【Web制作効率化】AI活用ツール15選|PM・ディレクター必見の業務改善術
「要件定義が遅れがち」「進捗管理に時間がかかりすぎる」「チーム間のコミュニケーションがスムーズでない」――Web制作の現場では、こうした課題に日々直面しているのではないでしょうか。最新のAIツールを活用することで、これらの課題の多くは効率的に解決できます。
本記事では、Web制作のPM・ディレクターの方々に向けて、業務フェーズ別に厳選した12個のAIツールと、その具体的な活用方法をご紹介します。時短とクオリティの両立を実現し、プロジェクトを成功に導くためのノウハウをお伝えします。
目次
AIツールで解決できるWEB制作の課題とは?
Web制作の現場が抱える3つの主要な課題を、最新のAIツールで効率的に解決できます。具体的には、時間とコストの最適化、品質向上とリスク管理、そしてチームコミュニケーションの効率化です。
まず、時間とコストの最適化について見ていきましょう。AIツールを活用することで、要件定義や進捗管理といった定型業務を自動化し、工数を最大70%削減できます。例えば、Product Monkey AIを使用すると、要件定義書の作成時間を従来の1/3に短縮できます。
品質向上とリスク管理の面では、AIによるチェック機能とリスク予測が威力を発揮します。AI-PMOのような管理ツールを導入することで、プロジェクトの遅延リスクを事前に検知し、未然に防ぐことが可能です。
チームコミュニケーションの効率化においては、Notions AIやCommuといったツールが有効です。これらのツールを活用することで、ミーティングの所要時間を削減し、かつ認識齟齬による手戻りなどを減らすことができます。
AIツールを使ってWEB制作の進行をスムーズに行えるようにぜひ活用してみてください!
【業務フェーズ別】おすすめAIツール15選
1. プロジェクト管理支援ツール
Product Monkey AI

Product Monkey AIは、要件定義や開発チケットの自動生成機能を提供するツールです。特にFigmaファイルとの連携機能が強力で、UI/UXの受け入れ基準を従来の10倍のスピードで作成できます。具体的な使用手順は以下の通りです。
- Figmaファイルをアップロード
- 画面の要件をAIが自動解析
- 開発チケットを自動生成
- レビューと微調整
- チームでの共有と実装開始
Figmaやアップロードしたデータの内容を見て、必要な要件や・チケットなどの作成も自動的に行なってくれます。
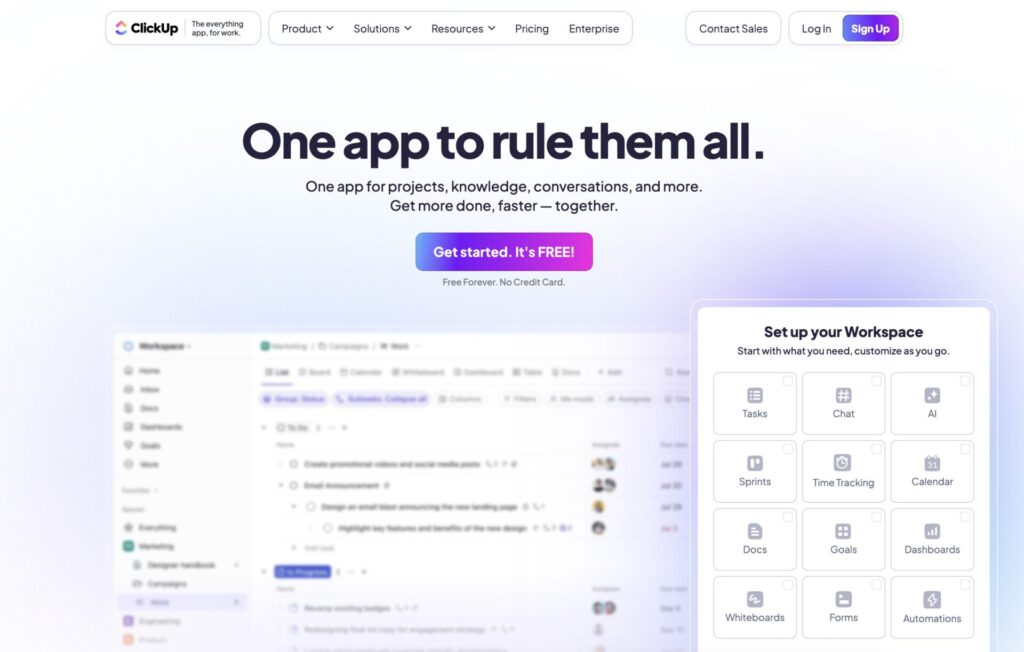
ClickUp

ClickUpは、タスク管理からプロジェクト全体の統制までを一元化できるオールインワンツールです。主な特徴として、無料でガントチャートを利用可能な点が挙げられ、進捗管理を視覚化できます。
- タスクの依存関係を自動で分析し、最適な順序を提案
- リソースの配分状況をリアルタイムで可視化
- 遅延リスクを事前に検知し、対策を提案
音声データから自動的にタスクを抽出したり、プロジェクトの概要を設定するとそれに合わせたタスクを切ってくれるなどが可能です。
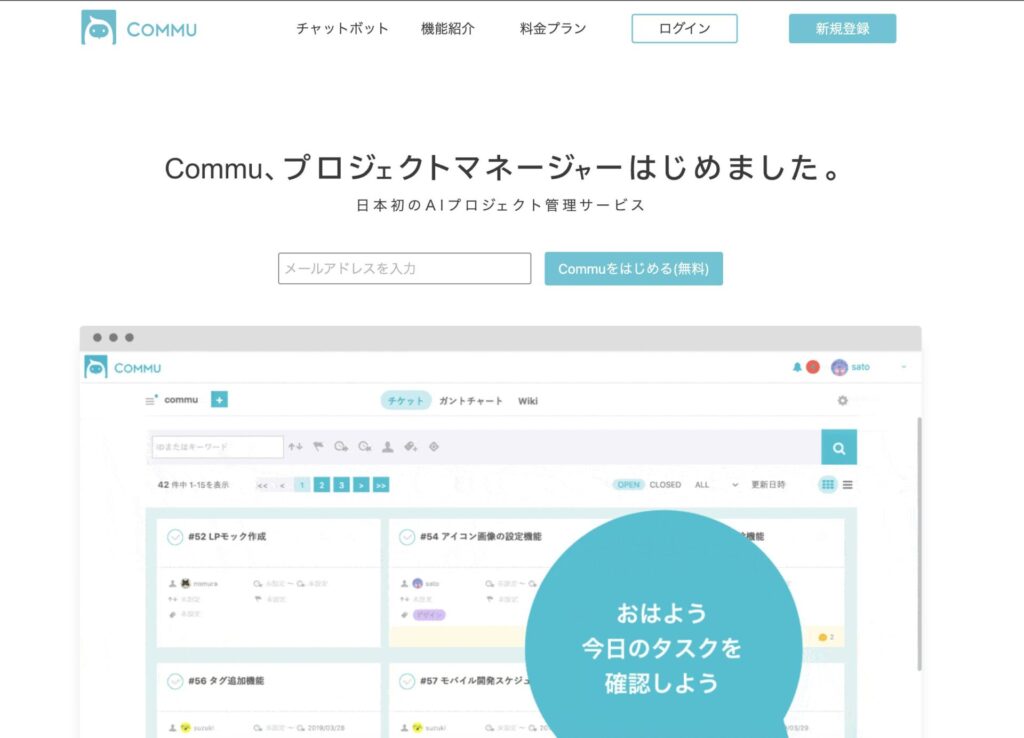
Commu

シンプルな機能で最小限のスケジュール管理を行うことができます。
- AIサポート:期限近いタスク通知・進捗自動確認で管理工数削減
- 標準機能:チケット管理/ガントチャート/Wiki/マルチプロジェクト対応
- Markdown対応:チケット詳細・コメントを柔軟に記述可能
- 柔軟な料金体系:無料プラン(5名まで)から大規模向けプレミアム(無制限ユーザー)まで4段階年間契約で2ヶ月分割引が適用されます。
2. デザイン/プロトタイピングツール
Wix ADI
Wix ADIは、AI駆動の自動サイト構築ツールとして、特に初期のプロトタイピング段階で大きな威力を発揮します。企業の基本情報や希望するデザインテイストについて数問の質問に答えるだけで、SEO設定済みのレスポンシブデザインを5分程度で生成できます。
- カラーパレットとタイポグラフィの自動最適化
- コンバージョン率を考慮したCTAボタンの配置
- モバイルファーストのレスポンシブデザイン
- 業界別のベストプラクティスを反映したレイアウト提案
Wixでサイトを制作する際には、有効な手段になりますがWixで作成することない場合はメリットはほとんどないと思います。
Microsoft Designは、バナーやアイコンの生成に特化したAIツールです。テキスト入力から即座にビジュアルを生成でき、以下のような特徴があります。
- 豊富なデザインバリエーション
- 1回の生成で最大4パターンのデザイン案を提示
- スタイルやカラーテーマの柔軟なカスタマイズ
- 効率的なバージョン管理
- 変更履歴の自動記録
- デザインの世代管理機能
- チーム共有機能
- リアルタイムのフィードバック機能
- デザインアセットの一元管理
canvaに近い機能を有しております。ただしテンプレートの数やできることはcanvaの方が多いです。
2. ディレクトリマップなどツール
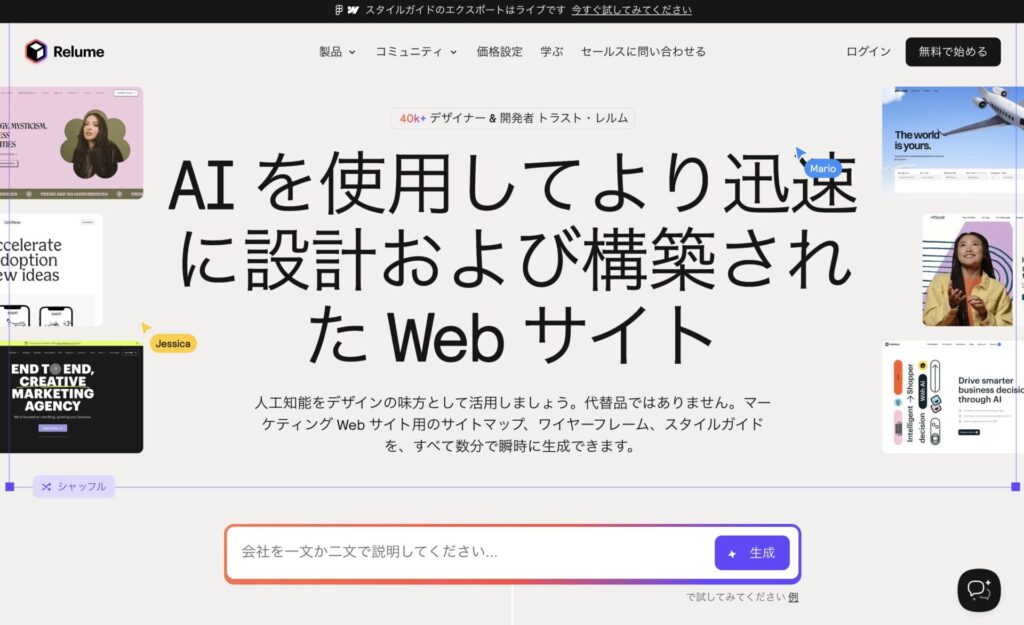
Relume

Relumeは、ワイヤーフレームとサイトマップの生成に特化したAIツールです。LPの初期設計工数を削減したり、サイトマップなどのページ構成なども作成してくれるツールです。
初期のディレクトリマップを作成する際には、非常に有効なツールになります。参考のページのURLやページ数の指定もできるため非常に使い勝手のよいツールです。
| 機能 | 効果 | 活用シーン |
|---|---|---|
| AIワイヤーフレーム生成 | 設計工数80%削減 | 企画初期段階 |
| サイトマップ自動作成 | 構造検討時間50%短縮 | 情報設計フェーズ |
| コンポーネント提案 | 再利用性30%向上 | デザインシステム構築 |
| レスポンシブ対応 | 検証工数60%削減 | マルチデバイス対応 |
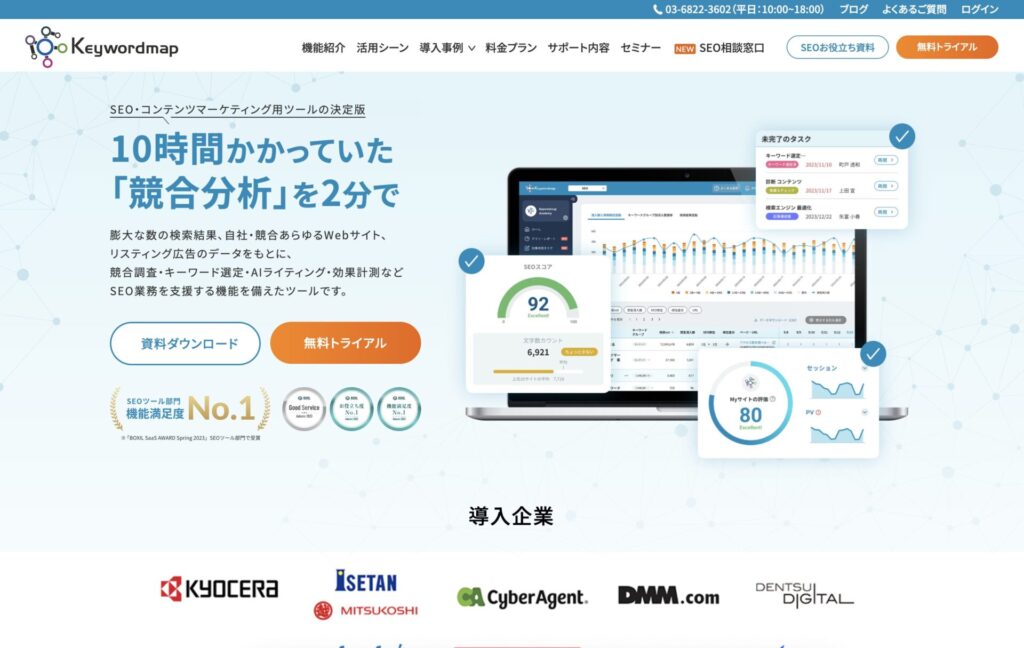
keywordmap

keywordmapは、日本のSEOをトータル的に支援するサービスになります。
- 競合分析の高速化:10時間かかる作業を2分に短縮し、自社/競合サイトのキーワード・広告データを瞬時に比較
- AI連携:ChatGPTと連動した記事構成提案・自動ライティング機能でコンテンツ作成を効率化
- データ統合:Googleアナリティクス・サーチコンソールと連携し、検索順位とアクセス解析を一元管理
- 広告調査:リスティング広告のクリエイティブ分析やCPC予測により広告戦略を最適化
3. ドキュメント/コミュニケーションツール
Notion AI

Notion AIは、要件定義書やPRDのドラフト作成を自動化するツールです。技術仕様書の要約/翻訳機能も備えており、多言語対応のプロジェクトでも活用できます。
- 要件定義書自動生成
- テンプレート選択による迅速な文書作成
- 業界標準フォーマットへの自動変換
- レビュー履歴の自動記録
- 技術仕様書管理
- 複数言語への自動翻訳
- 用語の一貫性チェック
- バージョン管理の自動化
Grammarly

Grammarlyは、ビジネス文書の品質向上に特化したAIツールです。メールやSlackでのコミュニケーションをリアルタイムで校正し、以下のような効果が期待できます。
- 文章の品質向上
- 文法・スペルチェック
- 読みやすさの最適化
- トーンの一貫性維持
- コミュニケーション効率化
- 返信文の自動提案
- 感情分析による表現調整
- フォーマリティレベルの自動調整
- チーム全体の品質統一
- スタイルガイドの自動適用
- 共通フレーズの提案
- ブランドボイスの維持
4. データ分析/意思決定支援ツール
Text to SQL.AI

Text to SQL.AIのユーザー行動分析機能は、以下のような具体的な活用が可能です。SQL文の生成に特化したサービスになるため、普段からSQL文を作成してデータ分析する方には、良いツールです。
- アクセス解析の自動化
- ページビュー推移の可視化
- ユーザーフローの分析
- コンバージョンファネルの自動生成
- レポート作成の効率化
- カスタムクエリの自然言語での生成
- データの自動集計と図表化
- インサイトの自動抽出
- 予測分析
- トレンド予測
- セグメント別の行動パターン分析
- リピート率予測
5. 開発リソース最適化ツール
Dify

Difyは、ノーコードでチャットボットやAPI連携システムを構築できるツールです。エンジニアリソースを必要とせず、実装することができます。またオープンソースのため自社のサーバーにDifyを導入ことも可能です。
- チャットボット開発機能
- テンプレートベースの quick start
- カスタム応答シナリオの作成
- マルチプラットフォーム対応
- API連携機能
- ドラッグ&ドロップでのフロー作成
- 主要サービスとの連携テンプレート
- エラーハンドリングの自動化
- 運用管理機能
- 会話ログの自動分析
- パフォーマンス指標の可視化
- A/Bテストの実施支援
GitHub Copilot

GitHub Copilotは、Microsoftが提供している技術ディレクター向けのコードレビュー支援ツールです。技術者向けのツールではありますが、テキストのドキュメントの支援やデータの整理なども可能です。
- コードレビュー効率化
- 脆弱性の自動検出
- コーディング規約との整合性チェック
- リファクタリング提案
- セキュリティ対策
- セキュリティホールの事前検知
- 修正案の自動提示
- 依存関係の脆弱性スキャン
- 品質管理
- テストケースの自動生成
- パフォーマンスボトルネックの検出
- コードカバレッジの分析
実践!AIツールを使ったWeb制作ワークフロー
実際のプロジェクトで、どのようにAIツールを組み合わせて使うのか、具体的なワークフローをご紹介します。
例として参考概要
案件: 美容クリニックのコーポレートサイト制作 期間: 2ヶ月 規模: 8ページ
STEP1: 要件定義(Product Monkey AI + Notion AI)
作業内容:
- Notion AIで要件定義書のドラフト作成
- クライアントからのヒアリング内容を入力
- AIが業界標準の要件定義書フォーマットに自動変換
- Product Monkey AIで機能要件の整理
- Figmaデザインをアップロード
- 必要な機能を自動抽出
STEP2: サイト設計(Relume + Figma AI)
作業内容:
- Relumeでサイトマップ生成
プロンプト例: 美容クリニックのWebサイト。 ターゲット: 30-50代女性 サービス: フェイシャル、ボディケア、脱毛 重視: 信頼感、実績、施術の流れ - ワイヤーフレーム作成
- AIが各ページのレイアウトを自動生成
- コンポーネントを調整
- Figma AIでデザイン案の作成
- ワイヤーフレームをもとにデザイン生成
- カラーバリエーションを自動提案
STEP3: デザイン作成(Canva AI + Microsoft Designer)
作業内容:
- バナー画像の作成(Microsoft Designer)
- トップページのメインビジュアル
- 各施術メニューのアイキャッチ
- アイコン・図解の作成(Canva AI)
- 施術の流れを説明する図解
- サービス紹介のアイコン
STEP4: コーディング(GitHub Copilot)
作業内容:
- HTMLコーディング
- GitHub Copilotがコード補完
- セマンティックなマークアップを自動提案
- CSS実装
- レスポンシブデザインのコード自動生成
- アクセシビリティを考慮したコード
- JavaScript実装
- フォームバリデーション
- スムーススクロール
STEP5: 進捗管理(ClickUp + Commu)
作業内容:
- ClickUpでタスク管理
- 音声入力からタスク自動抽出
- 依存関係を自動分析
- 遅延リスクを事前検知
- Commuでチーム連携
- 進捗の可視化
- 期限近いタスクの通知
AIツール導入のベストプラクティス
失敗しないための実践的アドバイス
段階的導入のポイントは、以下の3ステップで進めることが推奨されます。特にパイロットフェーズではテストで運用することが重要です。運用して実務で求めているアプトプットがされるかどうか。コスト面での制約をクリアできるかなどの検証が必要です。
- パイロットフェーズ(1-2ヶ月)
- 小規模なプロジェクトで試験導入主要機能の検証と効果測定チームからのフィードバック収集
- 展開フェーズ(2-3ヶ月)
- 使用範囲の段階的拡大プロセスの最適化と標準化チーム間の連携強化
- 定着化フェーズ(3-6ヶ月)
- ベストプラクティスの確立
- マニュアル・ガイドラインの整備
- 継続的な改善サイクルの構築
チーム教育とナレッジ共有については、以下の施策が効果的です。社内で導入するには、ステップを踏む必要があります。ナレッジを蓄積することで、全社としての運用がされやすくなります。
- 教育プログラムの構築
- 基本操作の習得(1日)
- 実践的なユースケース演習(2日)
- 応用スキルの習得(1日)
- フォローアップセッション(月1回)
- ナレッジ共有の仕組み作り
- 社内Wikiの整備
- 成功事例のデータベース化
- 定期的な活用報告会の実施
- Q&Aフォーラムの設置
- モチベーション維持の工夫
- 活用度の可視化
- 表彰制度の導入
- 改善提案の奨励
- 定期的な成果発表の機会提供
セキュリティ対策と運用ルールの整備は必要です。個人情報や技術者であれば非公開ファイルのアップなどをしないように規約を設けてください。規約は運用されなければ意味がありません。
- セキュリティ基準の設定
- アクセス権限の階層化
- 閲覧権限
- 編集権限
- 管理者権限
- データ取り扱いポリシーの策定
- 個人情報の扱い
- 機密情報の管理
- データ保存期間
- アクセス権限の階層化
- 運用ルールの確立
- 利用申請フローの整備
- 定期的なセキュリティレビュー
- インシデント対応手順の明確化
- モニタリング体制
- 利用状況の定期チェック
- セキュリティ監査の実施
- ログ分析と報告
また、プロジェクトの成功率を高めるための具体的なKPIとして、以下の指標を設定することを推奨します。
- 効率性指標
- 工数削減率:目標30%以上
- 会議時間削減率:目標40%以上
- ドキュメント作成時間:目標50%削減
- 品質指標
- エラー検出率:目標90%以上
- 手戻り率:目標50%削減
- ユーザー満足度:目標80%以上
- コスト指標
- ROI:目標200%以上
- 運用コスト:目標30%削減
- 教育コスト:初期投資の20%以内
これらの指標は、四半期ごとにレビューを行い、必要に応じて目標値の調整や新しい指標の追加を検討します。数値で測れないものは、インタビューや日々の業務にかかる時間を棚卸しする必要があります。
継続的な改善を実現するためのフィードバックサイクルは以下の通りです。
- データ収集(毎月)
- 利用状況の分析
- 効果測定結果の集計
- ユーザーフィードバックの収集
- 分析・評価(四半期ごと)
- KPI達成状況の確認
- 課題点の抽出
- 改善案の検討
- 改善実施(半期ごと)
- ツールの更新・入替
- プロセスの最適化
- 教育内容の見直し
まとめ:次世代のプロジェクト管理へ向けて
AIツール活用の将来展望
Web制作の現場におけるAIツールの活用は、今後さらに加速していくことが予想されます。現在のトレンドと今後の展望について、以下の3つの観点から整理します。
- ツールの進化傾向
- 自然言語処理の精度向上
- より複雑な要件の理解が可能に
- 多言語対応の強化
- コンテキスト理解の深化
- 統合プラットフォーム化
- 複数ツールの連携強化
- ワークフローの自動化
- データの一元管理
- リアルタイム分析の高度化
- 予測精度の向上
- リスク検知の早期化
- 自動最適化機能の拡充
- 自然言語処理の精度向上
- 人材スキルの進化
- 求められる新しいスキル
- AIツールの選定・評価能力
- データ分析・解釈能力
- AI出力の検証・調整能力
- 従来スキルの変化
- コミュニケーション重視
- 創造的思考の重要性増大
- 戦略的思考の必要性
- 求められる新しいスキル
AIを使って業務を進めることが前提になります。AIを使い現在の業務の精度を高くして効率的に進めることができるようになるとプロジェクトの進行もスムーズになります。
継続的な改善のためのチェックリスト
Web制作プロジェクトでAIツールを最大限活用するための重要ポイントを、以下のチェックリストにまとめます。
1. 導入前の準備
□ プロジェクトの目標と課題の明確化
□ チームのスキルレベルの評価
□ 予算とリソースの確認
□ セキュリティ要件の確認
□ 既存ワークフローの分析
2. 導入時の確認事項
□ パイロット計画の策定
□ トレーニング計画の作成
□ 評価指標の設定
□ バックアップ体制の確保
□ コミュニケーション計画の立案
3. 運用時の定期確認
□ 利用状況のモニタリング
□ 効果測定の実施
□ フィードバックの収集
□ セキュリティチェック
□ コスト管理の実施
4. 改善・最適化のポイント
□ KPI達成状況の評価
□ ツールの更新・入替検討
□ プロセスの見直し
□ チーム育成計画の更新
□ 新技術動向の確認
AIツールは、私たちのWeb制作プロジェクトを支援する強力なパートナーとなります。ただし、これらはあくまでもツールであり、最終的な判断や創造性は人間が担う必要があります。本記事で紹介した内容を参考に、あなたのプロジェクトに最適なAIツール活用方法を見つけ出していただければ幸いです。
WEBサイトの制作などにお困りのこがありましたら、お気軽にご相談ください。
関連記事
【2025年最新】マーケティング分析AI完全ガイド|目的別おすすめツール15選と導入成功事例