Googleタグマネージャー完全ガイド【3分で理解する基礎知識】
Google Tag Manager(GTM)は、Webサイトのタグを一元管理するGoogleの無料ツールです。従来は各ページのHTMLを直接編集していたタグ管理を、GTMの管理画面から簡単に行えるようになります。
Googleタグマネージャーとは?基礎知識を完全理解
Googleタグマネージャーの定義
Googleタグマネージャー(GTM:Google Tag Manager)は、Googleが提供する無料のタグ管理システムです。ウェブサイトやモバイルアプリに各種トラッキングコードやマーケティングタグを、コードを直接編集することなく簡単に追加・管理できるツールです。
なぜGoogleタグマネージャーが必要なのか?
従来の課題:
- サイトに新しいタグを追加するたびにHTML編集が必要
- 開発者への依頼で時間がかかる
- タグの管理が煩雑になりがち
- サイトの表示速度に悪影響
GTMで解決できること:
- ノーコードでタグ管理:HTML知識不要でタグの追加・削除が可能
- 一元管理:すべてのタグをGTM上で統一管理
- 高速化:非同期読み込みでサイト速度向上
- リアルタイム更新:即座にタグの変更を反映
従来の方法 vs GTM
【従来の方法】
各ページのHTML → 直接タグを埋め込み
↓
変更のたびにHTML編集が必要
エンジニアへの依頼が必要
ミスのリスクが高い
【GTMを使った方法】
GTM管理画面 → タグを一元管理
↓
HTMLの変更不要
マーケターが自分で設定可能
変更履歴が残る
なぜGTMが必要なのか?5つのメリット
- 作業効率化 – HTMLの知識不要でタグ設定が可能
- コスト削減 – エンジニアへの依頼が不要
- 運用の安全性 – プレビュー機能で事前確認
- バージョン管理 – 変更履歴の保存・ロールバック
- 権限管理 – チームでの協働が容易
特に設置するタグが多いサイト(大規模サイトや複数プラットフォームへの広告出稿)がある場合はGTMが導入されてないとタグの管理が難しくなります。
GTM初期設定の手順
GTMの初期設定は以下の手順で進めていきます。各ステップを実施することで簡単に導入することができます。
主要な構成要素
タグ(Tag)
- 実際に実行されるコード(Google Analytics、Facebook Pixelなど)
トリガー(Trigger)
- タグを実行する条件(ページビュー、クリックなど)
変数(Variable)
- タグやトリガーで使用する値(ページURL、要素IDなど)
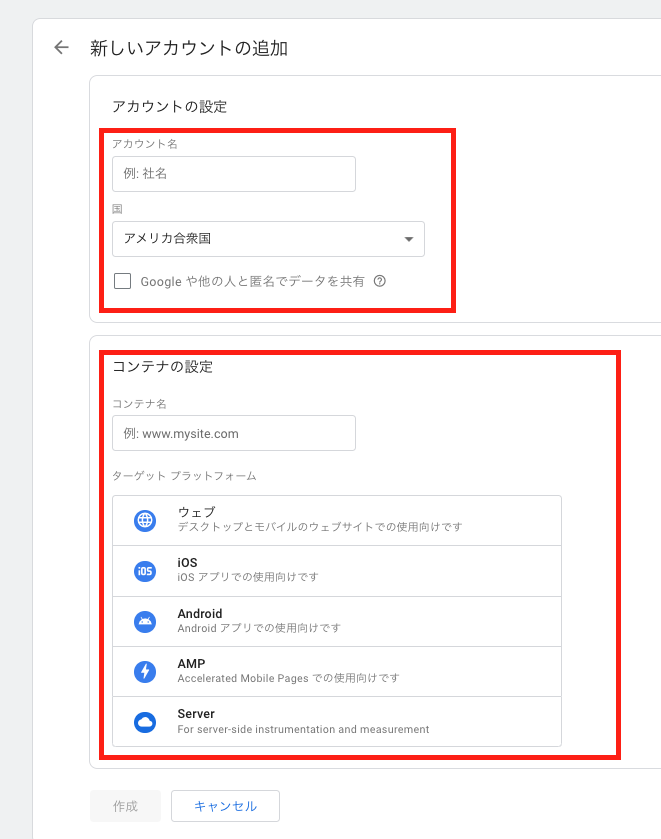
ステップ1:アカウントとコンテナの作成
GTMの利用を開始するには、まずアカウントとコンテナを作成する必要があります。特に手順は難しくなく導入自体は簡単になります。
- アカウントの作成
- Google Tag Managerにアクセス
- 「新しいアカウントを作成」をクリック
- アカウント名、国、タイムゾーンを設定
- コンテナの作成
- コンテナ名の設定
- プラットフォームの選択(ウェブ、iOS、Android等)
- ウェブサイトのURLを入力

設定が完了すると、GTMのコンテナIDとインストール用のコードが発行されます。このコードは、ウェブサイトに組み込む必要があります。
発行されたコードはコピーしておいてください。ステップ2で使用します。
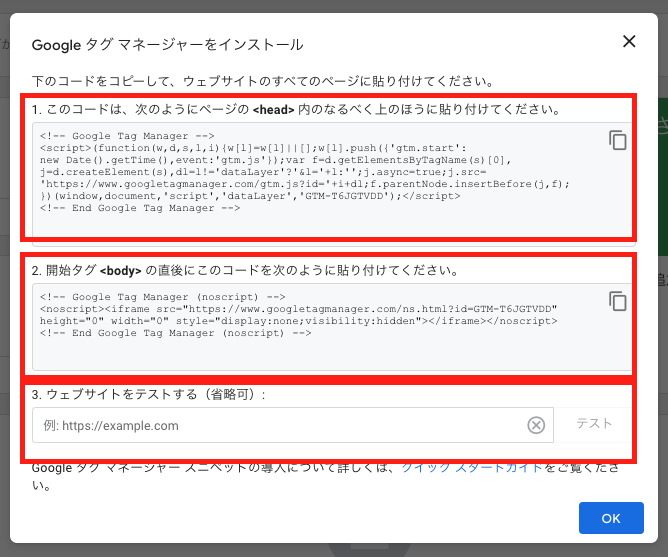
ステップ2:GTMコードの実装
GTMコードの実装は、以下の手順で行います。
- コードの取得
- GTM管理画面から「コンテナの設定」を開く
- インストール用コードをコピー
- コードの設置
- <head>タグ内に1つ目のコードを配置
- <body>タグの直後に2つ目のコードを配置

注意点
- コードは必ず2箇所に設置
- 順序を間違えないよう注意
- WordPressの場合はプラグインも利用可能
実装後は、プレビューモードでGTMが正しく動作していることを確認します。
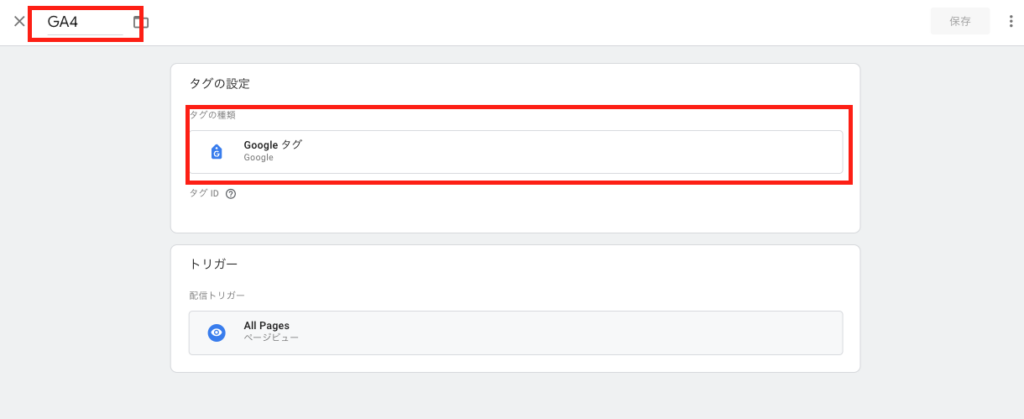
ステップ3:基本的なタグの設定
GTMの基本的なタグ設定として、以下のものを実装することをお勧めします。
- Google Analytics 4(GA4)タグ
- GA4の測定IDを使用
- ページビューの計測設定
- イベントトラッキングの設定
- 各種コンバージョンタグ
- フォーム送信
- 購入完了
- ボタンクリック

各タグの設定には、適切なトリガーの設定も必要です。トリガーは、タグを発火させる条件を設定するものになります。2の各種コンバージョンタグは必要な場合と不要な場合がありますので、媒体やコンバージョンの計測方法に合わせて設定してください。広告を配信する場合は必要になる場合がほとんどなので設定するようにしてください。
ステップ4:変数の設定
GTMの変数設定は、タグの動的な値を管理するために重要です。
- 組み込み変数
- クリック要素
- ページURL
- ページホスト名
- リファラー
- カスタム変数
- データレイヤー変数
- JavaScriptの変数
- カスタムHTML
- 定数変数
- トラッキングID
- ドメイン名
- アカウント情報
変数を適切に設定することで、タグの管理がより効率的になります。変数の設定はプログラムの要素もあるため初心者では設定ができないまたは、ソースコードを触れる方でないと設定ができないものあります。より複雑なデータを取得した場合は、設定するようにしてください。
変数を使うことで取得が可能な情報としては下記になります。
- サイトに訪れた人がログイン状態であるかどうか。
- 商品をカートに入れた→購入画面へ進んだ→購入完了までの正確な数値
GA4では断片的なデータをより正確に取得できたり、GA4では取得できない情報なども変数を活用することで取得することができます。
デメリットとしては、プログラムやサイトに対して改修が必要になる場合があるのでソースコードを変更できる人に確認してから実装してください。
GTM or GA4を使ったキーイベントの設定方法もあわせて行うとより詳細な分析ができます。
GTMの運用管理
GTMを導入した後の運用管理について解説します。効果的な運用には、以下のポイントに注意が必要です。特に複数人でGTMを触る場合や広告運用者が別会社の人の場合などは、あらかじめ社内で運用ルールを作成しておくと管理しやすくなります。
運用ルールがなく命名規則がバラバラの状態でどのタグが動いているか、動きてないかを判断するのが難しい場合もありますので、複数人で触る想定をあらかじめしておき決めておくのがベストです。
バージョン管理とワークスペース
GTMのバージョン管理とワークスペースの活用方法を具体例を交えてご紹介します。
- バージョン管理
- 定期的なバージョンの保存
- 変更内容の詳細な記録
- ワークスペース
- 開発環境と本番環境の分離
- チーム間の作業の分担
- テストと承認フローの設定
- 権限管理
- ユーザー権限の適切な設定
- 編集権限と閲覧権限の区別
デバッグとテスト
GTMのデバッグとテストの重要性と方法についてご説明します。GTMの変更後いきなり公開するのではなく必ずテストを行なってください。テストを行なってイベントタグなどが発火しているか確認して、確認後問題ないなければ公開するようにしてください。
発火してないで公開するとデータの取得はできませんでの、ご注意ください。
- プレビューモードの活用
- タグの発火確認
- データの送信確認
- エラーの検出
- デバッグツール
- GTMデバッガー
- ブラウザの開発者ツール
- 各種検証ツール
- テスト環境での確認
- ステージング環境でのテスト
- クロスブラウザテスト(あればテストを実施)
- モバイル対応の確認
GTMの初期設定でお困りの方は、導入支援もさせていただいております。まずは無料相談から始めてみませんか?
ご相談はこちら
実践的な活用例とタグ設定
Facebook Pixel(Meta Pixel)の設定
STEP1:カスタムHTMLタグの作成
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'YOUR_PIXEL_ID');
fbq('track', 'PageView');
</script>クリック計測の設定
外部リンククリックの計測
STEP1:変数の作成
- 変数名:Click URL
- 変数のタイプ:組み込み変数 → クリック → クリックURL
STEP2:トリガーの作成
- トリガー名:外部リンククリック
- トリガーのタイプ:クリック – リンクのみ
- 条件:Click URL が 次と等しくない:{{Page Hostname}}
フォーム送信完了の計測
お問い合わせフォーム送信の計測例
// フォーム送信完了時のdataLayer
dataLayer.push({
'event': 'form_submit',
'form_id': 'contact_form',
'form_name': 'お問い合わせフォーム'
});GTMでのイベント設定
- トリガー:カスタムイベント(イベント名:form_submit)
- タグ:GA4イベント(イベント名:form_submit)
よくある質問(FAQ)
Q1: GTMは無料で使えますか?
A: はい、GTMは無料で利用できます。Googleアカウントがあれば、すぐに利用を開始できます。
Q2: GTMの設置でよくある失敗は?
A: 主な失敗例
- GTMコードを1箇所のみに設置
- 既存の計測タグとGTM経由のタグの重複
- プレビューモードでのテスト不足
- 変数の設定ミス
1つのサイトに複数のGTMを設置することが原則できないため設置方法を変更する必要があります。
Q3: GTMとGoogle Analytics(GA)の違いは?
A: GTMはタグ管理ツール、GAはアクセス解析ツールです。GTMを使ってGAのタグを設置・管理することができます。
Q4: WordPressサイトでGTMを設置する方法は?
A: 2つの方法があります
- テーマファイルに直接コードを挿入
- プラグイン(例:GTM4WP)を使用:https://ja.wordpress.org/plugins/duracelltomi-google-tag-manager/
head内のタグの最上部に設置することが推奨されております。bodyの開始タグの直後になります。
Q5: 複数のウェブサイトを1つのGTMアカウントで管理できますか?
A: はい、1つのGTMアカウントで複数のコンテナを作成し、各サイトを個別に管理できます。
Q6: GTMの設定を間違えた場合、元に戻せますか?
A: はい、バージョン管理機能を使用して以前の設定に戻すことができます。これは「バージョン」メニューから実行できます。
[補足情報] 本記事は定期的に更新され、GTMの最新機能や変更点を反映します。
WEB制作やSEOに関してお困りのことがありましたらご相談ください。