【保存版】Googleサーチコンソール用語集|初心者が覚えるべき85の専門用語を図解で完全解説
「サーチコンソールの用語が難しくて理解できない…」「SEO対策をしたいけど、専門用語が分からない」そんな悩みを抱えているウェブサイト運営者は少なくありません。Googleサーチコンソールは、サイトのSEOを改善する上で欠かせないツールですが、初めて使う方にとっては専門用語の壁が高く感じられるでしょう。この記事では、サーチコンソールで使われる75個の用語を、わかりやすいように解説していきます。この用語集を読めば、サーチコンソールの理解が深まります。
目次
Googleサーチコンソールとは?5分で分かる基本概念
「サーチコンソールって何?」「SEO対策に本当に必要?」
そんな疑問を持つ方のために、まず基本中の基本から解説します。
Googleサーチコンソールを使うと、以下のことが分かります。
✓ あなたのサイトが検索結果の何位に表示されているか
✓ どんなキーワードでユーザーが来ているか
✓ サイトに技術的な問題がないか
✓ Googleからどう評価されているか
つまり、サイト運営の「健康診断書」のような役割です。
サーチコンソールの無料レポートを配布しておりますので、ご活用していただきレポート作成の工数とデータを可視化してみてください。
https://inno-mark.jp/datavista/blog/fr-seo-report/
SEO対策における重要性
サーチコンソールは、効果的なSEO対策を行う上で必要不可欠なツールです。このツールを使用することで、以下のような重要な情報を得ることができます。
- 検索順位の変動
- クリック数とインプレッション数
- クロールやインデックスの状況
- リンク元のURL
- モバイル対応状況
- サイトの技術的な問題
これらの情報を活用することで、的確なSEO施策を実施することが可能になります。
【基本編】最初に覚えるべき15の重要用語
アカウント設定で使う用語
プロパティ(Property)
難易度:★☆☆
【簡単な説明】
サーチコンソールで管理するサイトの単位のこと
【具体例】
example.com(ドメイン全体)
https://example.com/blog/(特定のディレクトリのみ)
【どっちを選ぶ?3秒診断】
✓ サイト全体を管理したい → ドメインプロパティ
✓ 特定の部分だけ管理したい → URLプレフィックス
✓ よく分からない → ドメインプロパティ(推奨)
【設定方法】
- サーチコンソールにログイン
- 「プロパティを追加」をクリック
- ドメインを選択
- あなたのドメイン名を入力(例:example.com)
- 「続行」をクリック
プロパティの種類と選び方
プロパティとは、サーチコンソールで管理するサイトの単位を指します。プロパティには以下の2種類があります。
- ドメインプロパティ
- サイト全体(すべてのサブドメインを含む)を管理
- HTTPSとHTTPの両方をカバー
- より包括的な管理が可能
- URLプレフィックス
- 特定のURLプレフィックスのみを管理
- プロトコル(HTTPSまたはHTTP)を個別に指定
- より細かい管理が可能

初期設定時は、通常はドメインプロパティを選択することをお勧めします。これにより、サイト全体を一元的に管理することができます。
所有権確認の方法と用語
サイトの所有権を確認するための主な方法は以下の通りです。一番対応しやすいのがHTMLファイルの設置になります。指定のディレクトリにファイルを設置するだけなので最もシンプルになります。
| 確認方法 | 特徴 | 推奨される場合 |
|---|---|---|
| HTMLファイル | 特定のファイルをサーバーにアップロード | サーバーへの直接アクセスが可能な場合 |
| HTMLタグ | メタタグをヘッダーに追加 | CMS使用時 |
| DNSレコード | DNSにTXTレコードを追加 | ドメインプロパティの場合 |
| Google Analytics | アナリティクスコードを利用 | すでにGAを導入している場合 |
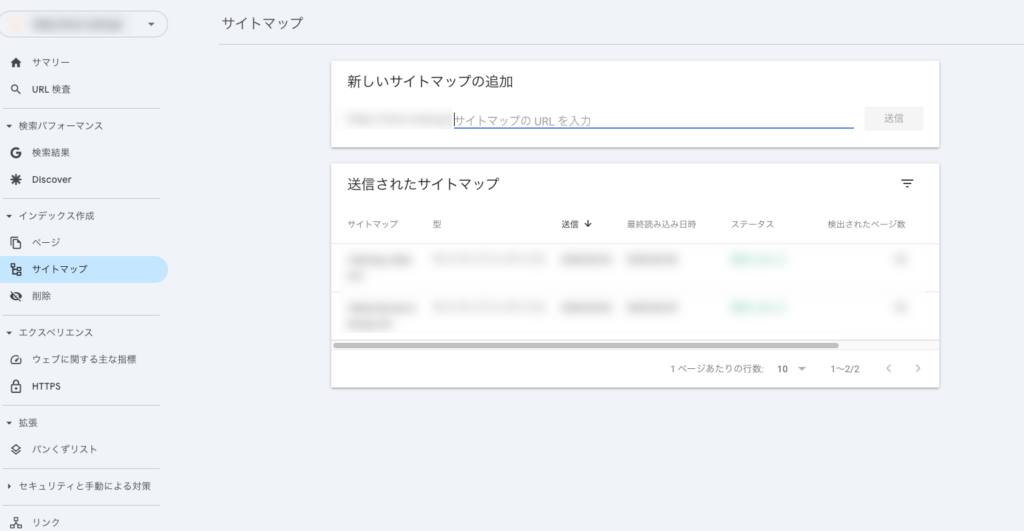
サイトマップに関する用語
サイトマップは、サイト内の重要なページをGoogleに知らせるためのファイルです。サイトの目次と中身のページでどのくらい存在しているかをGoogleが認識しやすくするためのファイルになります。
- XMLサイトマップ
- 最も一般的なサイトマップ形式
- ページのURLや更新頻度などを記述
- 最大50,000URLまたは50MBまで登録可能
- サイトマップインデックス
- 複数のサイトマップをまとめるファイル
- 大規模サイトで使用
- 最大50,000個のサイトマップを登録可能
- 動的サイトマップ
- CMSなどで自動生成されるサイトマップ
- サイト更新時に自動更新
- メンテナンスの手間を軽減

SEOのレポートやGoogleアナリティクスのレポートのLooker studioのテンプレートを配布しておりますのでぜひご活用ください。
レポート一覧はこちら
インプレッション(Impression)
検索結果に「表示された回数」
【なぜ重要?】表示されなければクリックもされない=基本中の基本指標
【目安数値】
- 新しいサイト:月1,000〜5,000回
- 運営1年:月10,000〜50,000回
- 人気サイト:月100,000回以上
【改善方法】
✓ 新しいページを追加する
✓ より多くのキーワードで上位を狙う
✓ タイトルにキーワードを含める
よくある質問と用語解説
Q1. インプレッションとクリック率の違いは?
インプレッションとクリック率(CTR)は、検索パフォーマンスを測定する上で最も重要な指標です。インプレッションは、ユーザーの検索結果ページでサイトが表示された回数を指します。
クリック率は、インプレッション数に対する実際のクリック数の割合を示します。
例えば、あるページが検索結果で1000回表示され(インプレッション)、そのうち50回クリックされた場合、クリック率は5%となります。
この数値が高いほど、検索結果での表示が効果的であることを意味します。以下の要因がクリック率に影響を与えます。
- タイトルタグの魅力度
- メタディスクリプションの質
- 検索結果での表示順位
- リッチスニペットの有無
Q2. クロールとインデックスの関係とは?
クロールとインデックスは、Googleが検索結果を提供するために行う動作になります。この2つの概念は以下のようになります。
- クロール
- Googleボットがウェブページを訪問し、内容を読み取る過程
- サイトの構造やコンテンツを分析
- リンクを辿って新しいページを発見
- インデックス
- クロールしたページを Google の検索データベースに保存
- コンテンツを分類し、検索可能な形式に整理
- 検索結果として表示できる状態に準備
重要なポイントは、クロールされたすべてのページが必ずしもインデックスされるわけではないということです。インデックスされるためには、ページが一定の品質基準を満たす必要があります。最近ではAIのみ書いた記事などはインデックスされない場合などがあるため、AIで作成したページは注意が必要です。
【実践編】データ分析で必須の25用語
クリック率・CTR(Click Through Rate)
難易度:★★☆
【計算式】
CTR = クリック数 ÷ インプレッション数 × 100
【業界平均値】
1位:28.5% | 2位:15.7% | 3位:11.0%
4-6位:8.0% | 7-10位:5.0%
【CTRが低い原因と対策】
原因1:タイトルが魅力的でない
→ 対策:数字や疑問形を使う(例:「5分で分かる〜」「なぜ○○なのか?」)
原因2:検索意図とずれている
→ 対策:上位サイトのタイトルを参考にする
原因3:順位が低い
→ 対策:コンテンツを充実させて順位アップを図る
【今すぐできる改善チェックリスト】
□ タイトルに数字が入っているか
□ ターゲットキーワードが含まれているか
□ 32文字以内に収まっているか
□ 検索者の悩みを解決することが伝わるか
キーワード分析の専門用語
キーワード分析は、効果的なSEO戦略を立案する上で重要な要素です。サーチコンソールでは、以下のような指標を用いてキーワードの分析を行うことができます。
検索ボリュームは、特定のキーワードがどの程度検索されているかを示す指標です。この数値が高いキーワードは、潜在的な訪問者数が多いことを意味しますが、同時に競争も激しくなる傾向があります。
| 分析項目 | 意味 | 活用方法 |
|---|---|---|
| 検索ボリューム | キーワードの月間検索数 | 重点的に対策するキーワードの選定 |
| 競合度 | キーワードの競争激しさ | リソース配分の判断材料 |
| トレンド | 検索数の時期による変動 | 季節性を考慮したコンテンツ計画 |
| 関連キーワード | 類似した検索語句 | コンテンツの網羅性向上 |
インデックス管理で使う用語
クロール(Crawl)
難易度:★★☆
Googleロボットがあなたのサイトを巡回すること
【クロールの流れ(図解付き)】
- Googleボットがサイトを発見
- robots.txtをチェック
- ページを読み込み
- 内容を分析
- 他のページへのリンクを発見
- 次のページへ移動
【クロールされやすくする方法】
✓ サイトマップを送信する
✓ 内部リンクを充実させる
✓ ページの読み込み速度を改善する
✓ robots.txtでブロックしない
【クロールの確認方法】
- サーチコンソール → 設定 → クロール統計情報
- 「1日あたりのクロールされたページ数」をチェック
- 急激な減少があれば要注意
【上級編】トラブル解決で使う30の専門用語
404エラー(Not Found)
難易度:★★★
【どんなエラー?】
「ページが見つかりません」エラー
【よくある原因TOP3】
- ページを削除したのにリンクが残っている(40%)
- URLの変更時にリダイレクト設定忘れ(35%)
- 内部リンクのURLミス(25%)
【5分でできる解決方法】
Step1:エラーページを特定
- サーチコンソール → インデックス → ページ
- 「見つかりませんでした(404)」をクリック
Step2:対処方法を選択
パターンA:ページが存在する場合
→ 正しいURLに301リダイレクト
パターンB:ページを削除した場合
→ 適切な代替ページに301リダイレクト
パターンC:不要なページの場合
→ そのまま放置(Googleが自動で除外)
【.htaccessの設定例】
単一ページのリダイレクト
Redirect 301 /old-page/ https://example.com/new-page/
ディレクトリごとのリダイレクト
RedirectMatch 301 ^/old-directory/(.*)$ https://example.com/new-directory/$1
【注意点】
✓ 大量の404は放置してもOK(SEOに悪影響なし)
✓ 重要なページの404は優先的に対応
✓ 外部サイトからの404リンクは相手に連絡
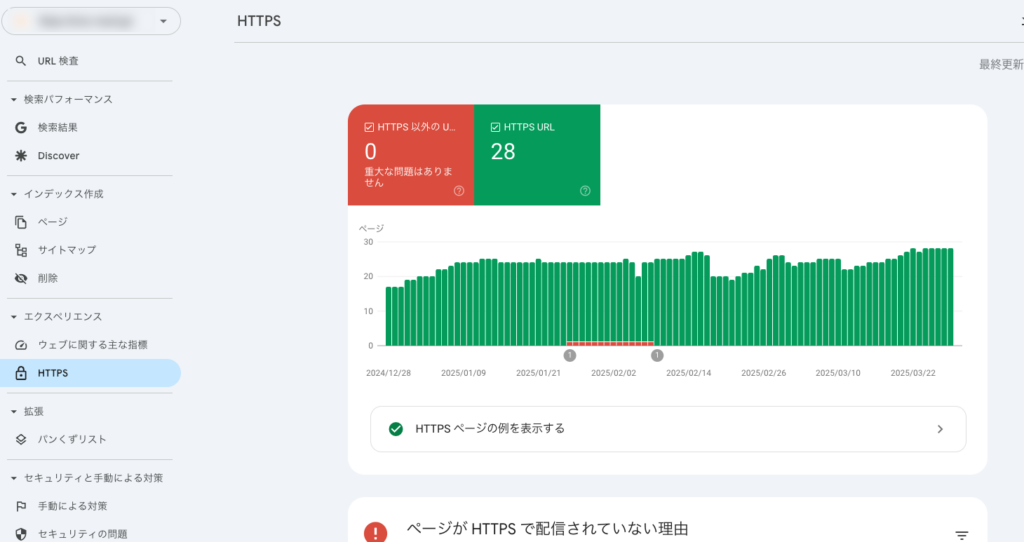
セキュリティの問題と用語
セキュリティに関する問題は、ユーザーの信頼性とサイトのランキングに直接影響を与える重要な要素です。特に最近は、プライバシーの問題やインターネット全体のプポリシーなどが厳しくなっているので、対応が必要になります。
セキュリティの状態は、主に以下の3つのレベルで評価されます。
- 安全な状態
- HTTPS接続が適切に設定されている
- ユーザーデータが適切に保護されている
- 注意が必要な状態
- SSL証明書の期限切れが近い
- 一部のページでHTTPS混在コンテンツが存在
- セキュリティ設定の最適化が推奨される

ページの品質に関する用語
コアウェブバイタルの指標
コアウェブバイタルは、Googleがページの品質を評価する上で重要な指標群です。
これらの指標は、ユーザーエクスペリエンスの質を定量的に測定するために使用されます。
最大のコンテンツ描画時間(LCP: Largest Contentful Paint)は、ページの読み込み速度を示す重要な指標です。この値は、ページ内の最大のコンテンツ要素が表示されるまでの時間を測定します。Googleは良好なユーザーエクスペリエンスのために、LCPを2.5秒以内に抑えることを推奨しています。
LCPの改善には、サーバーのレスポンス時間の最適化、リソースの圧縮、画像の最適化などが効果的です。
視覚的安定性の指標である累積レイアウトシフト(CLS: Cumulative Layout Shift)は、ページの読み込み中に発生するレイアウトの予期せぬ変動を測定します。ユーザーにストレスを与えないCLSの値は0.1以下とされています。
CLSを改善するためには、画像やメディアの事前サイズ指定、適切なフォントの読み込み、動的コンテンツの適切な配置などが重要です。
最初の入力遅延(FID: First Input Delay)は、ユーザーがページと最初にインタラクションを行ってから、ブラウザがそのインタラクションを処理し始めるまでの時間を測定します。良好なFIDは100ミリ秒以下です。
この指標を改善するには、JavaScriptの実行時間の最適化、コードの分割、不要なJavaScriptの削除などが効果的です。
コアウェブバイタルの指標を確認する方法は、PageSpeed Insightsから見ることができます。
https://pagespeed.web.dev/
モバイル対応の用語
モバイル対応に関する用語は、スマートフォンやタブレットでのユーザーエクスペリエンスを評価する際に使用されます。Googleはモバイルファーストインデックスを採用しており、モバイル対応は検索順位に直接影響を与える重要な要素となっています。モバイルに対しての問題があるがあると、検索順位に与える影響も大きいため対応してください。
モバイルフレンドリーテストでは、以下の要素が評価されます。これらの要素は、サーチコンソールのモバイルユーザビリティレポートで確認することができます。
もしこれからサイトを構築する方は、モバイルファーストを要件に必ず含めてください。
ビューポートの設定は、デバイスの画面サイズに応じて適切にコンテンツを表示するための基本的な設定です。適切なビューポートメタタグの設定により、モバイルデバイスでの表示が最適化されます。
タップターゲットのサイズと間隔は、モバイルデバイスでの操作性を左右する重要な要素です。タップ可能な要素(リンクやボタン)は、少なくとも48×48ピクセルのサイズを確保し、周囲の要素との間に適切な間隔を設ける必要があります。推奨されている要件を満たすデザインにすることが重要になります。
レスポンシブデザインは、異なる画面サイズに対して柔軟に対応できるウェブデザインの手法です。メディアクエリを使用して、デバイスの特性に応じてレイアウトを最適化してください。
サイトの改善に必要な用語
レポート機能の用語
サーチコンソールのレポート機能は、サイトのパフォーマンスや技術的な問題を包括的に分析するためのツールです。これらのレポートを効果的に活用することで、サイトの改善点を特定し、適切な対策を行い改善後のデータを分析することができます。
パフォーマンスレポートは、サイトの検索結果での表示状況を詳細に分析するためのレポートです。このレポートでは、総クリック数、総インプレッション数、平均クリック率、平均掲載順位などの重要なメトリクスを確認することができます。
インデックスカバレッジレポートは、サイトのページがGoogleの検索インデックスにどの程度登録されているかを示すレポートです。このレポートでは、「有効」「エラー」「除外」「検出済み」の4つのステータスごとにページ数の推移を確認できます。インデックスの問題は早期に対応して、インデックス数の増加や不要なページはリダイレクトなどをすることをお勧めします。
エクスペリエンスレポートは、コアウェブバイタルやモバイルユーザビリティなど、ユーザーエクスペリエンスに関する指標をまとめて確認できるレポートです。このレポートを通じて、サイトのユーザー体験の質を定量的に評価し、改善のための具体的な施策を検討することができます。
改善提案に関する用語
改善提案は、サーチコンソールが自動的に検出したサイトの問題点や改善機会を示す機能です。これらの提案を適切に理解し、実施することで、サイトのパフォーマンスを継続的に向上させることができます。
構造化データの改善提案は、ページに実装されている構造化マークアップの問題点や最適化の機会を示します。構造化データを適切に実装することで、検索結果でリッチスニペットとして表示される可能性が高まります。
モバイル最適化の提案は、スマートフォンやタブレットでのユーザーエクスペリエンスを向上させるための具体的な改善点を示します。レスポンシブデザインの実装やコンテンツの最適化など、モバイルフレンドリーな環境を整備するためのガイドラインが提供されます。
セキュリティ強化の提案は、サイトのセキュリティ状態を改善するための推奨事項を示します。HTTPS化の推進やセキュリティ証明書の適切な管理など、ユーザーデータの保護とサイトの信頼性向上につながる施策が提案されます。これらの改善提案を計画的に実施することで、サイトの総合的な品質向上を図ることができます。