GTMデータレイヤー(Googleタグマネージャー)設定完全ガイド【2025年最新版】初心者向け実例コード付き解説
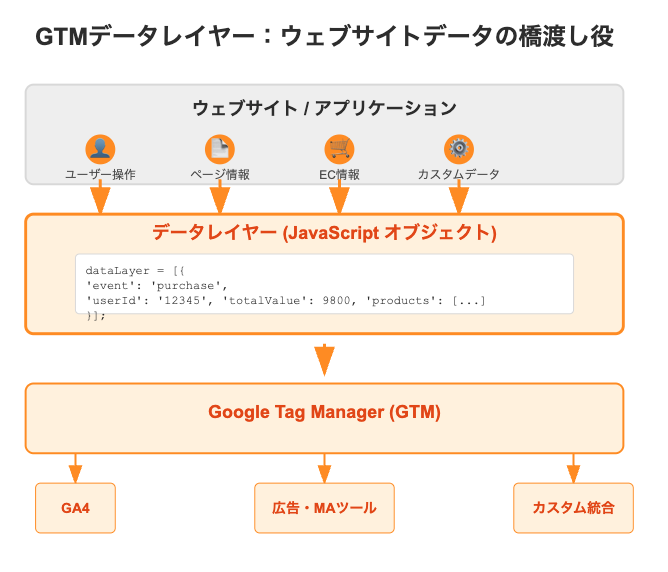
データレイヤーとは、Googleタグマネージャー(GTM)とWebサイト間でデータを効率的にやり取りするためのJavaScript仕組みです。従来の個別タグ実装と比較して、統一されたデータ管理と柔軟な計測環境を実現できます。
目次
データレイヤーが解決する3つの課題
- 計測データの精度向上 – 標準GTMでは取得困難な詳細データを正確に収集
- 開発工数の削減 – サイト改修に左右されない安定した計測基盤を構築
- データ管理の統一 – 複数の計測ツール間でのデータ整合性を確保
タグマネージャーのデータレイヤーとは
データレイヤーは、Googleタグマネージャー(GTM)とWebサイト間でデータをやり取りするための仕組みです。JavaScriptオブジェクトとして実装され、ユーザーの行動データや商品情報などを構造化して管理できます。
データレイヤーで収集可能な情報
- ユーザー情報: ログイン状態、会員ランク、属性データ
- ページ情報: カテゴリ、記事ID、コンテンツタイプ
- 行動データ: クリック、スクロール、フォーム入力
- Eコマースデータ: 商品情報、購入履歴、カート操作
従来の計測との違い
| 項目 | 標準的なGTM設定 | データレイヤー活用 |
|---|---|---|
| データの精度 | 基本的な計測のみ | 詳細なカスタムデータ |
| 実装の柔軟性 | 限定的 | 高い拡張性 |
| 保守性 | サイト改修の影響大 | 安定した計測基盤 |
| 開発効率 | 個別対応が必要 | 統一されたデータ管理 |
データレイヤーを使うメリット
データレイヤーの活用により、以下のようなメリットが得られます。
- 標準的なGA4では収集できない詳細データの計測
- 商品の在庫状況、会員ランク、カスタムイベントなど
- データ収集の柔軟性と拡張性の向上
- サイト改修に左右されにくい安定した計測基盤の構築
- 将来的な計測要件の変更にも対応しやすい設計
- データ品質と整合性の向上
- 統一された形式でのデータ収集
- デベロッパーとマーケターの共通言語としての機能
特にECサイトや会員制サイト、コンテンツサイトなど、複雑なユーザー行動やビジネスデータを扱うウェブサイトでは、データレイヤーの活用が標準的な実装方法となっています。

データレイヤーが必要な理由
1. 詳細なユーザー分析が可能
標準的なタグマネージャー設定では取得できない以下のデータを計測できます:
// 例:会員ランク別の行動分析
dataLayer.push({
'event': 'userAction',
'userType': 'premium', // プレミアム会員
'membershipDuration': '2年', // 会員歴
'lastPurchaseDate': '2025-01-15' // 最終購入日
});2. ECサイトでの売上分析精度向上
商品の詳細情報や在庫状況など、ビジネスに直結するデータを正確に取得:
// 商品詳細データの例
dataLayer.push({
'event': 'productView',
'productInfo': {
'productId': 'SKU-001',
'price': 2980,
'stock': 15, // 在庫数
'margin': 0.3, // 利益率
'supplier': 'SupplierA' // 仕入先
}
});3. 開発・運用コストの削減
一度正しく設定すれば、サイト改修に左右されない安定したデータ収集が可能になります。
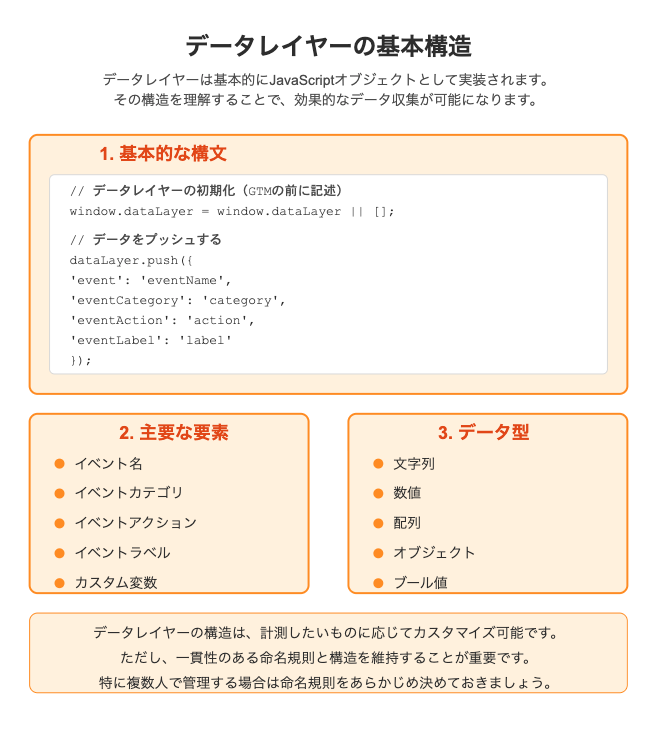
データレイヤーの基本構造
データレイヤーは基本的にJavaScriptオブジェクトとして実装されます。その構造を理解することで、効果的なデータ収集が可能になります。
1. 基本的な構文
// データレイヤーの初期化(GTMの前に記述)
window.dataLayer = window.dataLayer || [];
// データをプッシュする
dataLayer.push({
'event': 'eventName',
'eventCategory': 'category',
'eventAction': 'action',
'eventLabel': 'label'
});2.主要な要素
- イベント名
- イベントカテゴリ
- イベントアクション
- イベントラベル
- カスタム変数
3.データ型
- 文字列
- 数値
- 配列
- オブジェクト
- ブール値
データレイヤーの構造は、計測したいものに応じてカスタマイズ可能です。ただし、一貫性のある命名規則と構造を維持することが重要です。特に命名規則は重要です。命名規則をあらかじめ決めておくと複数人で管理する場合管理がしやすくなります。

データレイヤーの実装方法
データレイヤーの実装は、サイトの要件に応じて適切な方法を選択する必要があります。以下に、主な実装方法とそのポイントを解説します。
また計測したい箇所によってJavaScriptの記述方法が変わりますので、ご注意ください。
基本的な実装手順
データレイヤーの実装は、以下の手順で行います。
1.コードの配置
- GTMコンテナの前にデータレイヤーコードを配置
- <head>タグ内での実装を推奨
- 同期的な読み込みの確保
2.イベントの定義
- 必要なイベントの洗い出し
- イベントパラメータの設計
- トリガー条件の検討
3.テストと検証
- デバッグコンソールでの確認
- プレビューモードでのテスト
- クロスブラウザでの動作確認
これらの手順を丁寧に実施することで、信頼性の高いデータレイヤーを構築できます。
注意点
データレイヤーのJavaScriptはhead内の上部に設置することが好ましいです。
GTMタグよりも上部に設置するしてください。GTMタグのよりも下に設置すると正しく計測されないことがあります。
データレイヤーの主要な要素と実際の使い方
データレイヤーに含める主要な要素には以下のようなものがあります。
| 要素 | 説明 | 実装例 |
|---|---|---|
| event | イベントの種類を示す名前 | ‘purchase’, ‘login’, ‘formSubmit’ |
| eventCategory | イベントのカテゴリ(広義の分類) | ‘ecommerce’, ‘userAction’, ‘forms’ |
| eventAction | ユーザーが行った具体的なアクション | ‘click’, ‘submit’, ‘view’ |
| eventLabel | イベントの追加詳細情報 | ‘商品A’, ‘トップページ’, ‘申し込みフォーム’ |
| カスタム変数 | 必要に応じて追加する任意の変数 | ‘userType’, ‘pageCategory’, ‘stockStatus’ |
実際のGTM設定では、これらの要素をトリガーや変数として使用します。
ECサイトでの実装例
ECサイトでのデータレイヤー実装には、以下のような情報を含めることが一般的です。
1.商品情報
dataLayer.push({
'event': 'productView',
'productInfo': {
'productId': '12345',
'productName': 'サンプル商品',
'price': 1980,
'category': 'アパレル',
'stock': 100
}
});2.カート操作
- 商品追加
- 数量変更
- カート削除
- 合計金額の更新
3.購入情報
- 注文ID
- 購入商品リスト
- 合計金額
- 割引情報
- 配送方法
データレイヤーの活用方法
データレイヤーを効果的に活用することで、より詳細なデータ分析が可能になります。
イベントトラッキング
データレイヤーを使用したイベントトラッキングの実装方法。
1.クリックイベント
dataLayer.push({
'event': 'buttonClick',
'buttonName': 'お問い合わせ',
'buttonLocation': 'ヘッダー',
'userType': 'guest'
});2.フォーム送信
- 入力開始
- 入力完了
- エラー発生
- 送信成功
3.スクロール追跡
- スクロール深度
- 滞在時間
- コンテンツの可視状態
カスタム変数の活用
データレイヤーを使用したカスタム変数の設定と活用例は下記のような形のデータを計測することができます。
1.ユーザー情報
- ログイン状態
- 会員ランク
- 購入履歴
- 閲覧履歴
ユーザーがログインしているユーザーかどうかやそのユーザーがサイト内でどのような行動をしているかを計測することができます。
2.ページ情報
- カテゴリ
- タグ
- 著者
- 公開日
3.サイト状態
- キャンペーン情報
- セール状況
- 在庫状態
- システム状態
データレイヤーのデバッグと管理
データレイヤーの正常な動作を確保するために、デバッグと管理が必要です。GTMを設置した際には、必ずデータが計測されているかデバッグモード(GTMのプレビューモード)で確認するようにしてください。
GTMなどの設置が正しいかデータレイヤーが正しく計測されているかどうか確認するチェックツールもありますので、ご使用ください。
デバッグ方法
データレイヤーのデバッグには以下の方法があります。
1.ブラウザの開発者ツール
- コンソールでのデータ確認
- ネットワークタブでの通信確認
- エラーの検出
2.GTMプレビューモード
- イベントの発火確認
- 変数の値の確認
- データの整合性チェック
3.サードパーティツール
- データレイヤーチェッカー
- デバッグ支援ツール
推奨ツール
- Google Tag Assistant
- dataslayer
- GTMデバッグモード
GA4との連携:データレイヤーを活用した詳細分析
GA4は標準のイベントトラッキングだけでもある程度の分析は可能ですが、データレイヤーと組み合わせることで、より詳細なユーザー行動分析が可能になります。
GA4のイベントパラメーターとデータレイヤーの連携方法
GA4では、イベントに最大25個のカスタムパラメーターを追加できます。データレイヤーで定義した情報をGA4のパラメーターとして送信するには、以下の手順で設定します:
- データレイヤー変数の作成:
GTMで「変数」→「ユーザー定義変数」→「新規」を選択し、変数タイプを「データレイヤー変数」に設定します。 - GA4イベントタグの設定:
GA4イベント用のタグを作成し、「イベントパラメーター」セクションで、作成したデータレイヤー変数を追加します。 - パラメーター名の設定:
GA4のカスタムパラメーターは慣例として「カスタム定義のパラメーター」なので、命名規則に注意してください。例:customParam_userName
GA4レポートでのデータレイヤー情報の活用
データレイヤーから送信したパラメーターは、GA4の「探索」レポートや「イベント」レポートで活用できます。
ECサイト向けデータレイヤー実装例(コピペOK)
ECサイトでのデータレイヤー実装では、「GA4 Eコマース計測」に必要な商品情報や購入情報を正確に送信することが重要です。以下に、各シーンごとの実装コードをご紹介します。
商品一覧ページのデータレイヤー
```javascript
// 商品一覧ページの読み込み時
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_item_list',
'ecommerce': {
'items': [
{
'item_id': 'SKU12345', // 商品ID(必須)
'item_name': '高機能ランニングシューズA', // 商品名(必須)
'price': 12800, // 価格(必須)
'item_brand': 'SportsPlus', // ブランド
'item_category': 'シューズ', // カテゴリ
'item_category2': 'ランニング', // サブカテゴリ
'item_variant': 'レッド', // バリエーション
'item_list_name': '人気商品', // 表示リスト名
'index': 1 // リスト内の表示順
},
// 2つ目以降の商品情報…
]
}
});サンプルの使い方
上記のコードをコピーして、各ページの適切な位置(GTMコンテナコードの前)に配置します。商品情報は動的に生成される必要があるため、サーバーサイド言語(PHP、Ruby、Python等)と組み合わせて実装するのが一般的です。
まとめ:GTMデータレイヤーで実現する高精度Web計測
GTM(Googleタグマネージャー)のデータレイヤーは、現代のWeb計測における必須技術です。適切な実装により、従来の計測では不可能だった詳細なユーザー行動分析と、ビジネス成果の最大化を実現できます。
実装時の成功要因
- 明確な計測設計 – ビジネス要件に基づいた設計
- チーム体制 – 開発・マーケティング・分析の連携
- 継続的改善 – 定期的な見直しとアップデート
データレイヤーの実装でご不明な点がございましたら、お気軽にご相談ください。専門チームが最適な実装方法をご提案いたします。
よくある質問(FAQ)
データレイヤーの実装や運用に関して、よく寄せられる質問とその回答をまとめました。
Q1: データレイヤーの設定は必須ですか?
A: 必須ではありませんが、詳細なデータ分析や複雑なイベントトラッキングを行う場合は強く推奨されます。特にECサイトや、ユーザーの行動を詳細に追跡したいWebサイトでは、データレイヤーを実装してより深い分析をすることができます。
Q2: データレイヤーの設定ミスが発生した場合、どのような影響がありますか?
A: データの欠損や誤った値の記録が発生する可能性があります。特にGTMコンテナよりも後にデータレイヤーコードを配置した場合、データが正しく計測されない可能性が高くなります。定期的なデバッグと検証を行うことが重要です。
Q3: 既存のサイトにデータレイヤーを追加することは可能ですか?
A: 可能です。ただし、既存のトラッキングコードとの競合を避けるため、慎重に実装する必要があります。まずはテスト環境での検証を推奨します。またデータレイヤーが競合する場合もありますので、すでに設置しているデータレイヤーがどのような動きをするかも確認が必要です。
Q4: データレイヤーの命名規則について、特に注意すべき点はありますか?
A: 一貫性のある命名規則を採用することが重要です。例えば、キャメルケース(例:productName)やスネークケース(例:product_name)のどちらかに統一し、チーム内で共有することを推奨します。また、分かりやすい命名を心がけ、略語の使用は最小限に抑えることをお勧めします。
Q5: データレイヤーの更新頻度はどのくらいが適切ですか?
A: サイトの変更やビジネス要件の変化に応じて更新する必要があります。一般的には以下のタイミングでの見直しを推奨します。
- サイトの大規模なリニューアル時
- 新機能の追加時
- 計測要件の変更時
- 定期的な監査時(四半期ごとなど)
Q6: データレイヤーの容量制限はありますか?
A: 技術的な制限はありますが、通常の使用では問題になることは稀です。ただし、大量のデータを一度に送信する場合は、パフォーマンスへの影響を考慮する必要があります。必要なデータのみを含めるように設計することを推奨します。不要なデータも送信するとGoogleアナリティクス側のレポートやデータに影響を与えるため、必要なデータのみにするようにしてください。
Q7: データレイヤーのデバッグで最も効果的な方法は何ですか?
A: GTMのプレビューモードを使用することが最も効果的です。リアルタイムでデータの送信状況を確認でき、エラーの早期発見が可能です。また、dataslayerなどのブラウザ拡張機能も併用することで、より詳細なデバッグが可能になります。
Q8: データレイヤーとGA4のイベントパラメータの関係性について教えてください。
A: データレイヤーで設定した値は、GTMを通じてGA4のイベントパラメータとして送信することができます。ただし、GA4の予約済みパラメータ名との競合を避けるため、カスタムパラメータの命名には注意が必要です。
関連記事
【コピペOK】GTMイベント設定完全マニュアル|クリック・スクロール・フォーム送信を5分で実装