月次での効果検証
- PDCAサイクルを回す
最後に:成功の秘訣
ポップアップツールは導入がゴールではなく、継続的な改善が重要です。
成功している企業の共通点:
- ✅ ユーザー目線で価値提供
- ✅ データに基づいた意思決定
- ✅ ABテストで継続改善
- ✅ 適切なタイミングと頻度
- ✅ モバイルUXを重視
失敗する企業の特徴:
- ❌ 設定して放置
- ❌ 自己都合の押し付け
- ❌ 表示タイミングが不適切
- ❌ モバイル対応が甘い
- ❌ 効果測定していない
今すぐ始めるための3ステップ
ステップ1: 無料トライアルに申込む
- Flipdesk、Robee、Gyro-n EFO等の候補から選択
ステップ2: 小さく始めて検証
- 1-2パターンから開始
- 1ヶ月間データを取る
ステップ3: 効果を見て本格導入
運用体制を整える
ROIを計算
予算を確保
WEB制作やWEBマーケティングに関するご相談はこちらから
関連記事
https://sobani.co.jp/columnlist/youtube_2024_ecplatform
離脱防止でCVR向上を実現!ポップアップツール『DataPush データプッシュ』で変わるWebマーケティング