Microsoft Clarityの使い方完全ガイド|無料ヒートマップでサイト改善【2025年最新】
「ユーザーが実際にどのように閲覧しているのかわからない」「どこで離脱しているのか把握できない」といった課題を抱えていませんか?
そんな悩みを解決するのが、Microsoftが提供する完全無料のウェブ解析ツール「Microsoft Clarity」です。ヒートマップやセッション録画機能を使って、ユーザーの行動を可視化し、効果的なサイト改善を実現できます。
この記事では、Microsoft Clarityの基本的な機能から具体的な活用方法まで、初めての方にもわかりやすく解説していきます。実際の画面キャプチャや改善事例も交えながら、サイトのCVR向上につながる実践的なノウハウをお伝えします。

目次
Microsoft Clarityとは?無料で使える最強のWeb解析ツール
Microsoft Clarityは、Microsoftが無料で提供している強力なウェブサイト分析ツールです。従来の分析ツールが数値データを中心に提供していたのに対し、Clarityはユーザーの実際の行動を可視化することに特化しています。
Microsoft Clarityの基本機能
Microsoft Clarityには以下の3つの主要機能があります。
1. ヒートマップ機能
- クリックヒートマップ:ユーザーがクリックした箇所を色分けで表示
- スクロールヒートマップ:ページのどこまで読まれているかを可視化
- 移動ヒートマップ:マウスカーソルの軌跡を表示
2. セッション録画機能
- 実際のユーザー操作を動画として記録・再生
- フォーム入力やページ遷移も含めた一連の行動を確認
- デバイスタイプやブラウザ別でのフィルタリングが可能
3. AIアシスタント(Clarity Chat)
- Microsoftの生成AI「Copilot」を活用した対話型分析
- 自然な言葉でデータ分析の質問が可能
- 具体的な改善提案を自動生成
Google Analyticsとの違い
| 項目 | Microsoft Clarity | Google Analytics |
|---|---|---|
| 価格 | 完全無料 | 無料版あり(GA4) |
| 主な機能 | ユーザー行動の可視化 | 数値データ分析 |
| 分析の特徴 | ページ単位の詳細分析 | サイト全体の総合分析 |
| ヒートマップ | ✓ | ✗ |
| セッション録画 | ✓ | ✗ |
| リアルタイム分析 | ✓ | ✓ |
| eコマース分析 | 基本的な機能 | 高度な機能 |
無料で使える理由と制限
Microsoft Clarityがすべての機能を無料で提供できる理由は、Microsoftのエコシステム拡大戦略の一環だからです。Azure、Microsoft 365、Power BIなどの有料サービスへの導線として位置づけられています。
Microsoft Clarityの基本情報
Microsoft Clarityは、Microsoftが無料で提供している強力なウェブサイト分析ツールです。従来の分析ツールが数値データを中心に提供していたのに対し、Clarityはユーザーの実際の行動を可視化することに特化しています。
Clarityは、ページ単位の分析が得意なツールです。
ヒートマップやセッション録画といった機能を通じて、ユーザーがサイト上でどのように行動しているのかを具体的に把握できます。さらに、2024年7月からは日本語にも正式対応し、国内のサイト運営者にとってより使いやすいツールとなりました。
特筆すべきは、すべての機能が無料で利用可能な点です。サイト数や閲覧数に制限がなく、複数のウェブサイトを同時に分析できます。また、Googleアナリティクスなどの既存の分析ツールと併用することで、より総合的なサイト分析が可能になります。
無料で利用できるため、どのサイトにも入れておいて損はないツールかと思います。

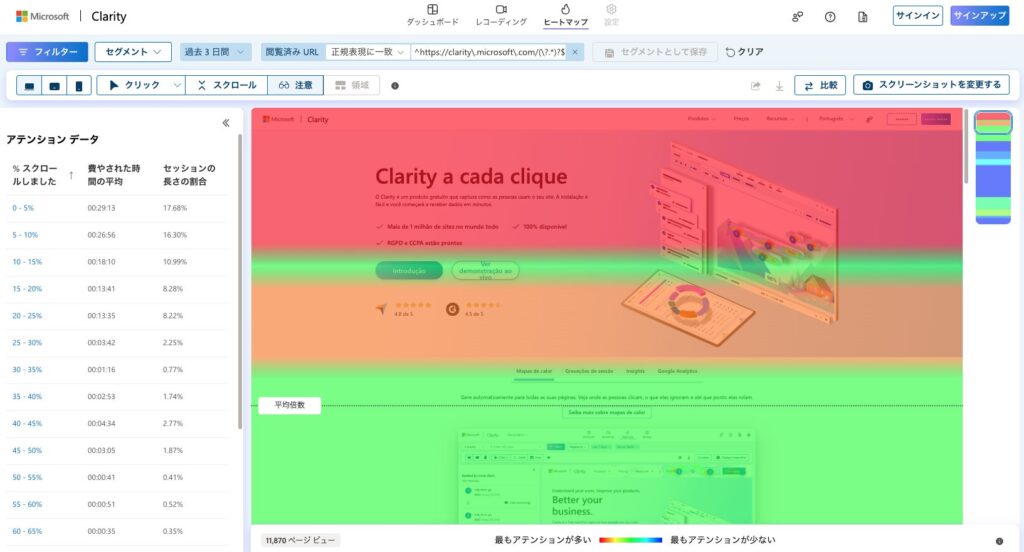
ヒートマップ機能の詳細
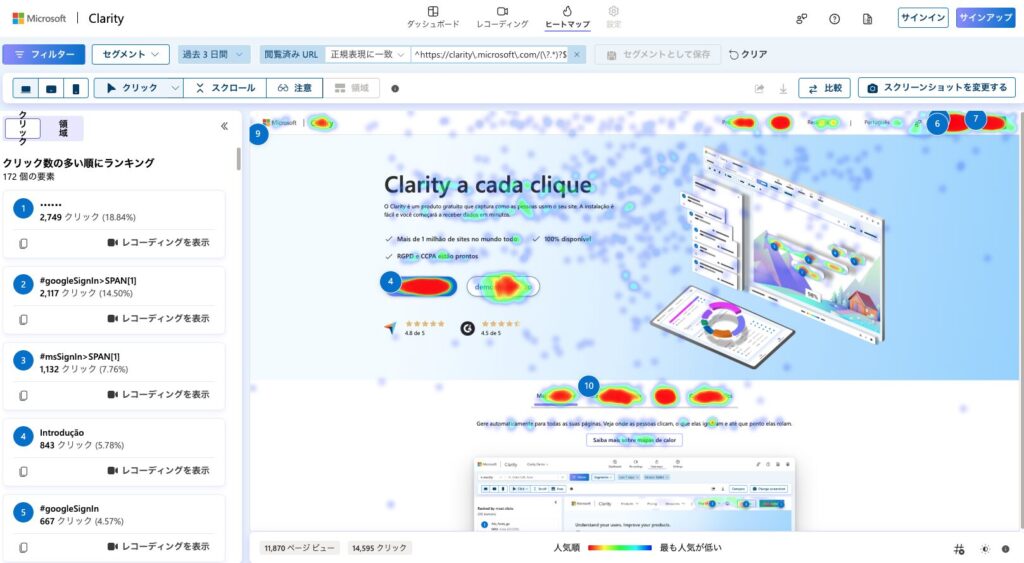
ヒートマップ機能は、ユーザーの行動パターンを色分けで視覚的に表示する機能です。主に以下の3種類のヒートマップが提供されています。
- クリックヒートマップ:
- ユーザーがページ上のどの位置をクリックしたかを表示
- 暖色系の部分ほど、クリック数が多いことを示します
- ボタンやリンクの配置最適化に活用できます

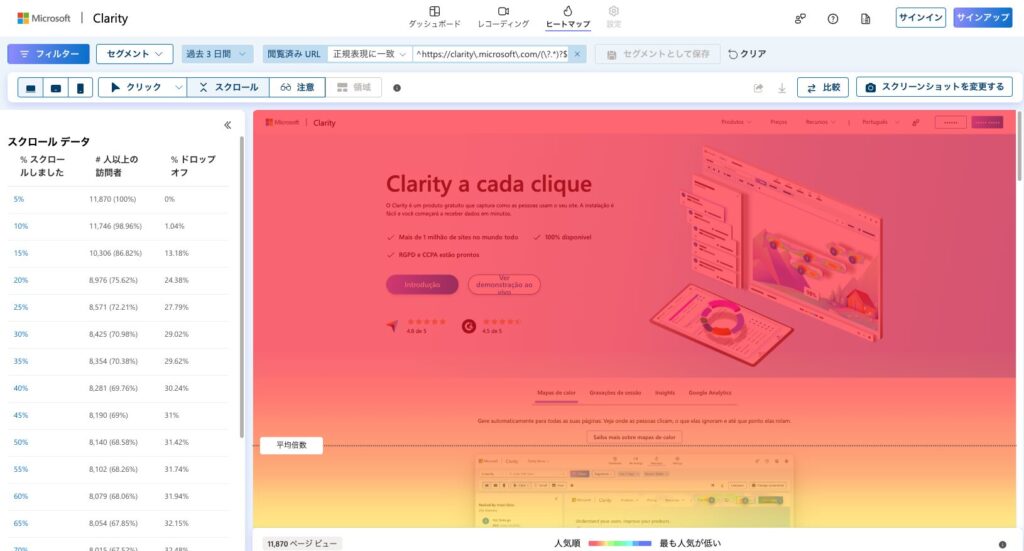
- スクロールヒートマップ:
- ページのどの部分まで読まれているかを表示
- コンテンツの到達率を確認できます
- 重要な情報の配置決定に役立ちます

- 移動ヒートマップ:
- マウスカーソルの軌跡を表示
- ユーザーの視線の動きを推測できます
- UI/UXの改善に活用できます

これらのデータは、リアルタイムで更新され、期間やデバイスタイプごとにフィルタリングすることも可能です。
特にLPなどのページ単体で、完結しているものなどは非常に強力なツールです。LPはユーザーのスクロール率やクリックエリアなどを分析して、改善を行うことで広告の効果をより高くすることが可能です。
セッションレコーディングの活用
セッションレコーディング機能は、実際のユーザーの操作を動画として記録し、再生できる強力な機能です。この機能により、数値データだけでは把握できないユーザーの具体的な行動パターンや課題を発見することができます。実際にページ内でどのような行動を行ったかを見ることができるため、ページ内の回遊性を図ることも可能です。
特に注目すべき点は以下の3つの要素です。まず、マウスの動きやクリック、スクロールなどの操作がすべて記録されるため、ユーザーがどのように情報を探索しているのかを詳細に理解できます。次に、フォーム入力やページ遷移なども含めた一連の行動を確認できるため、導線上の問題点を特定しやすくなります。さらに、デバイスタイプやブラウザの種類などでフィルタリングが可能なため、特定の環境における問題点を集中的に分析できます。
プライバシー保護の観点から、パスワードやクレジットカード情報などの機密データは自動的にマスキングされます。また、特定のページやエリアを録画対象から除外することも可能です。
AIアシスタント(Clarity Chat)の活用
Microsoft Clarityに搭載されているAIアシスタント「Clarity Chat」は、Microsoftの生成AI「Copilot」を活用した対話型の分析支援機能です。この機能により、専門的な知識がなくても、データ分析の洞察を得ることができます。
自動的にデータを見て分析結果から改善点なども出すことができるため、GA4にはできない分析が可能です。
例えば、「先週のモバイルユーザーの離脱が多かったページを教えて」「コンバージョン率が低下している要因は何か」といった質問を自然な言葉で投げかけることができます。AIアシスタントは、収集されたデータを分析し、具体的な改善提案を含めた回答を提供します。
特に、以下のような場面での活用が効果的です。
- 急激なトラフィック変動の原因分析
- ユーザー行動の異常検知
- コンバージョン率低下の要因特定
- デバイス別の課題抽出
Microsoft Clarityの導入方法【5分で完了】
Microsoft Clarityの導入は、以下の手順で簡単に行うことができます。初心者の方でも5分程度で完了します。
アカウント作成手順
Step 1: 公式サイトにアクセス Microsoft Clarityの公式サイト(https://clarity.microsoft.com/)にアクセスします。
Step 2: サインイン 以下のいずれかのアカウントでサインインします:
- Microsoftアカウント
- Googleアカウント
- Facebookアカウント
Step 3: プロジェクト作成
- 「Create new project」をクリック
- プロジェクト名を入力(例:「会社名メインサイト」)
- ウェブサイトのURLを入力
- 利用規約に同意してプロジェクトを作成
トラッキングコード設置方法
Step 1: トラッキングコードの取得 Clarityダッシュボードの「Setup」タブからトラッキングコードをコピーします。
Step 2: コードの設置 取得したコードを、分析対象となるウェブサイトのすべてのページの<head>タグ内に貼り付けます。
<script type="text/javascript">
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "YOUR_PROJECT_ID");
</script>
WordPress・Shopifyでの設定方法
WordPressの場合:
方法1: プラグインを使用
- 「Insert Headers and Footers」プラグインをインストール
- 設定画面でヘッダーセクションにコードを貼り付け
- 変更を保存
方法2: テーマファイルを編集
- 外観 > テーマエディター > header.php
</head>タグの直前にコードを貼り付け- ファイルを更新
方法3: Google Tag Manager経由(推奨)
- GTMの管理画面でカスタムHTMLタグを作成
- トラッキングコードを貼り付け
- 全ページで発火するトリガーを設定
Shopifyの場合:
- 管理画面 > オンラインストア > テーマ
- 「アクションを実行する」> 「コードを編集する」
- theme.liquidファイルの
</head>タグ直前にコードを貼り付け - 保存
設置後の確認事項:
- ヒートマップが生成されているか(通常24時間以内)
- データが正しく収集されているか
- ページビューがカウントされているか

3. Googleアナリティクスとの連携
Microsoft ClarityとGoogleアナリティクスを連携することで、より包括的なデータ分析が可能になります。Clarityはアナリティクスのデータを一部参照することができるため、連携しておいてください。
GAで閲覧できる情報全てはみることができるないですが、連携させておくと最低限のデータを閲覧することができます。
- クロスプラットフォーム分析:
- セッションの相互参照が可能
- ユーザー行動の全体像把握
- データの整合性確認
- 詳細なセグメント分析:
- GAのセグメントをClarityで活用
- 特定ユーザー層の行動分析
- コンバージョンパスの最適化
ご注意点は、GA4のデータをAPIで取得しているため、分析したいデータによっては若干のデータの差異が発生する可能性があります。
連携の手順:
- Googleアナリティクスの管理画面で連携設定を有効化
- ClarityダッシュボードでGAプロパティを選択
- 認証処理を完了
- データ連携の確認
Microsoft Clarityの活用事例
サイト改善への具体的活用法
Microsoft Clarityを活用したサイト改善の具体的な成功事例をご紹介します。
- コンバージョン率向上事例:
- ECサイトのチェックアウトフロー改善
- 申込フォームの最適化
- ランディングページの改善
- UX改善の成功例:
- ナビゲーション構造の最適化
- 検索機能の改善
- モバイル対応の強化
特にLPの改善をする特には役立ちます。ページ単位でユーザーがどのような動きをしているかを調べることができるため、CTAエリアでクリックされているかやどこまでの情報を閲覧されているかなどを計測することができます。
データ分析と改善サイクル
効果的なサイト改善を実現するためには、以下のようなPDCAサイクルの確立が重要です。
- Plan(計画):
- 重要KPIの設定
- 測定期間の決定
- 改善目標の設定
- Do(実行):
- データ収集
- ユーザー行動の観察
- 課題の仮説立案
- Check(評価):
- データの分析
- 効果測定
- 課題の検証
- Action(改善):
- 改善策の実施
- 効果の確認
- 次のアクションプラン策定
注意点とトラブルシューティング
導入時の注意事項
Microsoft Clarityを導入する際は、以下の点に注意が必要です。
- プライバシーへの配慮:
- 個人情報の取り扱い
- クッキーポリシーの確認
- ユーザー同意の取得方法
- パフォーマンスへの影響:
- ページ読み込み速度
- サーバー負荷
- 帯域幅の使用
- 対応できないケース:
- 動的コンテンツの制限
- SPAサイトでの注意点
- セキュアページでの利用制限
SPA(シングルページアプリケーション)の場合は、正しく計測がされないため利用時には確認の上で導入する必要があります。
よくある課題と解決方法
Microsoft Clarityの利用中に発生する可能性のある主な課題と、その解決方法をご紹介します。
- データ収集の不具合:
- トラッキングコードの設置確認
- ブラウザの互換性チェック
- アドブロッカーの影響確認
- 分析精度の向上:
- サンプリング設定の最適化
- フィルター条件の見直し
- セグメント設定の調整
- パフォーマンス最適化:
- 不要なデータ収集の制限
- キャッシュの活用
- CDNの利用検討
まとめ:Microsoft Clarityの効果的な活用
Microsoft Clarityは、無料でありながら高度なウェブ解析機能を提供する強力なツールです。以下の点を意識することで、より効果的な活用が可能になります。
- ツールの価値:
- リアルユーザーの行動把握
- データに基づく意思決定
- 継続的な改善サイクル
- 継続的な改善のポイント:
- 定期的なデータ確認
- 仮説検証の繰り返し
- チーム内での情報共有
- 今後の展望:
- AI機能の進化
- 分析機能の拡張
- 他ツールとの連携強化
Microsoft Clarityを活用することで、ユーザー中心のウェブサイト改善を実現し、ビジネスの成長につなげることができます。初期導入から継続的な運用まで、本記事で解説した内容を参考に、効果的なサイト改善を進めていただければ幸いです。GA4と合わせて活用することでより深いデータを分析することができます。
GA4でサイト全体の分析を行い、Clarityでページ単位の分析を行うなどとそれぞれのツールに特性を活かした分析を行うことができます。
よくある質問
Q1: 収集したデータはどのくらいの期間保存されますか?
A: Microsoft Clarityでは、データは30日間保存されます。重要なデータについては、定期的なレポート作成やエクスポートを行うことをお勧めします。
Q2: 特定のページやエリアの計測を除外することはできますか?
A: はい、可能です。管理画面から特定のページやURLパターンを除外設定することができます。また、機密情報を含むエリアについては、HTMLタグにマスキング用の属性を追加することで、録画やヒートマップの対象から除外できます。
Q3: モバイルサイトとPCサイトのデータを分けて分析できますか?
A: はい、デバイスタイプによるフィルタリングが可能です。デスクトップ、タブレット、モバイルそれぞれの利用状況を個別に分析できます。デバイス別の課題を特定し、それぞれに最適化された改善施策を実施することができます。
WEBサイトの制作や分析などにお困りのこがありましたら、お気軽にご相談ください。